Что бы в выдаче Google увидеть снипет с рейтингом (тот самый, со звездочками) – нам нужно несколько компонентов.

Конечно, это чистый маркетинг. Посетители видят много положительных оценок и считают это за истину.
Плагины для рейтинга
Что мы хотим:
- звездочки рейтинга на страницах сайта (страницы и записи)
- поддержка Google Rich Snippets (достаточно условная вещь – Google периодически меняет правила показа рейтинга в снипете – для определенных тематик показывается, но не всегда…)
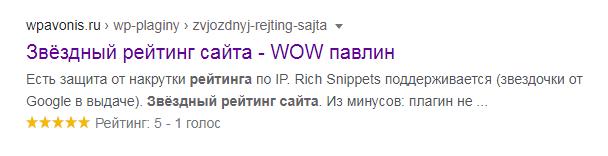
- Google Rich Snippets – это вот так в выдаче Google

- количество голосов всего (согласитесь – оценка 4,5 при 10 и при 1000 голосовавших – это разная вещь)
В админпанеле сайта:
- управление размещением “звездочек”
- возможность блокировки повторных голосований (или IP или IP+Cookie) – иначе быстро боты накидают кликов
- статистику по страницам/записям с итогами рейтинга
- рейтинг должен показываться в панели редактирования поста
- возможность корректировать рейтинг (все понимают, что можно и вручную в базе поменять цифры)
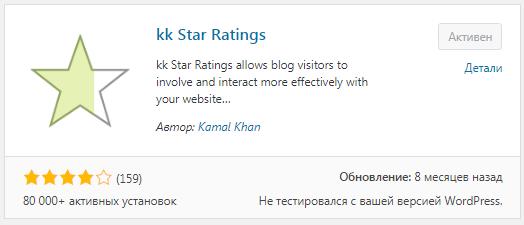
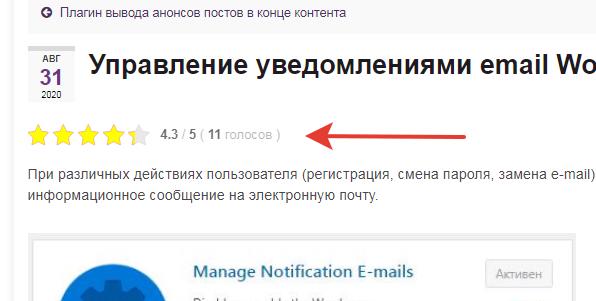
Плагин kk Star Ratings

Показывает рейтинг в начале поста/страницы в левой части. Как сам рейтинг – так и число проголосовавших.

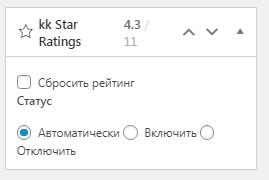
Расположение не настраивается. В админпанеле в режиме редактирования записи/страницы добавляется информационный метабоксс этим же рейтингом.

