Основной полезный ресурс PageSpeed Insights от Гугль для проверки скорости загрузки сайта.

https://developers.google.com/speed/pagespeed/insights/
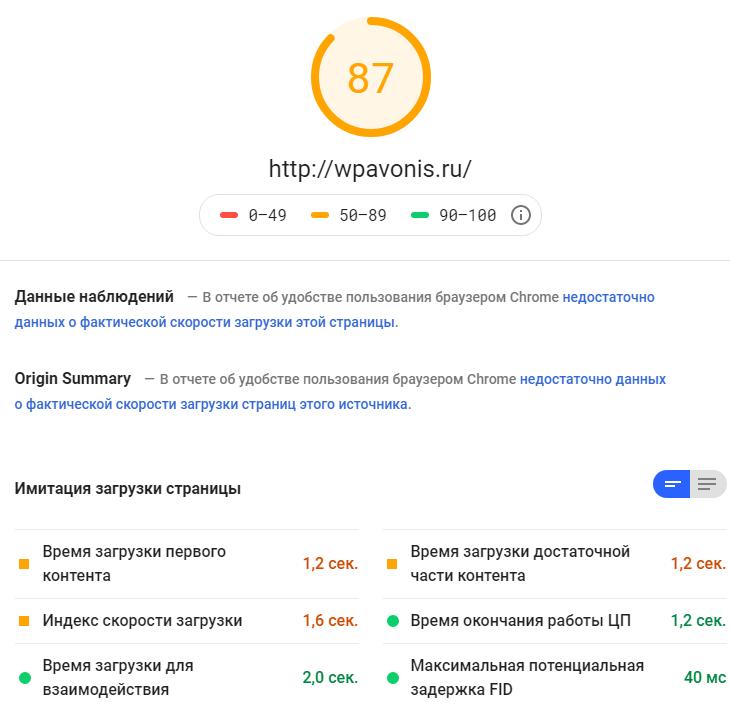
В результате мы видим оценку (отдельно для мобильных устройств и для десктопа) и рекомендации по оптимизации. На картинке ниже – для desctop – в целом неплохо.

Ответ от базы данных MySql
Самое узкое место в работе CMS. База данных – это таблицы с данными, фактически файлы, которые хранятся на сервере.
Читаем статью
Серверу нужно выбрать правильные записи, собрать страницу и отдать её браузеру для показа клиенту.
И чем база быстрее отвечает – тем быстрее клиент получит страницу. Но база рано или поздно разрастается, в ней добавляется мусор. И запросы обрабатываются медленнее.
Читаем статью
Загрузка внешних ресурсов
Проверяем в первую очередь. Ваш сайт может работать идеально – но может ждать результатов загрузки с других ресурсов.
Это может быть:
- загрузка шрифтов Google (встроено в WordPress) – желательно отключить
- картинки с других сайтов – такого надо избегать
- внешние джаваскрипты и таблицы стилей
На самом деле – самая опасная тема для продвижения сайта. Например, были случаи, когда шрифт от Гугль грузился более 1 сек. Какие-то технические проблемы либо у Гугль, либо на канале интернета, либо опять кто-то чего-то заблокировал.
Тут же все вебмастеры выкинули предупреждение, что сайт грузится более 3 сек. А это уже чревато понижением в выдаче с поиска (и потом потребуется время для восстановления). Поэтому лучше загрузку всех внешних ресурсов отключать.
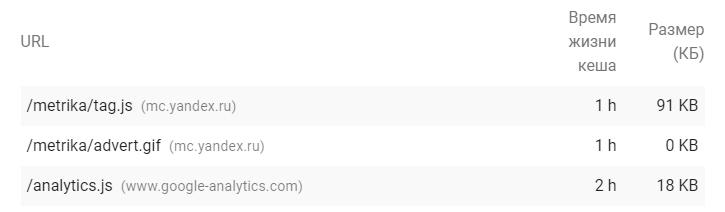
В идеале должно остаться только два внешних скрипта:
- счетчик Яндекс
- счетчик Google

Вот они.
