WordPress – система управления сайтом. Официальный сайт wordpress.org

Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет:
- создавать страницы (page), для показа на сайте их нужно добавить в меню
- создавать записи/посты (post) для своего блога (новости, события), по умолчанию выводится лента записей на главной странице
- для записей возможно создание рубрик и категорий (можно выводить в разных местах сайта)
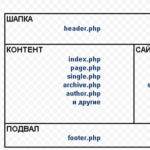
В WordPress развязано информационное наполнение (контент) и его отображение (тема). В любой момент можно изменить тему – и внешний вид всех страниц Вашего сайта изменится.
Система бесплатная, в настоявший момент большинство хостингов поддерживают установку WordPress одной кнопкой. При установке система запросит стандартные данные:
- название сайта (придумываем, потом можно изменить)
- краткое описание сайта (придумываем, потом можно изменить)
- название, пользователь и пароль к базе MySQL (предварительно на хостинге создаем базу, придумываем название и пароль)
- префикс таблиц (по умолчанию wp_)
- логин и пароль к административной панели (придумываем, потом можно будет завести еще пользователей)
Начинаем работать с WordPress.
После установки на хостинг видим (по адресу нашего сайта) стандартную страницу сайта от WordPress.

И что делать дальше?
Вход в административную панель – для редактирования нашего сайта
http://мойсайт.ru/wp-admin/
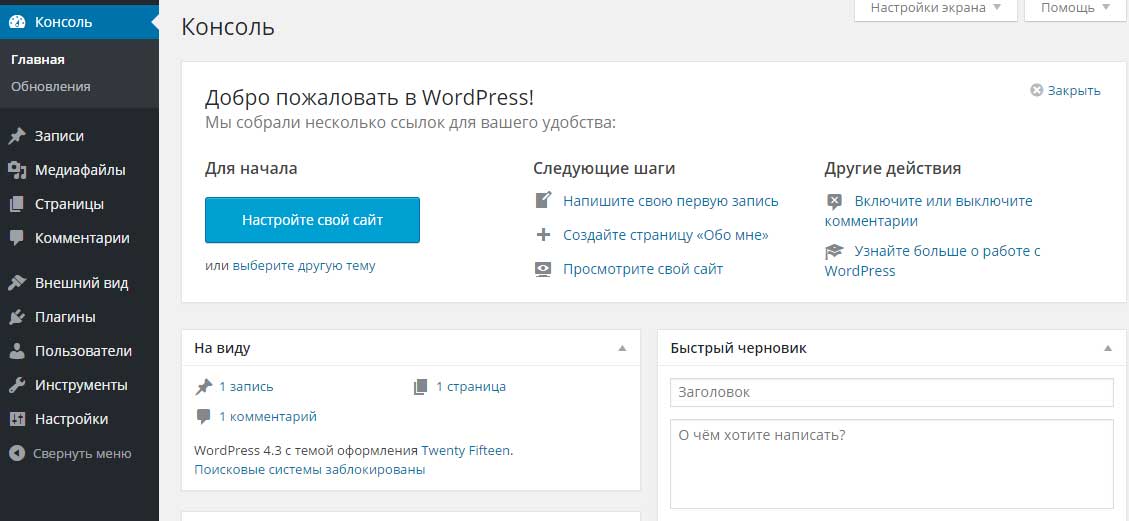
вводим логин и пароль и видим панель управления

Видим, что поисковые системы временно заблокированы (точнее в файл robots.txt внесен запрет). После создания сайта (внесения Вашего контента) надо будет блокировку убрать.
Плагины
В базовом варианте (сразу после установки) в WordPress работать неудобно. Что бы получилось хорошо и удобно – необходимо установить разные полезные плагины.
Кажется, такой вариант неправильный – пользователь сразу не получает готовое решение. Но с другой стороны мы имеем достаточно удобный конструктор, в котором с помощью простых кубиков (плагинов) собираем нужную нам систему управления сайтом.
Самый главный плагин :)
Сайт на WordPress просто так нельзя перенести на другой хостинг (например, разработали на локальной машине и нужно перенести в Интернет). Многие пути прописаны в базе и вручную их корректно не изменить. Выход есть.
Плагин “Дубликатор”
https://wordpress.org/plugins/duplicator/ – устанавливаем плагин, активируем.
Заходим в него, жмем “Create package”. Далее, далее, далее.
Получаем installer.php и файл архива – в папке /mysite.ru/www/wp-snapshots
Заливаем их на новый хостинг (домен, папку – не важно). Запускаем site.com/installer.php. Вводим новые логин-пароль от базы данных.
Далее, далее, далее. Проверяем запуск сайта и административной панели.
Удаляем файлы инсталлятора и архив.
