WordPress и картинки / фото на сайте. Что тут сложного?

Выбираем “Добавить медиафайл”, добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога – желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты – Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt – при отсутствии картинки. Так вот – атрибут Alt для картинки используют поисковые системы и Ваш сайт можно будет найти по описанию картинки. Т.е. атрибут Alt должен быть у каждой картинки и он должен её адекватно описывать (для корректного SEO-продвижения).
Неплохо бы ограничить максимальный оригинальный размер картинки, которая загружается на сайт. Да, WordPress при загрузке делает целый набор картинок разных размеров – но если у Вас есть фотоаппарат, который щелкает каждое фото по 10 Мб, то загрузив 100 картинок на сайт – Вы займете 1Гб места на хостинге. И да – оригинальные картинки практически не будет использоваться нигде в выводе постов и страниц :(
Картинки все разные по размерам (в пикселах), было бы неплохо автоматизировать процесс размещения картинки на страницы в относительных размерах, например 70% или 90%. В противном случае будет или маленькая картинка – или при большом размере будет добавляться полоса горизонтальной прокрутки.
Идеология WordPress подразумевает, что при загрузке делается несколько размеров картинок и для вставки предлагается второй по размеру – где-нибудь 300*300 pix. Да, это экономит ресурсы браузера – ему не нужно при показе страницы пересчитывать картинку в другой размер (например 70%). И ширина экрана у большинства мобильных устройств больше, чем 300 пикселей.
Но что будет, если Вы вставили картинку шириной в 500 пикселей и не проконтролировали это?
Будет плохо:
- картинка на мобильном устройстве будет шире экрана
- появится горизонтальная полоса прокрутки
- великий Гугль будет ругаться, что страница не оптимизирована для мобильных устройств
- пострадает показ данной страницы в поиске.
Для пользователя удобно при клике на картинку получить вариант самого большого размера в всплывающем окне.
И главное – что бы эта большая картинка загружалась только при клике. Иначе, при наличии на нее прямой ссылки в коде оригинальной страницы – браузер сразу её и загрузит в свой кэш = и испортит время общей загрузки страницы.
У нас есть устройства с разными каналами связи (мобильная сеть, Wi-Fi) и разными размерами экрана, т.е. для мобильных устройств нужно предлагать браузеру маленькую по размеру картинку.
| Смартфон | Планшет | Десктоп |
| канал связи мобильный | канал связи как правило мобильный | канал связи хороший |
| размер узкий вертикальный | размер средний горизонтальный | размер большой, горизонтальный |
| маленькая картинка | средняя картинка | нормальная или большая картинка |
Нужен плагин, который будет контролировать размещения картинок на странице (на сайте)
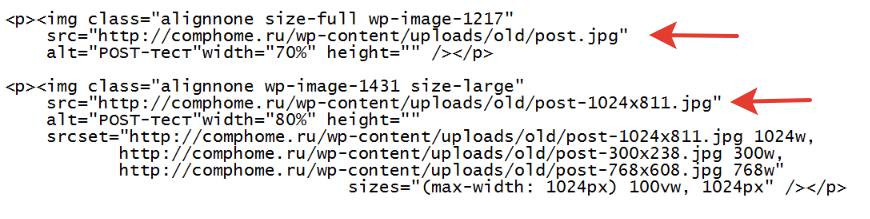
Посмотрим на код, который нам выводит картинку в этой статье:
<img class="alignnone wp-image-501 size-large" src="https://wpavonis.ru/wp-content/uploads/page/pic1-1024x443.jpg" alt="" width="70%" height="" />
И теперь посмотрим, как это выглядит в коде сайта:
<img class="alignnone wp-image-501 size-large" src="https://wpavonis.ru/wp-content/uploads/page/pic1-1024x443.jpg" alt="Как добавить картинки на сайт CMS WordPress" width="70%" height="" srcset="https://wpavonis.ru/wp-content/uploads/page/pic1-1024x443.jpg 1024w, https://wpavonis.ru/wp-content/uploads/page/pic1-300x130.jpg 300w, https://wpavonis.ru/wp-content/uploads/page/pic1-768x333.jpg 768w, https://wpavonis.ru/wp-content/uploads/page/pic1.jpg 1201w" sizes="(max-width: 1024px) 100vw, 1024px" />
Что мы видим:
- движок WP для начала формирует поле Alt, взяв его из названия статьи
- и добавляет целый набор изображений с тэгом scrset
Посмотрим на этот тэг внимательнее. Данная возможность была добавлена в WordPress 4.4 для вывода картинок разных размеров под разные экраны. В этой версии системы плагин RICG Responsive Images встроили в ядро WordPress – это значит, что поддержка адаптивных изображений теперь идет по умолчанию прямо из коробки.
Общая структура такова:
<img src="image.jpg" srcset="image-300x200.jpg 300w, image-700x620.jpg 700w, image-1024x680.jpg 1024w, image-1200x800.jpg 1200w" sizes="(max-width: 700px) 85vw, (max-width: 1024px) 67vw, (max-width: 1362px) 62vw, 860px" />
Это означает:
- scrset — если размер изображения на странице 300px или меньше, то будет использоваться image-300×200.jpg, если от 300px до 700px то image-700×620.jpg. В случае, если ни одно из условий не удовлетворится, то image.jpg.
- sizes — по сути это максимальный размер изображения для определенных условий. То есть например при условии, что максимальный размер окна браузера (ширина) 700px, то изображение должно быть не шире, чем 85% по отношению к ней.
ВАЖНО:
- Эта замечательная возможность работает только, если картинка была вставлена через использование медиабиблиотеки WordPress