Проверьте только, что бы сам код счетчика был последней версии. Современные версии асинхронные и на скорость загрузки сайта практически не влияют.
По этой же причине сейчас и Яндекс и Гугль предлагают устанавливать счетчики в header, а не в конец страницы.
Замедляют ли плагины работу сайта?
Довольно популярная тема для обсуждения на форумах. В целом плагины написаны на PHP и выполняются сервером (до того, как отдать результат браузеру и пользователю).
Т.е. как бы на работу плагинов затрачивается процессорное время на сервере, но в реальности оно ничтожно мало по сравнению с работой самого ядра WordPress. К тому нам нужно получить функциональный сайт, а не экономить процессорное время (можно взять тариф подороже на хостинге).
Можно ставить большое количество плагинов себе для украшения сайта и будет только польза? Вреда не будет?
Не всё так просто :(
а) Первая больная причина – плагины пишут живые люди и они могут ошибаться. Но ядро WordPress может даже работать с плагином, в котором есть ошибки PHP. Вот конечно время на обработку сильно добавляется.
Есть хороший плагин для разработчиков Query Monitor

Устанавливаем, смотрим на раздел “ошибки PHP” (и другие разделы), принимаем меры.
Из личного опыта – в плагине была ошибка, при вызове хука функция была без кавычек = но всё работало. Да, плагин Query Monitor ругался на неопределенную переменную (в двух местах – в самом плагине и в системном файле, который отвечает за подключение плагинов). Но ядро WordPress все-таки “понимало”, что это указана функция, а не переменная – и плагин работал. Но время, время…. терялось сильно.
б) Вторая больная причина – плагины, они сложные, там у многих есть джаваскрипты и форматирование вывода (т.е. файл CSS). Итого сам сайт не замедляется, но с каждым таким установленным плагином скорость загрузки сайта замедляется на целых 0,2 секунды!
- 100 мс (в среднем) – на загрузку js
- 100 мс (в среднем) – на загрузку таблицы CSS
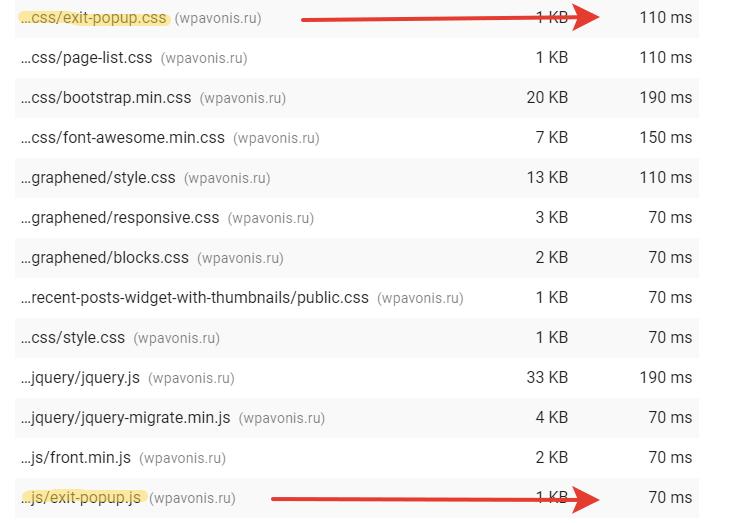
Вот например плагин popup для обратной связи

При загрузке сайта, будьте добры, потратить 180 ms (таблица стилей CSS и java script)
Итого 5 установленных плагинов = минус 1 секунда при загрузке сайта….
Для мониторинга временных затрат на использование плагинов устанавливаем P3 (Plugin Performance Profiler) и анализируем результат.

Смотрим за период использования (день, неделя и пр.) – анализируем “затраты” сервера PHP на работу активных плагинов.
Да – установленные и неактивные плагины только занимают место на сервере, на работе сайта это никак не сказывается.