Итого всё аккуратно перенесено и всё работает.
| Плагин | Функционал | Полезность |
| Базовые плагины WordPress | ||
| WP Super Cache | Управление кэшированием. При начальной разработке сайта лучше отключить (иначе изменения в админке не сразу будут отражаться на сайте). | Скорость загрузки сайта и продвижение. |
| Update Control | Отключение автоматического обновления WP. Только по решению пользователя. | Удобство. |
| RusToLat | Организация url из названия страницы с использованием латинских букв (транслитерация). В противном случае адрес будет на русском. Современные браузеры понимают – но это нехорошо. | Удобство и продвижение. |
| .html on page | Организация страниц с базовым расширением html на конце. Поисковый робот сразу точно видит, что это страница, а не каталог. | Продвижение |
| Reveal IDs | Добавляет показ внутри панели управления ID страниц, постов, категорий | Удобство |
| All in One SEO Pack | Автоматизация заголовков title и описаний discription. | Удобство и продвижение. |
| DL Verification | Установка счетчиков и подтверждение прав на сайт в основных поисковых системах. | Удобство и продвижение. |
| TinyMCE Advanced | Расширение функционала встроенного редактора (таблицы, якоря и пр.) | Удобство. |
| WP Super Edit | Замена встроенного редактора на продвинутый вариант (таблицы, якоря и пр.) | Удобство. |
| Breadcrumb NavXT | Не виджет. Добавление “хлебных” крошек на сайт. | Удобство и продвижение. |
| Facebook Open Graph, Google+ and Twitter Card Tags | Добавление метатэгов OpenGraph для основных социальных сетей (для корректной работы кнопок “поделиться”), метатэгов для Google+ / Twitter | Удобство и продвижение. |
| Remove WordPress Overhead | Удаление информационных тэгов из <head> страниц (версия WP, авторы и пр.) | Безопасность и скорость загрузки. |
| User Avatar | Установка аватаров (фото) пользователей. В базовом варианте реализовано через внешний сервис Gravatar. | Удобство. |
| Author Avatars List | Виджет. Добавление виджета со списком авторов блогов. | Удобство. |
| Ultimate Category Excluder | Позволяет исключать определенные категории постов из вывода на сайте (например, на главной странице) | Удобство |
| Column Posts | Не виджет. Вывод блога в три колонки, используется для вывода новостей в подвале (footer) | Для продвижения |
| Recent Posts Widget With Thumbnails | Виджет. Добавление виджета со списком последних записей (корректно показывает картинки), возможно использовать для вывода новостей на сайте. | Для продвижения |
| Плагины для Media Library. В отличии от Joomla (видна файловая структура на сервере) – в WordPress список медиафайлов хранится в базе MySQL. И после FTP-переноса файлов Вы их в медиабиблиотеке не увидите. Поэтому желательно медиобиблиотеку слегка “допилить” под себя, как программиста (а не обычного пользователя) | ||
| Custom Upload Dir | Организация папок для хранения медиафайлов. | Удобство. |
| Real Media Library | Платный плагин. Позволяет работать через медиабиблиотеку с папками на сервере. | Удобство. |
| Media Library Folders | Позволяет управлять медиафайлами и папками на сервере, есть загрузчик, синхронизатор с медиабиблиотекой. | Удобство. |
| Enhanced Media Library | Позволяет присваивать категории медиафайлам, позволяет разрешать/запрещать загрузку определенных типов файлов (в WordPress запрещена загрузка некоторых типов – а Вы и не знали) | Удобство. |
| Page-list | Добавляет список страниц на сайт | Глубина просмотра. |
Комментарий:
обратите внимание, что плагин для вывода чего-либо на сайте может быть реализован в виде виджета. Если это виджет – то пользователю достаточно в админке мышкой “перетащить” виджет в нужный сайдбар. Если плагин виджета не создает – нужна ручная работа по прописыванию в коде сайта (в нужном месте) вызова данного плагина.
В результате получается достаточно удобная среда управления сайтом. Теперь более подробно про плагины.
1. Отключаем временно кэширование.
По умолчанию кэширование включено, это означает, что сервер будет создавать копии страниц для их быстрой загрузки. При создании сайта это неудобно – все новые изменения в административной панели будут отображаться на сайте с некоторой задержкой.
Если версия WordPress 4.3 и выше – идем в меню “Настройки”, видим там “WP Super Cache” и выбираем галочку “Кэширование выключено”. На самом деле это предустановленный (в версии 4.3) плагин WP Super Cache.
Если установлена более ранняя версия, ищем на сервере файл wp-config.php, открываем его блокнотом и устанавливаем define(‘WP_CACHE’, true) на false. Или ставим тот самый плагин.