Если в странице указан напрямую url картинки – то в коде сайта так и останется только эта большая картинка.
- Эта замечательная возможность работает только внутри движка WordPress. Если Вы использовали плагины для дополнительной навигации на сайте – а они выводят миниатюру записи – а миниатюры записи у Вас нет – вместо миниатюры будет выведена первая картинка записи в большом размере = и все усилия по оптимизации изображений пропадут…. Т.е. картинки основного текста оптимизированы для мобильных устройств, а картинки, которые прикидываются миниатюрами – на самом деле полноразмерные изображения

Важно использовать картинки в формате jpg, а не png
Если Вы используете формат png, то:
- картинки в формате png как правило больше, чем в формате jpg
- формат png сложнее формата jpg и отдельные картинки в формате png движок WordPress не обрабатывает
т.е.
- не создает наборов srcset
- и конечно не создает миниатюру
- в качестве миниатюры будет использован файл png ПОЛНОГО размера
Эту ситуацию можно исправить для всех картинок сайта с помощью плагина PNG to JPG

Настройки простые, выбираем степень сжатия JPG, запускаем. В плагине также можно настроить автоматическую конвертацию в jpg при загрузке файла png.
И что – нам вообще на сайте PNG не нужен? Нужен – но в отдельных случаях. Формат PNG поддерживает прозрачность и это пригодится, если например, нужно вывести картинку круговой диаграммы на какой-либо фон.
ВАЖНО: перед использованием плагина не забываем сделать бекап сайта.
Читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Медиа WP
 Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...
Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...(Читать полностью...)
- Всего статей в разделе: 7
- Показано статей в списке: 6
- Сортировка: название по алфавиту
Аватар автора блога WP
(Читать полностью...)
Запрет и разрешение загрузки файлов WP определенного типа
 В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...
В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...(Читать полностью...)
Максимальный размер картинки для загрузки WordPress
 Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...
Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...(Читать полностью...)
Миниатюра WordPress по URL
 Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...
Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...(Читать полностью...)
Миниатюры (thumbnails) записей и страниц WordPress
 Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...
Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...(Читать полностью...)
Плагины пересоздания миниатюр (featured image) WordPress
 Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...
Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...(Читать полностью...)