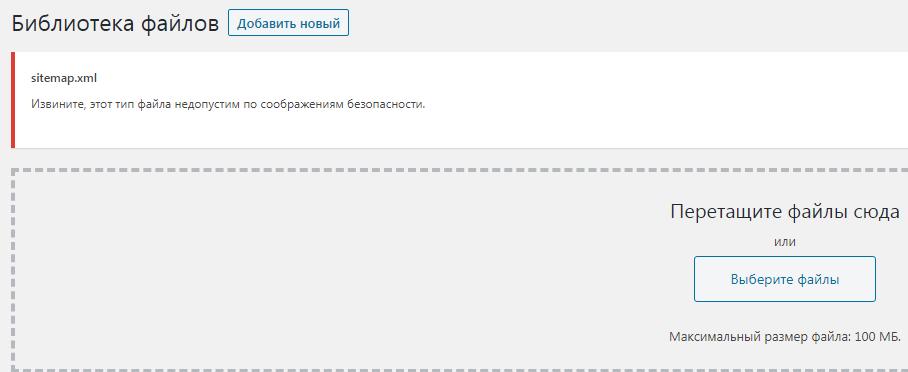
В WordPress запрещено настройками загружать файлы определенного типа.

“Извините, тип файла недопустим по соображением безопасности”.
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса:
- как узнать, что именно разрешено и что запрещено
- и как это разрешить или запретить
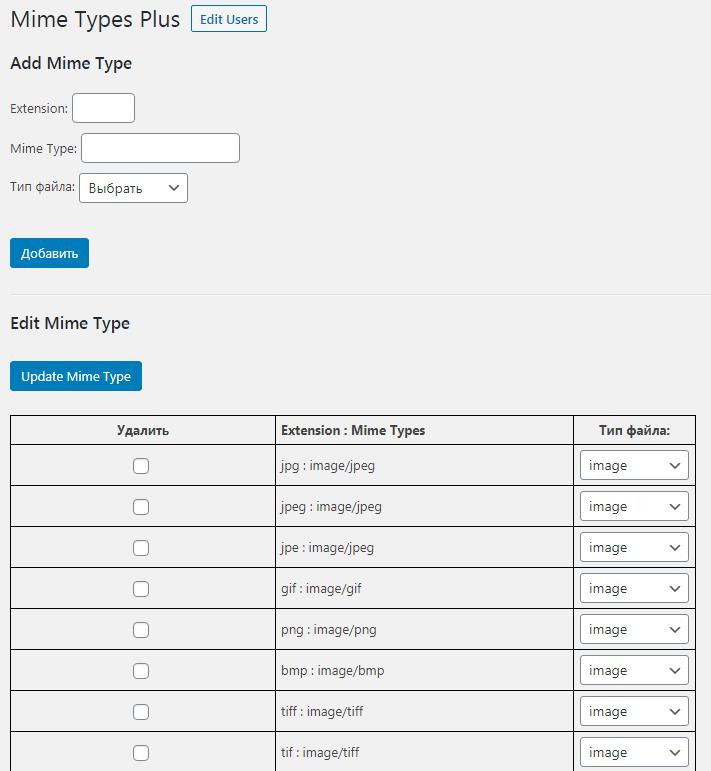
Используем простой плагин Mime Types Plus