Загрузка картинок
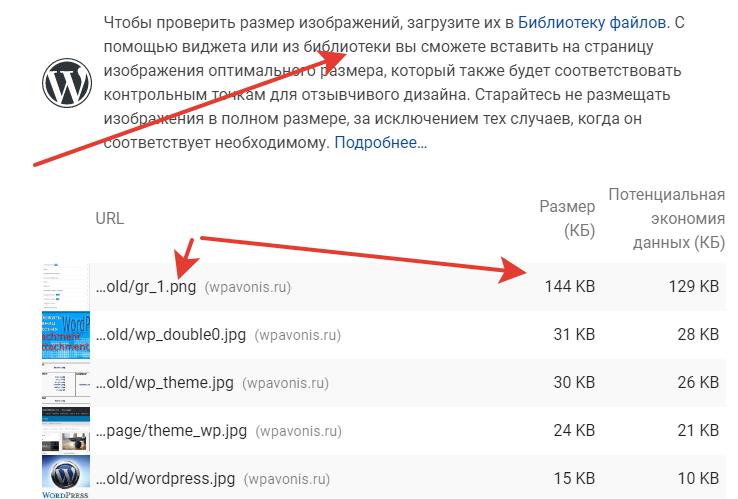
Вот отчет из сервиса PageSpeed Insights Гугль по скорости загрузки картинок.

В целом ничего не понятно, кроме предложений оптимизировать изображения.
На самом деле WordPress очень хорошо оптимизирован для показа картинок. Ключевые слова – “набор изображений srcset”. Т.е. WordPress “умеет” под разные устройства отдавать изображения разных размеров (точнее умеет браузер и html5 – но движок WP всё правильно готовит). Нужно только соблюдать правила “гигиены”
- не использовать картинки с чужих ресурсов (ибо время)
- не использовать формат PNG (нужна Вам прозрачность в обмен на большой размер файла?), а использовать JPG (ибо есть сжатие jpg)
- не вставлять изображение через тэги html, а использовать медиабиблиотеку WordPress (и тогда будет работать scrset)
- не забывать устанавливать у каждой записи / страницы изображение страницы featured image
В двух словах – не надо вставлять в статью картинку PNG вручную через тэги HTML и не надо использовать в качестве миниатюры первую полноразмерную картинку. Используйте медиабиблиотеку WordPress (даже Гугль это пишет) – и будет Вам счастье.
Читаем статьи (и тогда плагины дополнительной навигации не будут брать первую полноразмерную картинку для анонса)
Как добавить картинки на сайт CMS WordPress
Миниатюры (thumbnails) записей и страниц WordPress
Используем плагин для контроля за миниатюрами
Плагин добавления колонки featured image в административной панели
Читаем, почему нельзя использовать внешние картинки для миниатюр
Загрузка скриптов и таблиц CSS
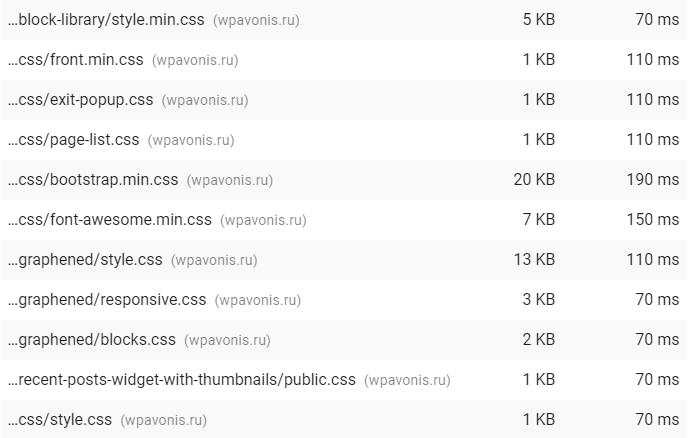
Посмотрим на загрузку таблиц стилей и скриптов

Таблицы стилей:
- 11 файлов
- максимально 1120 мс = 1,1 сек

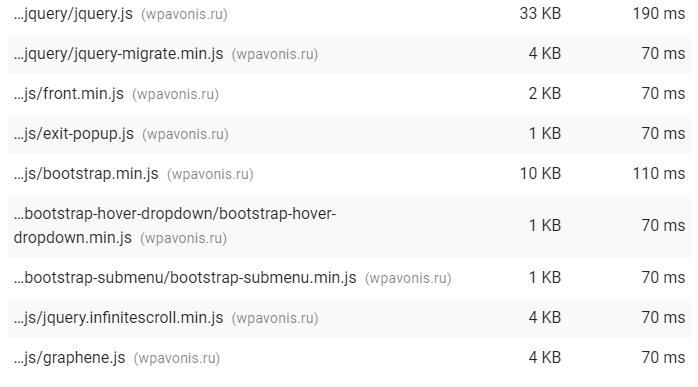
Загрузка java script
- 9 файлов
- 790 мс = 0,8 сек
Общее время загрузки = 1910 мс или 1,9 сек
Что с этим можно сделать? Это “дорогие” файловые операции на сервере, попробуем оптимизировать загрузку.