Корректировки нет. Если только найти в базе MySql и ручками исправить.
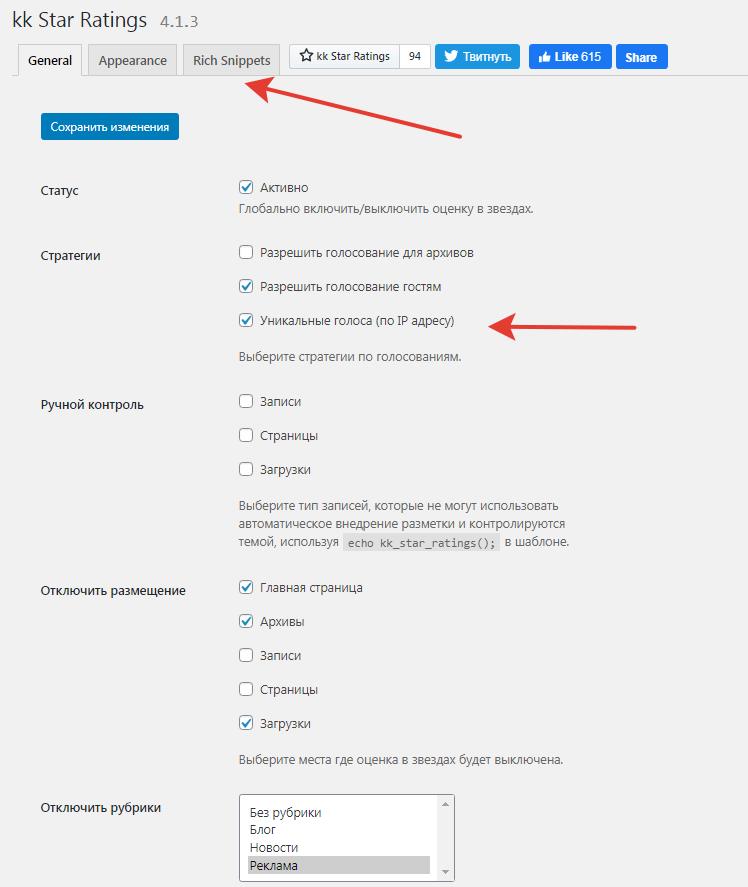
Настройки простые. Можно выбирать, на каких записях (категориях) и страницах будет отображаться рейтинг. Есть защита от накрутки рейтинга по IP.
Rich Snippets поддерживается (звездочки от Google в выдаче).

Из минусов:
- плагин не обновляется уже три последних выпуска
- на форумах пишут, что иногда некорректно работает при версии WP 5.0 и старше

И нет статистики по всем записям/страницах – где какой рейтинг.
Плагин WP-PostRatings

Самая большая неожиданность – после активации плагина рейтинг нигде не появляется.

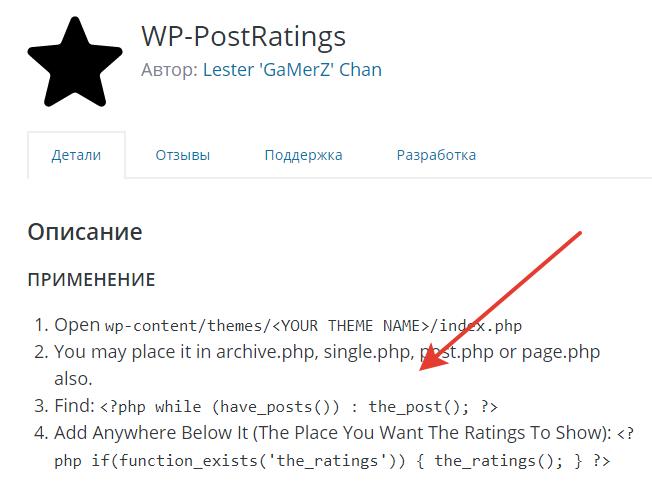
Упс. На сайте плагина написано, что для вывода нужно редактировать файлы темы. Это конечно здорово – но после обновления темы всё придется делать заново….