2. Отключаем автоматическое обновление
По умолчанию автоматическое обновление включено. Если Вы вносите правки непосредственно в код макета сайта (не рекомендуется, но иногда надо), то новая версия все перепишет на стандартный код. Лучше обновления держать под контролем и давать свое согласие непосредственно. В панели управления доступа к этому нет – но ничего страшного, ставим плагин “Update Control” и в общих настройках появится галочка Automatic Updates Enabled? = ставим No
Теперь WordPress будет только предлагать установить обновления, но без явного Вашего подтверждения это не будет происходить.
3. Включаем автоматическую транслитерацию url
Это необходимо для того, что название страницы на русском вида “моя страница” автоматически преобразовывалось в адрес вида moya-stranica.html
Плагин называется RusToLat, через панель управления находим, устанавливаем, активируем.
4. Добавляем плагин для организации html на конце url
Ищем плагин .html on page
Страницы будут выглядеть, как у обычного сайта, собранного ручками на html
Вот такого вида http://wonderlist.ru/inostrannye-yazyki.html
Это нужно для двух целей
– поисковые машины сразу понимают, что это не каталог (который заканчивается на /), а конечная страница с информацией, индексация таких страниц улучшается, у статических страниц больший приоритет, нежели у каталогов и папок
– если в будущем будет глобальные изменения по сайту (смена CMS, удаление части существующих страниц), то Вы всегда можете руками сделать простую страницу html (без всякой CMS) и указать там в коде перенаправление на новый URL
ВАЖНО: все это делаем при создании сайта. Если добавить расширение .html через год-два, то для поисковых систем это будут НОВЫЕ страницы и вся индексация пропадет.
5. Добавляем SEO-поддержку.
На страницах по умолчанию будут прописываться title / description и появится еще много полезных настроек. Конечно, их можно потом будет поменять. Плагин называется All in One SEO Pack. Находим, устанавливаем, активируем.
6. Добавляем генерацию карты сайта для поисковиков
Для ускорения индексации сайта поисковики используют карту сайта в формате XML. Есть сторонние ресурсы и программы, которые позволяют сгенерировать такую карту (файл в формате XML). Можно установить специальный плагин и из административной панели генерировать этот файл. Плагин называется Google XML Sitemaps. Находим, устанавливаем, активируем.
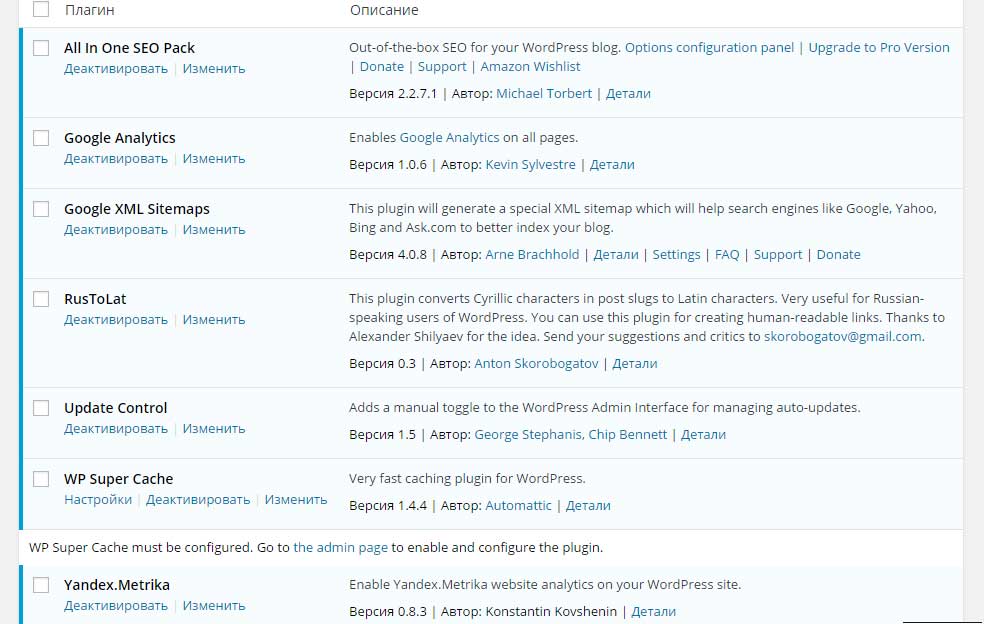
Итого наш список установленных плагинов.

Видно, что WP Super Cache ругается, что он не настроен. Конечно, мы ведь отключили (временно) кэширование.
Вот теперь можно и собственно сайтом заняться. Список плагинов не окончательный, Вы можете выбрать любые другие понравившиеся и нужные для работы Вам плагины. Можно выбирать разные темы оформления, варианты меню, добавлять новые страницы с текстами.