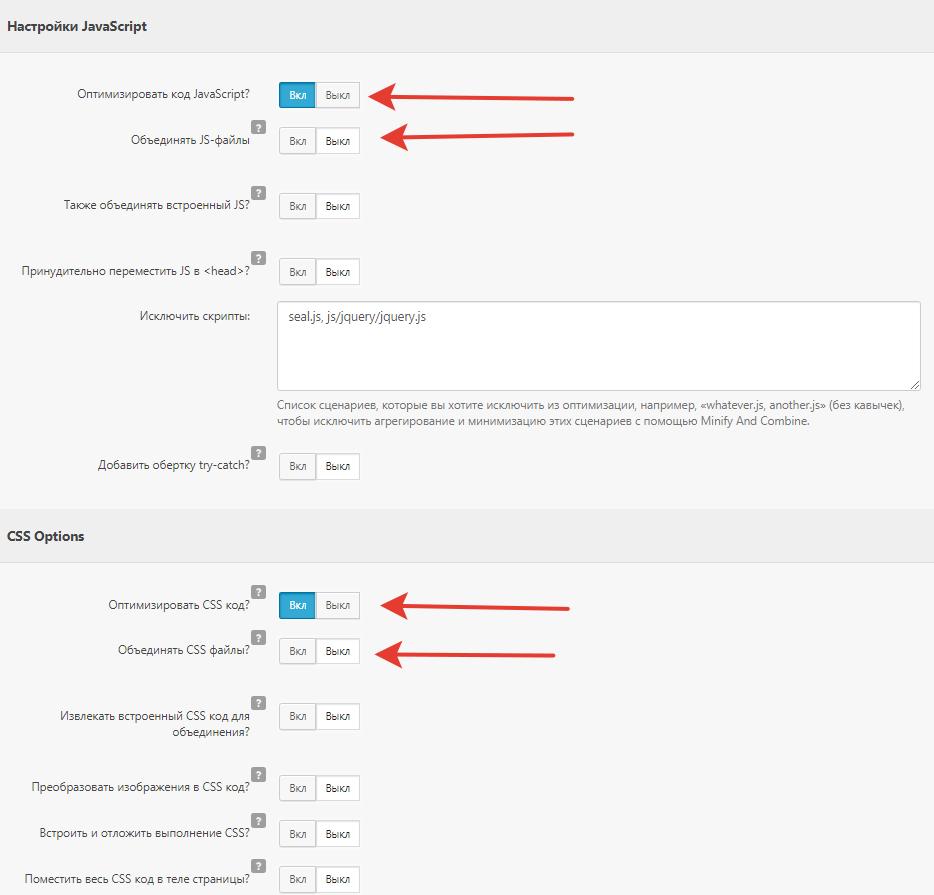
Есть такой плагин для оптимизации Clearfy

Заходим в раздел “Производительность”

Выбираем вариант “оптимизировать” и проверяем результат. В загрузке появились файлы вида
…css/wmac_single_0e55521….css
…js/wmac_single_5001783….js
Это оптимизированные файлы, которые создал плагин в своей папке кэша /wp-content/cache/wmac/ Общее время загрузки уменьшилось до 1750 мс, немного выиграли.