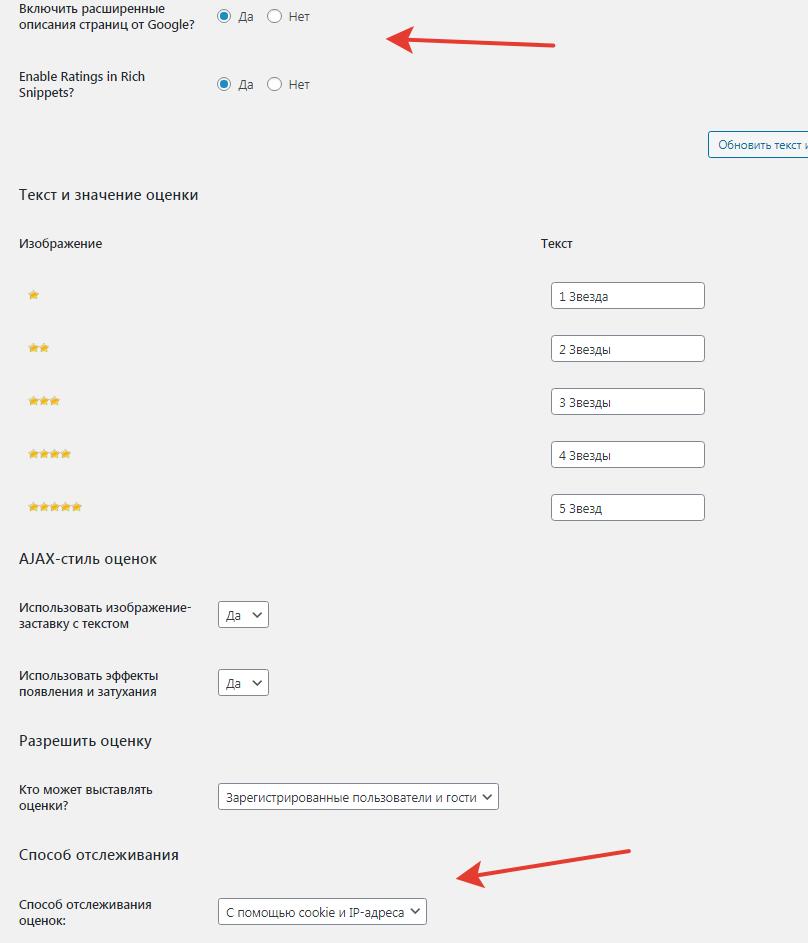
В настройках:
- Rich Snippets поддерживается (звездочки от Google в выдаче).
- блокировка по IP и cookie
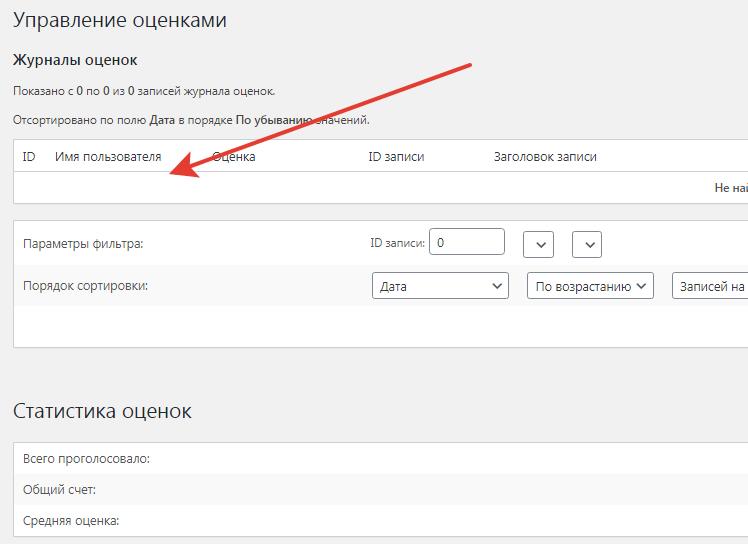
Статистика оценок есть – но только по пользователям, а не по постам.

Учитывая, что разрешено голосовать всем посетителям сайта – эта информация мало что дает.
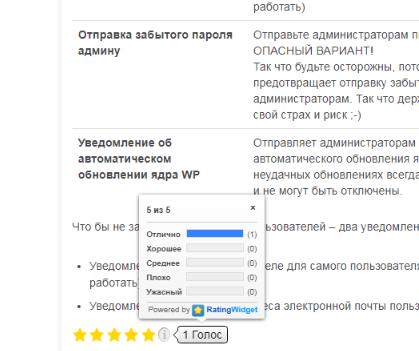
Плагин Rating Widget

Много мусора:
- при показе рейтинга показывается разработчик плагина
- при проставлении рейтинга приходит письмо на почту админа
- число проголосовавших сделано в виде отдельного окна при наведении мыши

