Управление статусами и письмами в WooCommerce

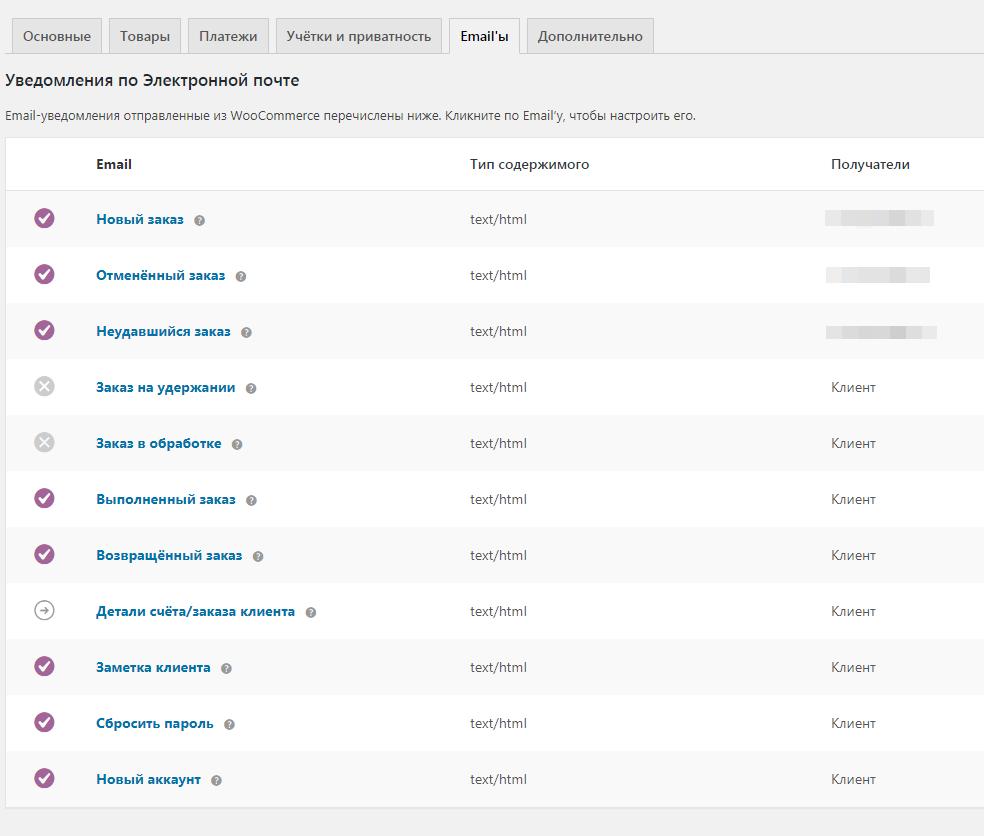
Вот список уведомлений e-mail в базовых настройках WooCommerce

Первые три письма – администратору, остальные – клиенту.
Но не всё так просто.
Фокус в том, что после базовой настройки:
- письма не отправляются и не приходят
- часть писем не отправляются и не приходят
- для кастомизации писем необходимо скопировать шаблон письма в папку темы и уже там настраивать – т.е. при смене темы всё теряется
Почему вообще WooCommerce не отправляет писем?
Это стандартная проблема / настройка WooCommerce. Бррр…. именно так
В базовом варианте WordPress отправляет письма через свою функцию wp_mail(), которая в свою очередь работает через функцию PHP mail(). Т.е. фактически отправка почты идет через Вашего хостера, а хостер может быть слабым.
К тому же в функции wp_mail() тип письма по умолчанию text/plain, а значит в теле письма нельзя использовать html теги (это можно изменить через фильтр wp_mail_content_type).
В результате в WooCommerce возможность отправки почты по умолчанию просто отключена :( Например, с формы обратной связи письма будут отправляться, а уведомления WooCommerce отправляться не будут.
Неожиданно – причем это явно нигде особо не написано.
Есть два варианта.