Плагин еще предлагает объединить файлы – но тут необходимо вручную проверять результат внешнего вида сайта.
Резюме
Можно заметить, что в настоящее время ни скорость канала интернета, ни скорость работы сервера не оказывают существенного влияние на скорость загрузки сайта. Зато как много мелких дисковых операций:
- загрузка изображений
- загрузка таблиц стилей CSS
- загрузка java script
- загрузка самой страницы html (готовой из кэша) или загрузка файлов PHP для обработки сервером
- еще чтение из базы MySQL
Можно и нужно пойти другим путем – на хостинге поменять тариф, что бы там был SSD. В отличии от HDD – твердотельный накопитель хорошо работает с большим количеством мелких файлов.
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
WordPress
 WordPress - система управления сайтом. Официальный сайт wordpress.org Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет: создавать страницы (page), для показа на сайте их нужно добавить в меню
создавать записи/посты (post) для своего блога (новости,...
WordPress - система управления сайтом. Официальный сайт wordpress.org Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет: создавать страницы (page), для показа на сайте их нужно добавить в меню
создавать записи/посты (post) для своего блога (новости,...(Читать полностью...)
- Всего статей в разделе: 11
- Показано статей в списке: 10
- Сортировка: название по алфавиту
“Мусорные” страницы
 Страницы конечно не "мусорные" (это обеспечение расширенных возможностей WordPress), но они реально мешают в продвижении. И да - эти страницы сделаны движком WP без Вашего участия. Такие особенности движка WordPress. 1. Страницы так называемых вложений.
Под каждую картинку WP создает отдельную страницу для этой картинки.
Т.е. если у Вас на странице 5 картинок = то на выходе получится 6 страниц, одна основная (Ваша) и 5 страниц с картинками.
Общее решение - при использовании плагина All in SEO Pack нужно включить использование канонических URL. Теперь поисковые роботы "будут знать", что только одна страница реальная (там тэг будет), а на все остальные можно внимание...
Страницы конечно не "мусорные" (это обеспечение расширенных возможностей WordPress), но они реально мешают в продвижении. И да - эти страницы сделаны движком WP без Вашего участия. Такие особенности движка WordPress. 1. Страницы так называемых вложений.
Под каждую картинку WP создает отдельную страницу для этой картинки.
Т.е. если у Вас на странице 5 картинок = то на выходе получится 6 страниц, одна основная (Ваша) и 5 страниц с картинками.
Общее решение - при использовании плагина All in SEO Pack нужно включить использование канонических URL. Теперь поисковые роботы "будут знать", что только одна страница реальная (там тэг будет), а на все остальные можно внимание...(Читать полностью...)
WP Cron – планировщик задач
 WP Cron - это планировщик задач для Вашего блога Помимо стандартных задач WordPress (проверка обновлений и прочее) - сюда также дописывают свои задачи плагины. Важно видеть, что там есть в расписании - потому что вся эта дополнительная деятельность грузит сервер.
Крон также отвечает за публикацию отложенных записей, автопостинга в социальные сети.
Название Cron взято из UNIX-подобных операционных систем. Образовано от греческого слова χρόνος (хрόнос) — время.
Вот подробная статья
https://wp-kama.ru/handbook/codex/wp-cron
Файл wp-cron.php находится в корневой директории сайта Как работает WP Cron
А работает он очень интересно.
Это же планировщик - он должен как-то отслеживать...
WP Cron - это планировщик задач для Вашего блога Помимо стандартных задач WordPress (проверка обновлений и прочее) - сюда также дописывают свои задачи плагины. Важно видеть, что там есть в расписании - потому что вся эта дополнительная деятельность грузит сервер.