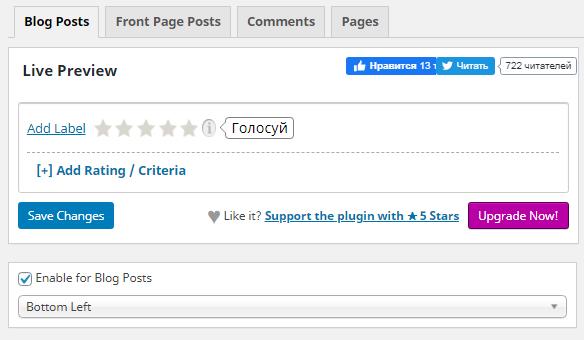
Настройки отдельные для:
- главной страницы
- записи
- страницы

Не нашел, где отключается рассылка по почте.
Статистика доступна через личный кабинет на сайте разработчика (необходима регистрация).
Есть свой виджет – в боковой панели сайта можно вывести посты с максимальным рейтингом.
Плагин Yet Another Stars Rating

Тут кратко – вроде все есть – но после голосования при записи результатов в базу – сайт завис. И сам сайт и административная панель. Пришлось удалить плагин через FTP.
Для энтузиастов – код
1. Микроразметка schema.org – т.е. в коде страницы должно быть подобное
<div itemscope itemtype="http://schema.org/WebSite" >
<meta itemprop="name" content="название страницы" >
<meta itemprop="description" content="описание страницы" >
<meta itemprop="url" content="http://url.com/url/" >
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" >
<meta itemprop="bestRating" content="5" > <!-- максимально возможная оценка -->
<meta itemprop="ratingValue" content="2,45" > <!-- текущий/средний рейтинг -->
<meta itemprop="ratingCount" content="85" > <!-- количество проголосовавших -->
</div>
</div>
ВАЖНО. Обратите внимание на тип разметки. Выше правильно для главной страницы.
Микроразметка schema.org – она в теле страницы body в отличии от OpenGraph, которая размещается в заголовке head.
Вот так, например, на главной странице делать нельзя.
<div itemscope itemtype="http://schema.org/Product" >
и далее .....Разметка структурированными данными Product на вашей Главной странице имеет высокий риск получить санкции Google. Категория Product применяется только для разметки одного конкретного товара.
Для создания вложенности, Вы можете применить разметку WebPage для отдельных страниц или WebSite для главной страницы и далее через элемент-расширение mainEntity переходить к разметке Product или DataCatalog.
В этом случая последние разметки будут являться составляющей частью от разметки WebPage/WebSite. Это поможет поисковикам понять структуру вашего сайта.
Если разметка schema.org указана на отдельных страницах сайта – то начинаться должно так
<div itemscope itemtype="http://schema.org/WebPage" >
и далее .....Проверяйте, что именно в коде html на страницах генерируют плагины :)
2. Код, который забирает цифры рейтинга из базы MySql
3. Код, который выводит на странице/записи “звездочки” для оценки посетителем
Конечно, данный рейтинг не учитывается поисковыми роботами в выдаче, т.к. при желании автор сайта может себе понаставить себе любой рейтинг (или изменив код страницы или поменяв цифры в базе MySql). Но зато красиво и выделяет Ваш снипет среди остальных.
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
WP плагины
 Что такое WordPress плагины? Очень полезная вещь.
Влияние плагинов WordPress на скорость загрузки страниц
Это дополнительные модули к движку WordPress, которые расширяют (или снижают) его функциональность.
Снижают ли плагины скорость загрузки сайта WordPress?
И да и нет. Мы помним, что весь код PHP обрабатывается только на сервере (да, плагины добавляют свой код PHP, который надо обработать) и браузер получает уже готовую страницу в HTML. Так что если сервер медленный (самые дешёвый тариф на хостинге) - то да, сайт будет грузиться медленно. Но зато плагины резко расширяют функциональность сайта, удобство для посетителей и в конечном счете дают увеличение трафика на сайт.
Так что...
Что такое WordPress плагины? Очень полезная вещь.
Влияние плагинов WordPress на скорость загрузки страниц
Это дополнительные модули к движку WordPress, которые расширяют (или снижают) его функциональность.
Снижают ли плагины скорость загрузки сайта WordPress?