Обратите внимание – здесь не рассматривались плагины, которые добавляют “хлебные крошки”. Зависит от выбранной темы – в части тем изначально они поддерживаются.
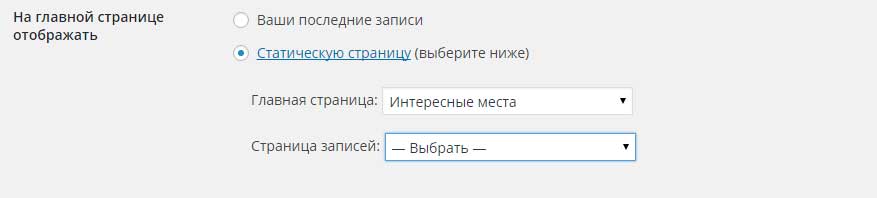
В WordPress удобно выбирать, что будет главной страницей сайта, раздел “Настройки чтение”. Главной страницей можно сделать или последнюю запись в блоге или любую выбранную статическую страницу.

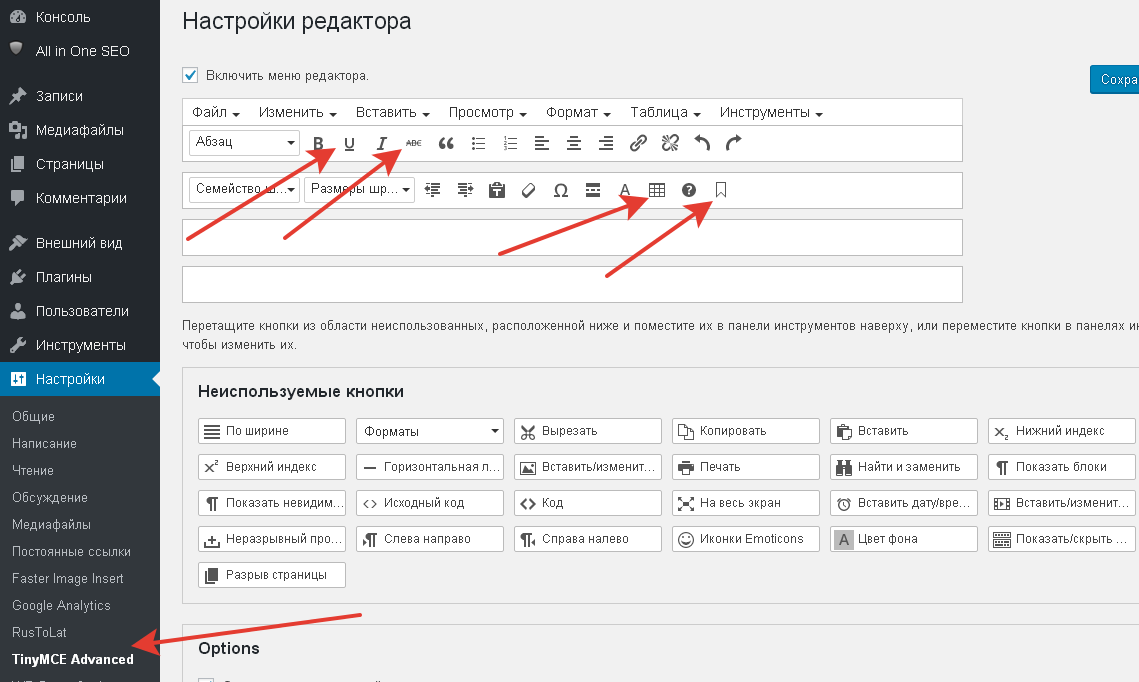
7. Расширяем функционал редактора.
В панели базового редактора нет многих нужных вещей: подчеркивание символов, вставка таблиц, вставка якоря html и еще многого другого. Есть специальный плагин TinyMCE Advanced, который все это дает. Устанавливаем, активируем, в “Настройках” добавляем кнопок :)

8. Наводим порядок с медиафайлами
По умолчанию WordPress загружает все медиафайлы в папку upload с разбивкой по датам. Стандартная ситуация – есть разработчик сайта + группа авторов, которые ведут свой блог на этом сайте. Каждый к странице (разработчик) или блогу (разработчик/авторы) загружает свои фотографии. В результате в папке образуется каша, сложно разобраться, где чьи фотографии.
Находим и загружаем плагин Custom Upload Dir – устанавливаем, активируем, смотрим настройки. В общем случае можно создавать разные папки для разных ситуаций.