Крон также отвечает за публикацию отложенных записей, автопостинга в социальные сети.
Название Cron взято из UNIX-подобных операционных систем. Образовано от греческого слова χρόνος (хрόнос) — время.
Вот подробная статья
https://wp-kama.ru/handbook/codex/wp-cron
Файл wp-cron.php находится в корневой директории сайта Как работает WP Cron
А работает он очень интересно.
Это же планировщик - он должен как-то отслеживать...(Читать полностью...)
Базовые настройки темы Graphene
 Рассмотрим одну из привлекательных тем для WordPress - Graphene.
Тема устанавливается как обычно - поиск - установить - активировать.
Можно также скачать с сайта разработчика www.graphene-theme.com
Тема прелесть:
- адаптивный дизайн (т.е. и на ПК и на телефоне будет по разному показываться)
- можно задавать двух- или трех- колоночный дизайн
- можно выбирать ширину колонок и ширину основного макета сайта
- при выводе постов можно добавить свой баннер
- можно сделать бесконечную прокрутку постов - как в Facebook
- можно выбирать, какие категории постов показывать на главной странице
- и да, можно сохранить все настройки темы в отдельный файл
Смотрим основные настройки Общая...
Рассмотрим одну из привлекательных тем для WordPress - Graphene.
Тема устанавливается как обычно - поиск - установить - активировать.
Можно также скачать с сайта разработчика www.graphene-theme.com
Тема прелесть:
- адаптивный дизайн (т.е. и на ПК и на телефоне будет по разному показываться)
- можно задавать двух- или трех- колоночный дизайн
- можно выбирать ширину колонок и ширину основного макета сайта
- при выводе постов можно добавить свой баннер
- можно сделать бесконечную прокрутку постов - как в Facebook
- можно выбирать, какие категории постов показывать на главной странице
- и да, можно сохранить все настройки темы в отдельный файл
Смотрим основные настройки Общая...(Читать полностью...)
Базовые темы WordPress
 Посмотрим на базовые темы WordPress, которые устанавливаются по умолчанию в системе. Можно обратить внимание, что название темы образовано по году ее анонса :)
Например, Twenty Ten = 2010 Итак, список базовых тем WoedPress по порядку.
Twenty Ten - базовая тема для WordPress до версии 3.4 включительно Тема для WordPress стильная, настраиваемая, простая и читабельная. Сделайте ее своей с произвольным меню, изображением заголовка и фоном. 2010 год
поддерживает шесть областей виджетов (две на боковой панели, четыре в подвале)
автор поста - показывается (не отключается в настройках - только дополнительный плагин)
картинка по умолчанию над заголовком - не...
Посмотрим на базовые темы WordPress, которые устанавливаются по умолчанию в системе. Можно обратить внимание, что название темы образовано по году ее анонса :)
Например, Twenty Ten = 2010 Итак, список базовых тем WoedPress по порядку.
Twenty Ten - базовая тема для WordPress до версии 3.4 включительно Тема для WordPress стильная, настраиваемая, простая и читабельная. Сделайте ее своей с произвольным меню, изображением заголовка и фоном. 2010 год
поддерживает шесть областей виджетов (две на боковой панели, четыре в подвале)
автор поста - показывается (не отключается в настройках - только дополнительный плагин)
картинка по умолчанию над заголовком - не...(Читать полностью...)
Выбор темы для сайта на WordPress
 Выбираем внешний вид сайта. Что тут сложного?
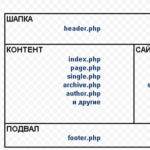
Собственно - формат внешнего вида сайта обычно такой. Но следует понимать, что WordPress как бы состоит из двух частей - собственно "движка" сайта и "темы", которая определяем его внешний вид. Т.е. один и тот же сайт после смены темы будет выглядеть совершенно по другому.