И да и нет. Мы помним, что весь код PHP обрабатывается только на сервере (да, плагины добавляют свой код PHP, который надо обработать) и браузер получает уже готовую страницу в HTML. Так что если сервер медленный (самые дешёвый тариф на хостинге) - то да, сайт будет грузиться медленно. Но зато плагины резко расширяют функциональность сайта, удобство для посетителей и в конечном счете дают увеличение трафика на сайт.
Так что...(Читать полностью...)
- Всего статей в разделе: 9
- Показано статей в списке: 8
- Сортировка: название по алфавиту
HTML в URL адресе поста или страницы
 По умолчанию WordPress формирует адреса следующего вида
mydomen.ru/mypage/ Имеет ли смысл сделать вариант mydomen.ru/mypage.html
Про слеш на конце URL-адреса читаем статью
Нужен ли слэш в URL?
В чем разница URL с .html на конце
С точки зрения SEO - особой разницы нет.
Это раньше были файлы на сервере и сервер их отдавал браузеру. Сейчас URL адрес может быть любой и он не привязан к названиям файлов на сервере.
Более того - и самих файлов .html на сервере уже нет. Движок CMS формирует адреса по своим алгоритмам.
Тем не менее - важные плюсы есть: поисковый робот сразу понимает, что это конечная страница, а не очередной уровень каталога
можно из сайта на WP сделать ...
По умолчанию WordPress формирует адреса следующего вида
mydomen.ru/mypage/ Имеет ли смысл сделать вариант mydomen.ru/mypage.html
Про слеш на конце URL-адреса читаем статью
Нужен ли слэш в URL?
В чем разница URL с .html на конце
С точки зрения SEO - особой разницы нет.
Это раньше были файлы на сервере и сервер их отдавал браузеру. Сейчас URL адрес может быть любой и он не привязан к названиям файлов на сервере.
Более того - и самих файлов .html на сервере уже нет. Движок CMS формирует адреса по своим алгоритмам.
Тем не менее - важные плюсы есть: поисковый робот сразу понимает, что это конечная страница, а не очередной уровень каталога
можно из сайта на WP сделать ...(Читать полностью...)
WordPress & FaceBook
 Интеграция с facebook - зачем это нужно? Это еще один канал продвижения Вашего сайта.
Суть - Вы делаете в facebook страницу, ей посетители ставят"лайк", Вы выкладываете в ленту свои события, посетители их видят в своей ленте. Точнее, Вы события выкладываете на сайте, они с помощью плагина выкладываются в ленту Вашей группы.
В Facebook могут быть: личный аккаунт
официальная страница (могут создавать только официальные организации, бренды и публичные фигуры)
группа (группа поклонников Вашего бренда, можно поставить лайк или подписаться)
Надо решить несколько задач..
1. Показ на своем сайте списка тех, кто поставил "лайк" (и предложение поставить...
Интеграция с facebook - зачем это нужно? Это еще один канал продвижения Вашего сайта.
Суть - Вы делаете в facebook страницу, ей посетители ставят"лайк", Вы выкладываете в ленту свои события, посетители их видят в своей ленте. Точнее, Вы события выкладываете на сайте, они с помощью плагина выкладываются в ленту Вашей группы.
В Facebook могут быть: личный аккаунт
официальная страница (могут создавать только официальные организации, бренды и публичные фигуры)
группа (группа поклонников Вашего бренда, можно поставить лайк или подписаться)
Надо решить несколько задач..
1. Показ на своем сайте списка тех, кто поставил "лайк" (и предложение поставить...(Читать полностью...)
Адаптивные таблицы для WordPress
 Зачем это вообще нужно? Вроде и так все хорошо выглядит. А Вы помните про "width:100%:" в свойствах таблицы ?
Гугль в вебмастере пишет так:
На Вашем сайте обнаружены проблемы категории "Удобство для мобильных".
На Вашем сайте обнаружены следующие проблемы: Слишком мелкий шрифт
Интерактивные элементы расположены слишком близко И что это значит? Вроде и шрифт нормальный.
А это именно таблицы не нравятся работу. Для показа на мобильных устройствах браузер слушается и выводит (вписывает на 100%) широкую таблицу на узкую ширину экрана мобильного устройства = текст внутри таблиц становится не читаемым...