Если Вы уверены в своем хостере – включаем отправку писем стандартным способом через WordPress. Нужно выключить внутренний фильтр WooCommerce, добавив код в function .php
add_filter( 'woocommerce_defer_transactional_emails', '__return_false' );Или устанавливаем плагин, который позволит отправлять письма через какой-либо Ваш SMTP сервер – у Вас есть где-то почтовый ящик?
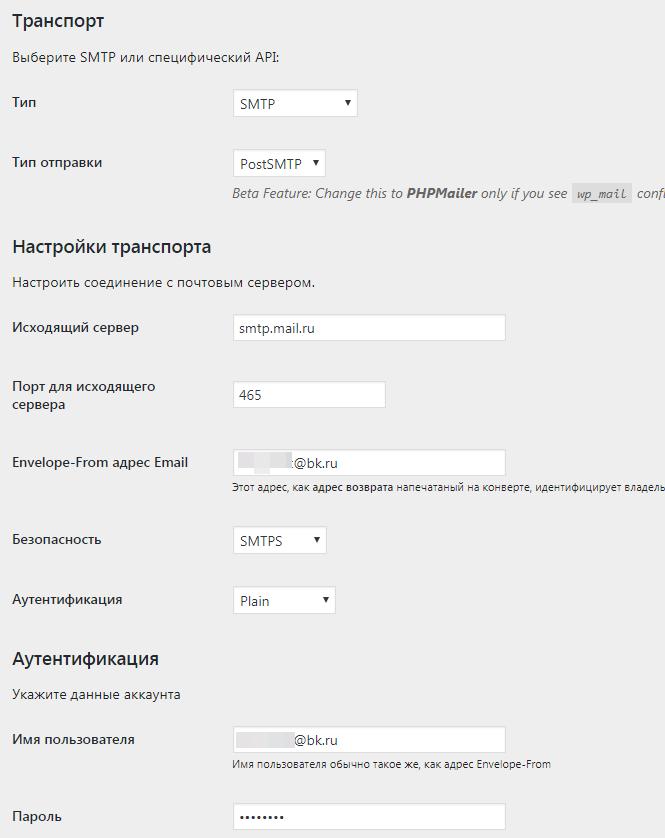
Используем плагин Post SMTP Mailer

Плагин позволяет подключить Ваш SMTP-сервер (т.е. он фактически заменяет внутреннюю функцию mail() от WordPress), к тому же позволяет вести лог отправленных писем (у части подобных плагинов – это платно).
Вот настройки для mail.ru

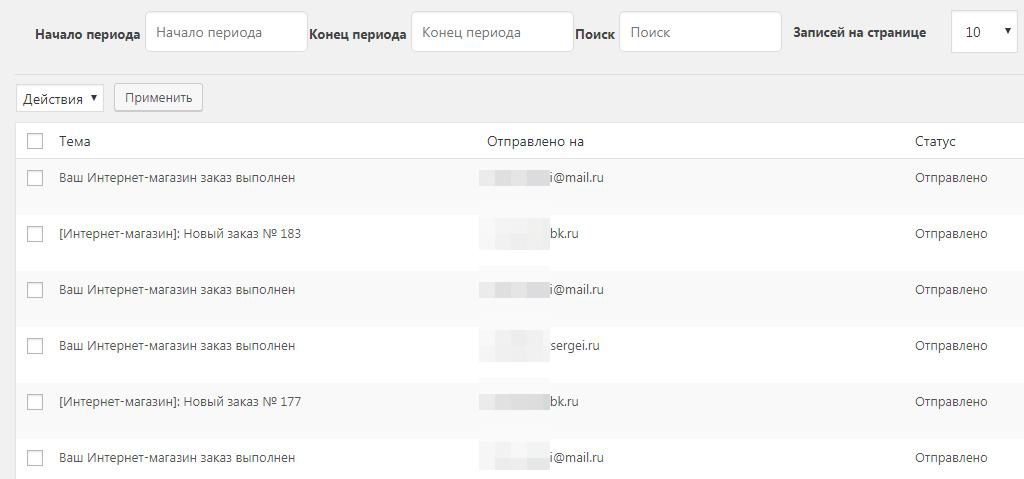
Список отправленных писем

И письма от WooCommerce начинают поступать. Но не все…
Почему клиенту не отправляется e-mail уведомления о новом заказе?