- сайдбаров может быть несколько, и слева и справа
- контент может быть в две / три / четыре колонки
- и еще самые разные варианты от разработчиков темы
Где и как выбрать и сменить тему?
В админке сайта - "внешний вид". Можно выбирать тему по разным критериям, использую фильтр. Но лучше выбирать тему на самом сайте WordPress - там параметров...
Выбираем внешний вид сайта. Что тут сложного?
Собственно - формат внешнего вида сайта обычно такой. Но следует понимать, что WordPress как бы состоит из двух частей - собственно "движка" сайта и "темы", которая определяем его внешний вид. Т.е. один и тот же сайт после смены темы будет выглядеть совершенно по другому.
- сайдбаров может быть несколько, и слева и справа
- контент может быть в две / три / четыре колонки
- и еще самые разные варианты от разработчиков темы
Где и как выбрать и сменить тему?
В админке сайта - "внешний вид". Можно выбирать тему по разным критериям, использую фильтр. Но лучше выбирать тему на самом сайте WordPress - там параметров...(Читать полностью...)
Дочерняя тема WordPress
 Зачем нужна дочерняя тема? В двух словах - разработчик периодически выдает обновления своей темы.
Если тему обновить - то все наши ручные правки пропадут.
Предвижу возражения - "я там ничего не правил, все сделано стандартными методами...". Я тоже так думал, это как бы как с движком WordPress - можно периодически обновлять, будут исправлены какие- ошибки и будут добавлены новые..
Да, только в случае с темой это становится критичным. Кто-то где-то сделал ошибку в новой версии темы - и всё, сайту конец :( Что-то съехало, что-то перестало показываться.
К тому же предполагается, что тема отвечает только за вывод.
Но некоторые разработчики добавляют разный функционал в тему,...
Зачем нужна дочерняя тема? В двух словах - разработчик периодически выдает обновления своей темы.
Если тему обновить - то все наши ручные правки пропадут.
Предвижу возражения - "я там ничего не правил, все сделано стандартными методами...". Я тоже так думал, это как бы как с движком WordPress - можно периодически обновлять, будут исправлены какие- ошибки и будут добавлены новые..
Да, только в случае с темой это становится критичным. Кто-то где-то сделал ошибку в новой версии темы - и всё, сайту конец :( Что-то съехало, что-то перестало показываться.
К тому же предполагается, что тема отвечает только за вывод.
Но некоторые разработчики добавляют разный функционал в тему,...(Читать полностью...)
Кэширование WordPress
 Зачем нужно какое-то кэширование? Немного английского языка: cash - наличные деньги
cache - кэш, буфер для хранения чего-либо
на русском звучит одинаково :)
Вспоминаем, из чего состоит сайт: простой текстовые документ HTML при работе CMS изначального этого документа не существует
его собирает сервер (для WP - движок на PHP) ссылка в этом документе на картинки, которые надо показать
вызовы файлов CSS (таблицы стилей - инструкции браузеру, как показать HTML страницу)
вызовы в этом документе разных скриптов (JS, библиотека JS jquery) скрипты могут загружаться с Вашего хостинга (Ваши скрипты)
внешние скрипты (счетчики, реклама и...
Зачем нужно какое-то кэширование? Немного английского языка: cash - наличные деньги
cache - кэш, буфер для хранения чего-либо
на русском звучит одинаково :)
Вспоминаем, из чего состоит сайт: простой текстовые документ HTML при работе CMS изначального этого документа не существует
его собирает сервер (для WP - движок на PHP) ссылка в этом документе на картинки, которые надо показать
вызовы файлов CSS (таблицы стилей - инструкции браузеру, как показать HTML страницу)
вызовы в этом документе разных скриптов (JS, библиотека JS jquery) скрипты могут загружаться с Вашего хостинга (Ваши скрипты)
внешние скрипты (счетчики, реклама и...(Читать полностью...)