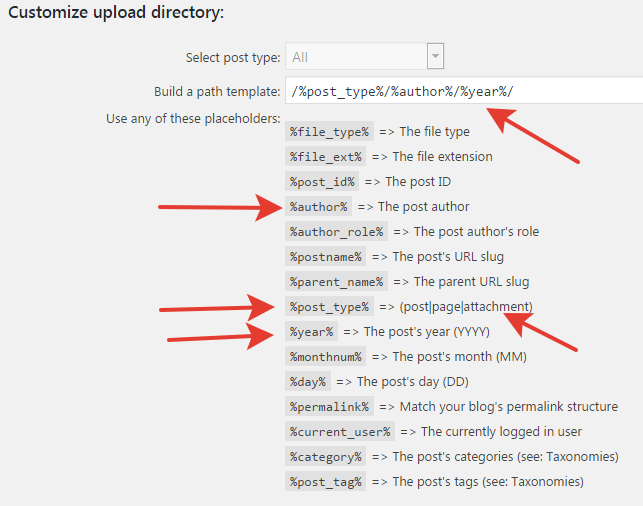
Как настроить Custom Upload Dir
Смотрим настройку Custom Upload Dir для нашей ситуации
/%post_type%/%author%/%year%/

В результате будут создаваться папки вида:
/page/admin/2016 – для страниц сайта для 2016 от админа
/post/admin/2016
/post/author1/2016 – посты автора1 за 2916 год
/post/author2/2016
и так далее. Легко видеть, в каких папках чьи медиафайлы находятся.
9. Добавляем список страниц на сайт
Есть хороший плагин Page-list. Зачем это нужно? Удобство и обеспечение глубины просмотра. Во многих случаях (особенно при заходе с поиска) пользователь не будет разбираться в Вашей структуре меню, его как правило, интересуют страницы сходной тематики, по которой он делал поиск. Значит ему надо предложить список страниц данного раздела.
Вывод списка страниц делается через шорт-код. Для нашего случая:
– пока страниц этого же раздела
– вывод с картинкой
Как вносить изменения в код сайта?
Часто нужно и хочется, особенно если Вы владеете PHP, JAVA, SCC и так далее. Основные правила правки:
1. Все кардинальные изменения в функционал необходимо вносить через плагины, иначе при обновлении все Ваши модификации кода будут утеряны.
2. В отличии от Joomla – обновления WordPress не затрагивают внешний вид созданного сайта – только алгоритм работы движка. За внешний вид отвечает выбранная тема. Если тему не обновлять – все Ваши изменения дизайна останутся в силе.
3. Если есть необходимость обновлять и сам WordPress и выбранную тему – все изменения дизайна нужно вносить в “дочернюю” тему. На сайте помощи WordPress описано, как это сделать правильно, читать.
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
WordPress
 WordPress - система управления сайтом. Официальный сайт wordpress.org Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет: создавать страницы (page), для показа на сайте их нужно добавить в меню
создавать записи/посты (post) для своего блога (новости,...
WordPress - система управления сайтом. Официальный сайт wordpress.org Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет: создавать страницы (page), для показа на сайте их нужно добавить в меню
создавать записи/посты (post) для своего блога (новости,...(Читать полностью...)
- Всего статей в разделе: 11
- Показано статей в списке: 11
- Сортировка: название по алфавиту
“Мусорные” страницы
 Страницы конечно не "мусорные" (это обеспечение расширенных возможностей WordPress), но они реально мешают в продвижении. И да - эти страницы сделаны движком WP без Вашего участия. Такие особенности движка WordPress. 1. Страницы так называемых вложений.
Под каждую картинку WP создает отдельную страницу для этой картинки.
Т.е. если у Вас на странице 5 картинок = то на выходе получится 6 страниц, одна основная (Ваша) и 5 страниц с картинками.
Общее решение - при использовании плагина All in SEO Pack нужно включить использование канонических URL. Теперь поисковые роботы "будут знать", что только одна страница реальная (там тэг будет), а на все остальные можно внимание...
Страницы конечно не "мусорные" (это обеспечение расширенных возможностей WordPress), но они реально мешают в продвижении. И да - эти страницы сделаны движком WP без Вашего участия. Такие особенности движка WordPress. 1. Страницы так называемых вложений.
Под каждую картинку WP создает отдельную страницу для этой картинки.
Т.е. если у Вас на странице 5 картинок = то на выходе получится 6 страниц, одна основная (Ваша) и 5 страниц с картинками.
Общее решение - при использовании плагина All in SEO Pack нужно включить использование канонических URL. Теперь поисковые роботы "будут знать", что только одна страница реальная (там тэг будет), а на все остальные можно внимание...(Читать полностью...)