Потому-что так сделано :(
Посмотрим на список вариантов для клиента и при каких условиях они отправляются
| Письмо клиенту | Условие |
| Заказ на удержании | После перевода заказа в режим “На удержании” |
| Заказ в обработке | Содержит детали заказа и отправляется клиенту после оплаты |
| Выполненный заказ | Во время пометки заказов как выполненные |
| Возвращенный заказ | При возврате средств за заказ покупателю |
| Детали счета | Содержат информацию о заказе и ссылки для оплаты – отправка вручную |
| Заметка клиента | Когда вы добавляете заметку к заказу |
| Сбросить пароль | Когда пользователи сбрасывают свои пароли |
| Новый аккаунт | После создания учетной записи |
Как легко видеть – в списке писем для клиента отсутствует позиция “Уведомление о новом заказе“, такое уведомление получает только администратор магазина.
Сами статусы состояния заказа в WooCommerce. После заказа какого то товара в интернет-магазине ему присваивается определённый статус:
- В ожидании оплаты (Pending payment) – заказ получен (не оплачен).
- Не удался (Failed) – платеж не удался или был отклонен (неоплаченный). Обратите внимание, что этот статус может не отображаться сразу и вместо него будет высвечиваться статус “Ожидание” до подтверждения (например, PayPal).
- Обработка (Processing) – оплата получена, а запасы были уменьшены – заказ ожидает выполнения. Все заказы товаров требуют обработки, кроме заказов цифровых и загружаемых товаров.
- Выполнен (Completed) – заказ выполнен и завершен – не требует дальнейших действий.
- На удержании (On-Hold) – ожидается платеж – запасы уменьшены, но вам необходимо подтвердить оплату.
- Отменен (Cancelled) – заказ отменен администратором или покупателем – не требует дальнейших действий (Отмена заказа не влияет на количество запасов по умолчанию).
- Возвращен (Refunded) – возвращенный администратором – не требует дальнейших действий
Кастомизация писем для уведомлений WooCommerce
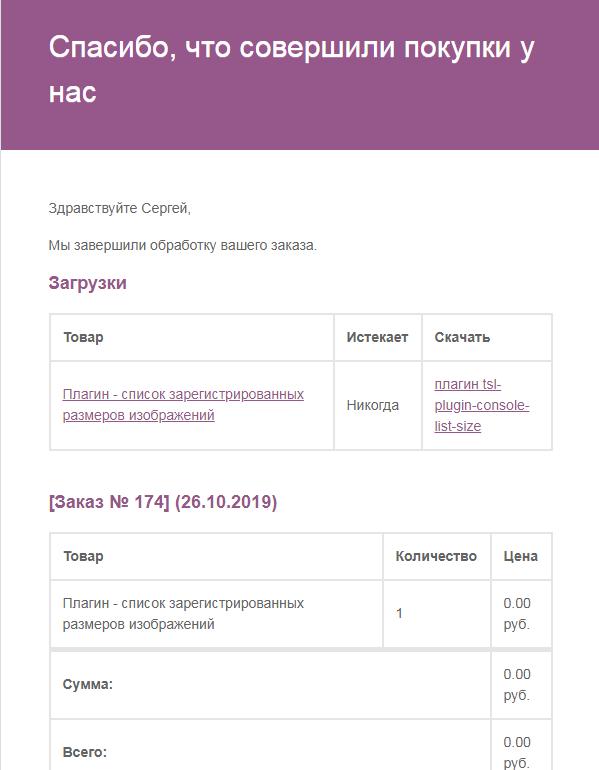
Стандартное письмо об исполненном заказе для клиента выглядит так

В нем, например, нет фотографии товара, в самом товаре нет ссылки для перехода на страницу товара в интернет-магазине.
Базовыми средствами WooCommerce менять шаблоны писем неудобно. Будем использовать плагин.
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Интернет-магазин на WordPress
 Как сделать интернет-магазин на WordPress? Чем интернет-магазин отличается от информационного сайта?