Подготовка блога WP к работе нескольких авторов
 Несмотря на то, что у блога WP может быть много пользователей (и авторы в том числе) - необходимо дополнительно подготовить блог к многопользовательской работе. Добавляем аватар пользователя (автора)
По умолчанию для аватаров в WordPress используется сервис Gravatar. Но с применением плагина Simple Local Avatars можно использовать картинку из медиатеки WordPress. В настойках пользователя появляется возможность загрузить свой аватар.
Организуем дополнительную защиту блога
Читаем основную статью про защиту сайта на CMS WordPress
Защита WP
Авторов будет несколько, они будут создавать контент - его тоже надо защитить.
Читаем статью
Защита текста и картинок от...
Несмотря на то, что у блога WP может быть много пользователей (и авторы в том числе) - необходимо дополнительно подготовить блог к многопользовательской работе. Добавляем аватар пользователя (автора)
По умолчанию для аватаров в WordPress используется сервис Gravatar. Но с применением плагина Simple Local Avatars можно использовать картинку из медиатеки WordPress. В настойках пользователя появляется возможность загрузить свой аватар.
Организуем дополнительную защиту блога
Читаем основную статью про защиту сайта на CMS WordPress
Защита WP
Авторов будет несколько, они будут создавать контент - его тоже надо защитить.
Читаем статью
Защита текста и картинок от...(Читать полностью...)
Чистим базу данных WP
 Откуда в базе данных появляется мусор? Собственно - чем больше база данных (число таблиц, размер в байтах) - тем медленнее работает сайт. Основная самая "дорогая" процедура по времени - запрос к базе данных.
Что такое вообще база данных - читаем статью
База данных MySql
Итак, мусор: редакции записей и страниц (WP заботливо сохраняет всю историю изменений после нажатия кнопки "Обновить")
некоторые лпагины по умолчанию не чистят свои таблицы (например TOP10 ведет ежедневную статистику с записью в базу - а галочку "очищать более 180 дней" надо ставить самостоятельно)
забытые таблицы от удаленных плагинов (таблица не используется, но занимает место на...
Откуда в базе данных появляется мусор? Собственно - чем больше база данных (число таблиц, размер в байтах) - тем медленнее работает сайт. Основная самая "дорогая" процедура по времени - запрос к базе данных.
Что такое вообще база данных - читаем статью
База данных MySql
Итак, мусор: редакции записей и страниц (WP заботливо сохраняет всю историю изменений после нажатия кнопки "Обновить")
некоторые лпагины по умолчанию не чистят свои таблицы (например TOP10 ведет ежедневную статистику с записью в базу - а галочку "очищать более 180 дней" надо ставить самостоятельно)
забытые таблицы от удаленных плагинов (таблица не используется, но занимает место на...(Читать полностью...)
Что хранится в файле wp-config.php
 Файл wp-config.php нужен для хранения основных настроек CMS WorfPress Вашего сайта. Сам файл wp-config.php представляет из себя обычный PHP скрипт, в котором определены разные классические переменные вида: $var (как и положено в PHP со знаком доллара)
определенные константы через функцию PHP define()
При старте WP этот файл подключается стандартным образом через функцию include PHP = и указанные переменные становятся доступны движку WP. Файл wp-config.php загружается до файлов ядра Вордпресс, то есть если вы измените значение какой-то константы, то изменения коснутся всего сайта.
Файл wp-config.php создается при установки WP на хостинг на основе шаблона...
Файл wp-config.php нужен для хранения основных настроек CMS WorfPress Вашего сайта. Сам файл wp-config.php представляет из себя обычный PHP скрипт, в котором определены разные классические переменные вида: $var (как и положено в PHP со знаком доллара)
определенные константы через функцию PHP define()
При старте WP этот файл подключается стандартным образом через функцию include PHP = и указанные переменные становятся доступны движку WP. Файл wp-config.php загружается до файлов ядра Вордпресс, то есть если вы измените значение какой-то константы, то изменения коснутся всего сайта.
Файл wp-config.php создается при установки WP на хостинг на основе шаблона...(Читать полностью...)