WP Cron – планировщик задач
 WP Cron - это планировщик задач для Вашего блога Помимо стандартных задач WordPress (проверка обновлений и прочее) - сюда также дописывают свои задачи плагины. Важно видеть, что там есть в расписании - потому что вся эта дополнительная деятельность грузит сервер.
Крон также отвечает за публикацию отложенных записей, автопостинга в социальные сети.
Название Cron взято из UNIX-подобных операционных систем. Образовано от греческого слова χρόνος (хрόнос) — время.
Вот подробная статья
https://wp-kama.ru/handbook/codex/wp-cron
Файл wp-cron.php находится в корневой директории сайта Как работает WP Cron
А работает он очень интересно.
Это же планировщик - он должен как-то отслеживать...
WP Cron - это планировщик задач для Вашего блога Помимо стандартных задач WordPress (проверка обновлений и прочее) - сюда также дописывают свои задачи плагины. Важно видеть, что там есть в расписании - потому что вся эта дополнительная деятельность грузит сервер.
Крон также отвечает за публикацию отложенных записей, автопостинга в социальные сети.
Название Cron взято из UNIX-подобных операционных систем. Образовано от греческого слова χρόνος (хрόнос) — время.
Вот подробная статья
https://wp-kama.ru/handbook/codex/wp-cron
Файл wp-cron.php находится в корневой директории сайта Как работает WP Cron
А работает он очень интересно.
Это же планировщик - он должен как-то отслеживать...(Читать полностью...)
Базовые настройки темы Graphene
 Рассмотрим одну из привлекательных тем для WordPress - Graphene.
Тема устанавливается как обычно - поиск - установить - активировать.
Можно также скачать с сайта разработчика www.graphene-theme.com
Тема прелесть:
- адаптивный дизайн (т.е. и на ПК и на телефоне будет по разному показываться)
- можно задавать двух- или трех- колоночный дизайн
- можно выбирать ширину колонок и ширину основного макета сайта
- при выводе постов можно добавить свой баннер
- можно сделать бесконечную прокрутку постов - как в Facebook
- можно выбирать, какие категории постов показывать на главной странице
- и да, можно сохранить все настройки темы в отдельный файл
Смотрим основные настройки Общая...
Рассмотрим одну из привлекательных тем для WordPress - Graphene.
Тема устанавливается как обычно - поиск - установить - активировать.
Можно также скачать с сайта разработчика www.graphene-theme.com
Тема прелесть:
- адаптивный дизайн (т.е. и на ПК и на телефоне будет по разному показываться)
- можно задавать двух- или трех- колоночный дизайн
- можно выбирать ширину колонок и ширину основного макета сайта
- при выводе постов можно добавить свой баннер
- можно сделать бесконечную прокрутку постов - как в Facebook
- можно выбирать, какие категории постов показывать на главной странице
- и да, можно сохранить все настройки темы в отдельный файл
Смотрим основные настройки Общая...(Читать полностью...)
Базовые темы WordPress
 Посмотрим на базовые темы WordPress, которые устанавливаются по умолчанию в системе. Можно обратить внимание, что название темы образовано по году ее анонса :)
Например, Twenty Ten = 2010 Итак, список базовых тем WoedPress по порядку.
Twenty Ten - базовая тема для WordPress до версии 3.4 включительно Тема для WordPress стильная, настраиваемая, простая и читабельная. Сделайте ее своей с произвольным меню, изображением заголовка и фоном. 2010 год
поддерживает шесть областей виджетов (две на боковой панели, четыре в подвале)
автор поста - показывается (не отключается в настройках - только дополнительный плагин)
картинка по умолчанию над заголовком - не...
Посмотрим на базовые темы WordPress, которые устанавливаются по умолчанию в системе. Можно обратить внимание, что название темы образовано по году ее анонса :)
Например, Twenty Ten = 2010 Итак, список базовых тем WoedPress по порядку.
Twenty Ten - базовая тема для WordPress до версии 3.4 включительно Тема для WordPress стильная, настраиваемая, простая и читабельная. Сделайте ее своей с произвольным меню, изображением заголовка и фоном. 2010 год
поддерживает шесть областей виджетов (две на боковой панели, четыре в подвале)
автор поста - показывается (не отключается в настройках - только дополнительный плагин)
картинка по умолчанию над заголовком - не...(Читать полностью...)
Выбор темы для сайта на WordPress
 Выбираем внешний вид сайта. Что тут сложного?
Собственно - формат внешнего вида сайта обычно такой. Но следует понимать, что WordPress как бы состоит из двух частей - собственно "движка" сайта и "темы", которая определяем его внешний вид. Т.е. один и тот же сайт после смены темы будет выглядеть совершенно по другому.