А если ширина таблицы задана в пикселях - то вообще...
Зачем это вообще нужно? Вроде и так все хорошо выглядит. А Вы помните про "width:100%:" в свойствах таблицы ?
Гугль в вебмастере пишет так:
На Вашем сайте обнаружены проблемы категории "Удобство для мобильных".
На Вашем сайте обнаружены следующие проблемы: Слишком мелкий шрифт
Интерактивные элементы расположены слишком близко И что это значит? Вроде и шрифт нормальный.
А это именно таблицы не нравятся работу. Для показа на мобильных устройствах браузер слушается и выводит (вписывает на 100%) широкую таблицу на узкую ширину экрана мобильного устройства = текст внутри таблиц становится не читаемым...
А если ширина таблицы задана в пикселях - то вообще...(Читать полностью...)
Переадресация на внешний ресурс
 Сложный вопрос. У Вас есть сайт, Вы написали много полезных статей.
И решили под эту тематику сделать отдельный домен.
Как не потерять трафик?
Переадресация с плагином Redirection
https://ru.wordpress.org/plugins/redirection/ Настройки: редиректы
группы (да, можно объединять в группы)
журнал (кто откуда куда перешел)
404 ошибки Плагин работает через WP REST API. Если его отключить - перенаправления работать перестанут.
ВАЖНО:
Всё работает.
Но можно попасть под бан со стороны роботов. Они очень не любят, когда при заходе на сайт получают 301 код с автоматической переадресаций на другой домен.
А если таких статей у Вас 20-30 штук?
С точки зрения логики...
Сложный вопрос. У Вас есть сайт, Вы написали много полезных статей.
И решили под эту тематику сделать отдельный домен.
Как не потерять трафик?
Переадресация с плагином Redirection
https://ru.wordpress.org/plugins/redirection/ Настройки: редиректы
группы (да, можно объединять в группы)
журнал (кто откуда куда перешел)
404 ошибки Плагин работает через WP REST API. Если его отключить - перенаправления работать перестанут.
ВАЖНО:
Всё работает.
Но можно попасть под бан со стороны роботов. Они очень не любят, когда при заходе на сайт получают 301 код с автоматической переадресаций на другой домен.
А если таких статей у Вас 20-30 штук?
С точки зрения логики...(Читать полностью...)
Плагин “Калькулятор” для сайта на WP
 Добавляем на сайт калькулятор Будем создавать вот такой симпатичный калькулятор: посетителям удобнее
поисковые роботы "любят" сервис на сайте Калькулятор будет переводить российские школьные отметки в немецкую шкалу успеваемости. С использованием баварской формулы.
Подробнее читаем статью
Система оценок в учебных заведениях Германии
Исходные данные: минимальная возможная оценка
максимальная возможная оценка
средний балл Итого три переменных. Из них по формуле необходимо получить результат.
Плагин Calculator Builder
https://wordpress.org/plugins/calculator-builder/ Плагин ранее назывался "WPcalc", разработчик тот же :) Плагин "WPcalc"...
Добавляем на сайт калькулятор Будем создавать вот такой симпатичный калькулятор: посетителям удобнее
поисковые роботы "любят" сервис на сайте Калькулятор будет переводить российские школьные отметки в немецкую шкалу успеваемости. С использованием баварской формулы.
Подробнее читаем статью
Система оценок в учебных заведениях Германии
Исходные данные: минимальная возможная оценка
максимальная возможная оценка
средний балл Итого три переменных. Из них по формуле необходимо получить результат.
Плагин Calculator Builder
https://wordpress.org/plugins/calculator-builder/ Плагин ранее назывался "WPcalc", разработчик тот же :) Плагин "WPcalc"...(Читать полностью...)
Плагины для “хлебных крошек”
 Навигация на сайте с помощью "хлебных крошек". Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. breadcrumbs).
