Длинная ссылка URL выходит за пределы блока

Вот, например, ссылка на сайт MS
https://docs.microsoft.com/ru-ru/microsoftteams/platform/concepts/build-and-test/deep-links?tabs=teamsjs-v2
При просмотре на широком экране все в порядке.
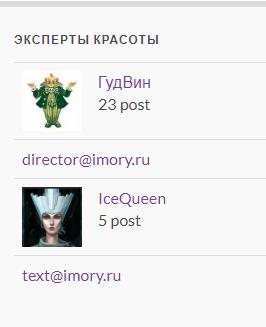
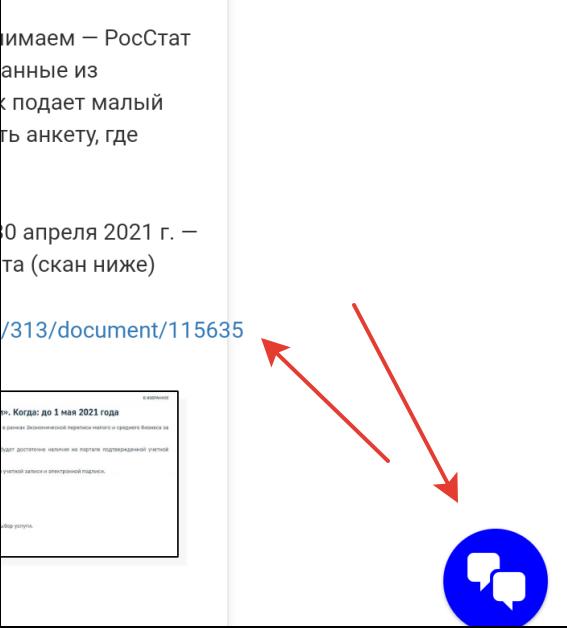
В мобильной версии сайта ссылка выходит за пределы блока и браузер рисует лишнее место справа.

Вроде немного ссылка за пределы блока вышла – но получается так.

И самое плохое – наша кнопка “Обратная связь” оказалась за пределами экрана мобильной версии.
Особенно такая беда в бесплатных темах WordPress.
Как это исправить?
Нам нужен CSS для указания переноса строк
Таблицы каскадных стилей управляют выводом браузера на экран.
Кратко о синтаксисе – указываем селектор и как выводить содержимое (в фигурных скобках)
- с точной – это класс
- с решеткой – это по id элемента
- без точки или решетки – это тэг html
Вот как последний вариант там и нужен.
Вспоминаем, что ссылки – это <a>…</a>
Вот простое решение – силовой перенос “break-all”, если содержимое не помещается в контейнер.
Нам не важен разрыв и читаемость – это всё равно ссылка
a {
word-break : break-all;
}
Плагин Simple Custom CSS
https://ru.wordpress.org/plugins/simple-custom-css/

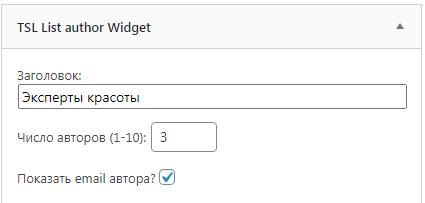
Плагин добавляет позицию в меню “Внешний вид”.
Добавляем наш код CSS и смотрим на результат.
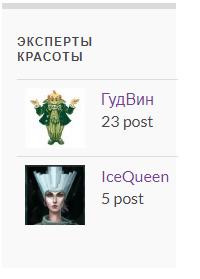
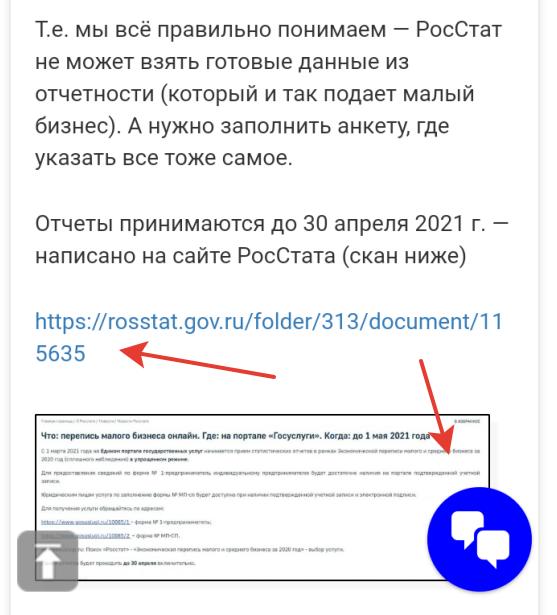
А теперь все хорошо :)

И ссылка перенеслась.
И кнопка обратной связи на месте.