- сайдбаров может быть несколько, и слева и справа
- контент может быть в две / три / четыре колонки
- и еще самые разные варианты от разработчиков темы
Где и как выбрать и сменить тему?
В админке сайта - "внешний вид". Можно выбирать тему по разным критериям, использую фильтр. Но лучше выбирать тему на самом сайте WordPress - там параметров...
Выбираем внешний вид сайта. Что тут сложного?
Собственно - формат внешнего вида сайта обычно такой. Но следует понимать, что WordPress как бы состоит из двух частей - собственно "движка" сайта и "темы", которая определяем его внешний вид. Т.е. один и тот же сайт после смены темы будет выглядеть совершенно по другому.
- сайдбаров может быть несколько, и слева и справа
- контент может быть в две / три / четыре колонки
- и еще самые разные варианты от разработчиков темы
Где и как выбрать и сменить тему?
В админке сайта - "внешний вид". Можно выбирать тему по разным критериям, использую фильтр. Но лучше выбирать тему на самом сайте WordPress - там параметров...(Читать полностью...)
Дочерняя тема WordPress
 Зачем нужна дочерняя тема? В двух словах - разработчик периодически выдает обновления своей темы.
Если тему обновить - то все наши ручные правки пропадут.
Предвижу возражения - "я там ничего не правил, все сделано стандартными методами...". Я тоже так думал, это как бы как с движком WordPress - можно периодически обновлять, будут исправлены какие- ошибки и будут добавлены новые..
Да, только в случае с темой это становится критичным. Кто-то где-то сделал ошибку в новой версии темы - и всё, сайту конец :( Что-то съехало, что-то перестало показываться.
К тому же предполагается, что тема отвечает только за вывод.
Но некоторые разработчики добавляют разный функционал в тему,...
Зачем нужна дочерняя тема? В двух словах - разработчик периодически выдает обновления своей темы.
Если тему обновить - то все наши ручные правки пропадут.
Предвижу возражения - "я там ничего не правил, все сделано стандартными методами...". Я тоже так думал, это как бы как с движком WordPress - можно периодически обновлять, будут исправлены какие- ошибки и будут добавлены новые..
Да, только в случае с темой это становится критичным. Кто-то где-то сделал ошибку в новой версии темы - и всё, сайту конец :( Что-то съехало, что-то перестало показываться.
К тому же предполагается, что тема отвечает только за вывод.
Но некоторые разработчики добавляют разный функционал в тему,...(Читать полностью...)
Как ускорить сайт на WordPress
 Основной полезный ресурс PageSpeed Insights от Гугль для проверки скорости загрузки сайта. https://developers.google.com/speed/pagespeed/insights/
В результате мы видим оценку (отдельно для мобильных устройств и для десктопа) и рекомендации по оптимизации. На картинке ниже - для desctop - в целом неплохо. Ответ от базы данных MySql
Самое узкое место в работе CMS. База данных - это таблицы с данными, фактически файлы, которые хранятся на сервере.
Читаем статью
База данных MySql
Серверу нужно выбрать правильные записи, собрать страницу и отдать её браузеру для показа клиенту.
И чем база быстрее отвечает - тем быстрее клиент получит страницу. Но база рано или поздно разрастается, в...
Основной полезный ресурс PageSpeed Insights от Гугль для проверки скорости загрузки сайта. https://developers.google.com/speed/pagespeed/insights/
В результате мы видим оценку (отдельно для мобильных устройств и для десктопа) и рекомендации по оптимизации. На картинке ниже - для desctop - в целом неплохо. Ответ от базы данных MySql
Самое узкое место в работе CMS. База данных - это таблицы с данными, фактически файлы, которые хранятся на сервере.
Читаем статью
База данных MySql
Серверу нужно выбрать правильные записи, собрать страницу и отдать её браузеру для показа клиенту.
И чем база быстрее отвечает - тем быстрее клиент получит страницу. Но база рано или поздно разрастается, в...(Читать полностью...)
Кэширование WordPress
 Зачем нужно какое-то кэширование? Немного английского языка: cash - наличные деньги
cache - кэш, буфер для хранения чего-либо
на русском звучит одинаково :)
Вспоминаем, из чего состоит сайт: простой текстовые документ HTML при работе CMS изначального этого документа не существует
его собирает сервер (для WP - движок на PHP) ссылка в этом документе на картинки, которые надо показать
вызовы файлов CSS (таблицы стилей - инструкции браузеру, как показать HTML страницу)
вызовы в этом документе разных скриптов (JS, библиотека JS jquery) скрипты могут загружаться с Вашего хостинга (Ваши скрипты)
внешние скрипты (счетчики, реклама и...