Название «хлебные крошки» является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебныекрошки, впоследствии склёванные лесными птицами.
Это позволяет пользователям, которые зашли на страницу сайта с поиска сразу понять, в каком разделе они находятся. И например, перейти на уровень выше.
Самый популярный плагин BreadcrumbNavXT
Устанавливается и активируется стандартно, вот его основная панель...
Навигация на сайте с помощью "хлебных крошек". Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. breadcrumbs).
Название «хлебные крошки» является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебныекрошки, впоследствии склёванные лесными птицами.
Это позволяет пользователям, которые зашли на страницу сайта с поиска сразу понять, в каком разделе они находятся. И например, перейти на уровень выше.
Самый популярный плагин BreadcrumbNavXT
Устанавливается и активируется стандартно, вот его основная панель...(Читать полностью...)
Плагины для SEO WordPress
 Что бы заниматься продвижением сайта (SEO), нужно как минимум получать информацию по посетителям и отслеживать сайт в Вебмастере поисковых систем. Собственно плагины SEO никаким продвижением Вашего сайта не занимаются. По умолчанию в WordPress нет служебных полей для тэга Description - а поисковым роботам он нужен.
Поэтому две базовые функции плагинов для SEO: создание полей для Description (плюс сервис автозаполнения и пр.)
формирования XML карты сайта для роботов Второй пункт не очевиден.
Существует много отдельных плагинов для создания файла sitemap.xml. Но лучше использовать комплексные SEO плагины.
Причина на картинке ниже. При создании страницы Вы указываете, нужно...
Что бы заниматься продвижением сайта (SEO), нужно как минимум получать информацию по посетителям и отслеживать сайт в Вебмастере поисковых систем. Собственно плагины SEO никаким продвижением Вашего сайта не занимаются. По умолчанию в WordPress нет служебных полей для тэга Description - а поисковым роботам он нужен.
Поэтому две базовые функции плагинов для SEO: создание полей для Description (плюс сервис автозаполнения и пр.)
формирования XML карты сайта для роботов Второй пункт не очевиден.
Существует много отдельных плагинов для создания файла sitemap.xml. Но лучше использовать комплексные SEO плагины.
Причина на картинке ниже. При создании страницы Вы указываете, нужно...(Читать полностью...)
Плагины для дополнительной навигации на сайте
 Как организовать дополнительную навигацию на сайте "Хлебные крошки" - это хорошо, но хочется большего. Что можем показать пользователю в боковой панели через виджеты?
ВАЖНО.
Часть плагинов позволяет показывать или миниатюру или первую картинку поста в качестве превью. Необходимо позаботиться о том, что бы у всех страниц/постов была своя миниатюра. Вывод первой картинки в качестве превью - это просто и красиво - но резко возрастает объем страницы (мы же выводим полную картинку) и для мобильных устройств страница оказывается неоптимизированной. Со всеми последствиями от поисковых систем.
Читаем статью о важности миниатюр
Миниатюры (thumbnails) записей и страниц...
Как организовать дополнительную навигацию на сайте "Хлебные крошки" - это хорошо, но хочется большего. Что можем показать пользователю в боковой панели через виджеты?
ВАЖНО.
Часть плагинов позволяет показывать или миниатюру или первую картинку поста в качестве превью. Необходимо позаботиться о том, что бы у всех страниц/постов была своя миниатюра. Вывод первой картинки в качестве превью - это просто и красиво - но резко возрастает объем страницы (мы же выводим полную картинку) и для мобильных устройств страница оказывается неоптимизированной. Со всеми последствиями от поисковых систем.
Читаем статью о важности миниатюр
Миниатюры (thumbnails) записей и страниц...(Читать полностью...)