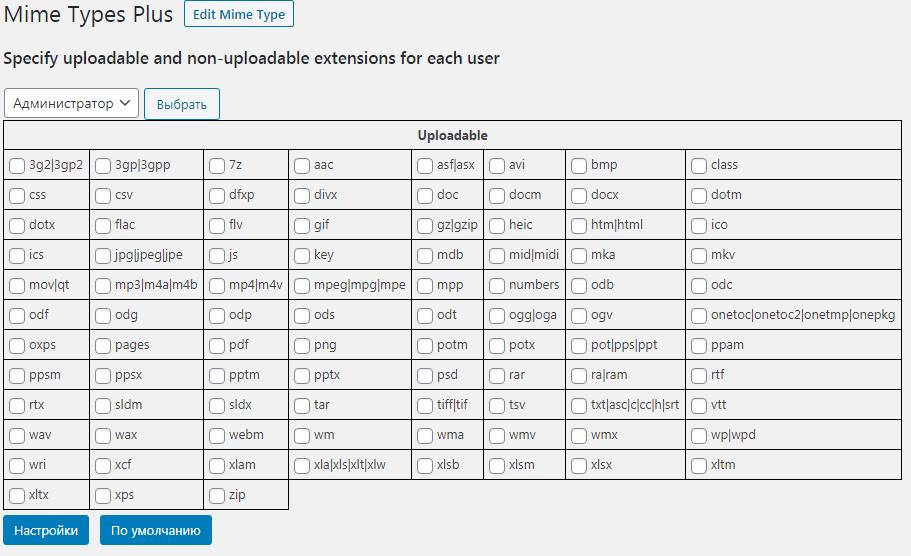
После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов.

Также возможно разрешение/запрещение по ролям пользователя (и по отдельным пользователям)

Подробности для энтузиастов
Включение права unfiltered_upload
Право unfiltered_upload позволяет пользователям (ролям) загружать любые файлы, без проверки их типа.
Это право по умолчанию есть у ролей:
- в обычном режиме: Редактор, Админ
- в режиме мультисайт: Супер-админ
Однако это право по умолчанию заблокировано, т.е. указанные роли не пройдут проверку if( current_user_can(‘unfiltered_upload‘) ), несмотря на наличие у них такого права.
Чтобы право unfiltered_upload начало работать как ожидается, нужно в файле wp-config.php «включить» константу:
define( 'ALLOW_UNFILTERED_UPLOADS', true );Ручное управление разрешением за запретом загрузки файлов
Для управления белым списком расширений файлов есть два хука:
upload_mimes – срабатывает раньше чем wp_check_filetype_and_ext.
- wp_check_filetype_and_ext – срабатывает в конце всех базовых хуков для проверок.
Пример ниже показывает как разрешить загрузку одних типов файлов (.doc, .djvu) и как запретить другие (.mp4a) – удалить из белого списка.
add_filter( 'upload_mimes', 'upload_allow_types' );
function upload_allow_types( $mimes ) {
// разрешаем новые типы
$mimes['doc'] = 'application/msword';
//$mimes['woff'] = 'font/woff';
$mimes['psd'] = 'image/vnd.adobe.photoshop';
$mimes['djv'] = 'image/vnd.djvu';
$mimes['djvu'] = 'image/vnd.djvu';
$mimes['webp'] = 'image/webp';
//$mimes['fb2'] = 'text/xml';
//$mimes['epub'] = 'application/epub+zip';
// запрещаем (отключаем) имеющиеся
// unset( $mimes['mp4a'] );
return $mimes;
}Важный админский бубен:
WordPress проверяет не только расширение файла, но и его тип в заголовке файла. Это нужно учитывать при создании разрешений.
Подробности читаем в статье
Разрешаем/запрещаем загрузку типов файлов
Разрешение загрузки SVG файлов
SVG формат – это векторная графика для веба.

По умолчанию данный формат в WP запрещен + даже после его разрешения картинки не будет отображаться в медиатеке.
Читаем статью
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Медиа WP
 Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...
Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...(Читать полностью...)
- Всего статей в разделе: 7
- Показано статей в списке: 6
- Сортировка: название по алфавиту
Аватар автора блога WP
(Читать полностью...)
Как добавить картинки на сайт CMS WordPress
 WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...
WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...(Читать полностью...)
Максимальный размер картинки для загрузки WordPress
 Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...
Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...(Читать полностью...)
Миниатюра WordPress по URL
 Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...
Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...(Читать полностью...)
Миниатюры (thumbnails) записей и страниц WordPress
 Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...
Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...(Читать полностью...)
Плагины пересоздания миниатюр (featured image) WordPress
 Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...
Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...(Читать полностью...)