Зачем нужно какое-то кэширование? Немного английского языка: cash - наличные деньги
cache - кэш, буфер для хранения чего-либо
на русском звучит одинаково :)
Вспоминаем, из чего состоит сайт: простой текстовые документ HTML при работе CMS изначального этого документа не существует
его собирает сервер (для WP - движок на PHP) ссылка в этом документе на картинки, которые надо показать
вызовы файлов CSS (таблицы стилей - инструкции браузеру, как показать HTML страницу)
вызовы в этом документе разных скриптов (JS, библиотека JS jquery) скрипты могут загружаться с Вашего хостинга (Ваши скрипты)
внешние скрипты (счетчики, реклама и...(Читать полностью...)
Подготовка блога WP к работе нескольких авторов
 Несмотря на то, что у блога WP может быть много пользователей (и авторы в том числе) - необходимо дополнительно подготовить блог к многопользовательской работе. Добавляем аватар пользователя (автора)
По умолчанию для аватаров в WordPress используется сервис Gravatar. Но с применением плагина Simple Local Avatars можно использовать картинку из медиатеки WordPress. В настойках пользователя появляется возможность загрузить свой аватар.
Организуем дополнительную защиту блога
Читаем основную статью про защиту сайта на CMS WordPress
Защита WP
Авторов будет несколько, они будут создавать контент - его тоже надо защитить.
Читаем статью
Защита текста и картинок от...
Несмотря на то, что у блога WP может быть много пользователей (и авторы в том числе) - необходимо дополнительно подготовить блог к многопользовательской работе. Добавляем аватар пользователя (автора)
По умолчанию для аватаров в WordPress используется сервис Gravatar. Но с применением плагина Simple Local Avatars можно использовать картинку из медиатеки WordPress. В настойках пользователя появляется возможность загрузить свой аватар.
Организуем дополнительную защиту блога
Читаем основную статью про защиту сайта на CMS WordPress
Защита WP
Авторов будет несколько, они будут создавать контент - его тоже надо защитить.
Читаем статью
Защита текста и картинок от...(Читать полностью...)
Чистим базу данных WP
 Откуда в базе данных появляется мусор? Собственно - чем больше база данных (число таблиц, размер в байтах) - тем медленнее работает сайт. Основная самая "дорогая" процедура по времени - запрос к базе данных.
Что такое вообще база данных - читаем статью
База данных MySql
Итак, мусор: редакции записей и страниц (WP заботливо сохраняет всю историю изменений после нажатия кнопки "Обновить")
некоторые лпагины по умолчанию не чистят свои таблицы (например TOP10 ведет ежедневную статистику с записью в базу - а галочку "очищать более 180 дней" надо ставить самостоятельно)
забытые таблицы от удаленных плагинов (таблица не используется, но занимает место на...
Откуда в базе данных появляется мусор? Собственно - чем больше база данных (число таблиц, размер в байтах) - тем медленнее работает сайт. Основная самая "дорогая" процедура по времени - запрос к базе данных.
Что такое вообще база данных - читаем статью
База данных MySql
Итак, мусор: редакции записей и страниц (WP заботливо сохраняет всю историю изменений после нажатия кнопки "Обновить")
некоторые лпагины по умолчанию не чистят свои таблицы (например TOP10 ведет ежедневную статистику с записью в базу - а галочку "очищать более 180 дней" надо ставить самостоятельно)
забытые таблицы от удаленных плагинов (таблица не используется, но занимает место на...(Читать полностью...)
Что хранится в файле wp-config.php
 Файл wp-config.php нужен для хранения основных настроек CMS WorfPress Вашего сайта. Сам файл wp-config.php представляет из себя обычный PHP скрипт, в котором определены разные классические переменные вида: $var (как и положено в PHP со знаком доллара)
определенные константы через функцию PHP define()
При старте WP этот файл подключается стандартным образом через функцию include PHP = и указанные переменные становятся доступны движку WP. Файл wp-config.php загружается до файлов ядра Вордпресс, то есть если вы измените значение какой-то константы, то изменения коснутся всего сайта.
Файл wp-config.php создается при установки WP на хостинг на основе шаблона...
Файл wp-config.php нужен для хранения основных настроек CMS WorfPress Вашего сайта. Сам файл wp-config.php представляет из себя обычный PHP скрипт, в котором определены разные классические переменные вида: $var (как и положено в PHP со знаком доллара)
определенные константы через функцию PHP define()
При старте WP этот файл подключается стандартным образом через функцию include PHP = и указанные переменные становятся доступны движку WP. Файл wp-config.php загружается до файлов ядра Вордпресс, то есть если вы измените значение какой-то константы, то изменения коснутся всего сайта.
Файл wp-config.php создается при установки WP на хостинг на основе шаблона...(Читать полностью...)