Продажей товаров :)
Пример - Вы продаете футболки: 10 размеров по разной цене
10 цветов - цена не зависит от цвета
10 фасонов - цена не зависит от фасона Итого 103 = 1000 вариантов. Систем управления интернет-магазином должна позволить Вам: завести 10 товаров по разной цене
завести 10 атрибутов цвета и 10 атрибутов фасона
сформировать 1000 разных URL для всех комбинаций атрибутов Невозможно же вручную менять цены на 1000 позиций, хотя фактически это один и тот же товар. Надо использовать компьютер.
И правильная система должна также автоматически сформировать (не...
Как сделать интернет-магазин на WordPress? Чем интернет-магазин отличается от информационного сайта?
Продажей товаров :)
Пример - Вы продаете футболки: 10 размеров по разной цене
10 цветов - цена не зависит от цвета
10 фасонов - цена не зависит от фасона Итого 103 = 1000 вариантов. Систем управления интернет-магазином должна позволить Вам: завести 10 товаров по разной цене
завести 10 атрибутов цвета и 10 атрибутов фасона
сформировать 1000 разных URL для всех комбинаций атрибутов Невозможно же вручную менять цены на 1000 позиций, хотя фактически это один и тот же товар. Надо использовать компьютер.
И правильная система должна также автоматически сформировать (не...(Читать полностью...)
- Всего статей в разделе: 3
- Показано статей в списке: 2
- Сортировка: название по алфавиту
WooCommerce
 WooCommerce - наиболее популярный интернет-магазин для WoprdPress Плагин WooCommerce создает фактически свою экосистему внутри WordPress: свои размеры миниатюр и размеров картинок
свои функции
свои поля в базе данных (и свои типы записей и категорий) WooCommerce таксономии и типы постов Продукт: product Категория продуктов: product_cat
Теги продуктов: product_tag Вариант продуктов: product_variation
Видимость продуктов: product_visibility
Заказ: shop_order Статус заказа: shop_order_status
Возврат заказа: shop_order_refund Купон: shop_coupon
webhook магазина: shop_webhook
Вот, например, список дополнительных зарегистрированных...
WooCommerce - наиболее популярный интернет-магазин для WoprdPress Плагин WooCommerce создает фактически свою экосистему внутри WordPress: свои размеры миниатюр и размеров картинок
свои функции
свои поля в базе данных (и свои типы записей и категорий) WooCommerce таксономии и типы постов Продукт: product Категория продуктов: product_cat
Теги продуктов: product_tag Вариант продуктов: product_variation
Видимость продуктов: product_visibility
Заказ: shop_order Статус заказа: shop_order_status
Возврат заказа: shop_order_refund Купон: shop_coupon
webhook магазина: shop_webhook
Вот, например, список дополнительных зарегистрированных...(Читать полностью...)
Форма обратной связи Contact Form 7
 Для связи с клиентами магазина (и сайта вообще) нужна обратная связь. В принципе можно и самому написать. Тэги HTML для полей и вывоз обработчика PHP.
Читаем статью
Форма обратной связи
Минусов несколько: в код сайта будет виден вызов скрипта PHP и большое число ботов будет пытаться вызвать его напрямую
форма сразу видна в коде сайта - будет много спама
и всего не предвидишь Будем использовать плагины WordPress, который позволят нам: создать форму (вывоз обработки через класс)
сохранение истории сообщений
защита от спама
появление формы при прокрутке (т.е. использование JS, что отсекает сразу порядка 90% ботов)
Популярная форма обратной связи Contact...
Для связи с клиентами магазина (и сайта вообще) нужна обратная связь. В принципе можно и самому написать. Тэги HTML для полей и вывоз обработчика PHP.
Читаем статью
Форма обратной связи
Минусов несколько: в код сайта будет виден вызов скрипта PHP и большое число ботов будет пытаться вызвать его напрямую
форма сразу видна в коде сайта - будет много спама
и всего не предвидишь Будем использовать плагины WordPress, который позволят нам: создать форму (вывоз обработки через класс)
сохранение истории сообщений
защита от спама
появление формы при прокрутке (т.е. использование JS, что отсекает сразу порядка 90% ботов)
Популярная форма обратной связи Contact...(Читать полностью...)