Почему важно контролировать наличие миниатюр для записей и страниц.

Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) – это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) – большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными – т.е. быть маленькими :)
Их на реальной странице много – анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста – то она вообще-то полноразмерная.
Грубая оценка – размер миниатюры должен быть не более 10 Кб. При наличии дополнительных плагинов у нас получится:
- последние публикации = 10 анонсов
- топ-10 = 10 анонсов
- “Вы смотрели” = 10 анонсов
В результате 10+10+10=30 анонсов с миниатюрами и соответственно 30 картинок*10 Кб = как минимум 300 Кб картинок надо еще будет загрузить браузеру.
Результат предсказуем – если вместо маленьких картинок миниатюр на страницу будут загружены ПОЛНОРАЗМЕРНЫЕ картинки = страница будет неприлично долго грузиться и великий Гугль признает её непригодной для мобильных устройств.
Т.е. в самой странице для мобильных устройств будут загружены небольшие картинки из scrset, а у миниатюр анонса других записей будут ссылки на картинки из полной версии.
Но сами картинки будут на экране выглядеть как маленькие (плагин даст в выводе html указание показывать 100*100) – т.е. Вы даже не заметите этой проблемы.

Смешно – основные картинки блога у нас все оптимизированные (scrset выдает нужны для разных экранов), а мелкие картинки “миниатюры” на самом деле большие и полноразмерные без всякого scrset.
Контроль наличия прикрепленной миниатюры к записи/странице
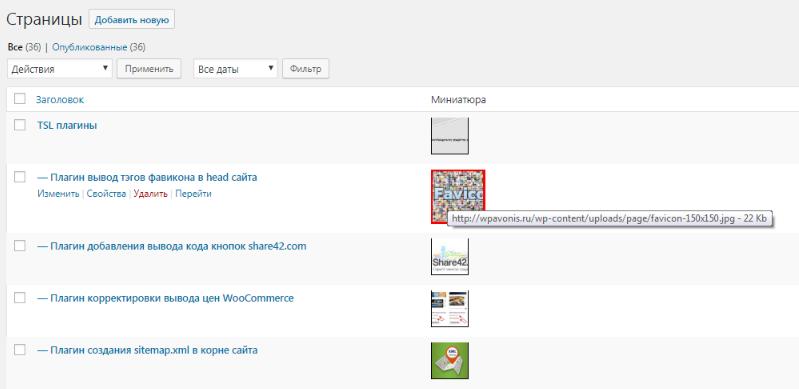
Вот хороший плагин, который показывает подробную информацию о миниатюрах:

- выводит дополнительную колонку “Миниатюра” в админке
- отображаются именно миниатюры, прикрепленные к записи (т.е. файлы вида image-150×150.jpg)
- при наведении курсора показывается дополнительная информация – url файла и его размер
- нормальные миниатюры отображаются эскизом 50*50 с черной рамкой 1pix
- большие файлы миниатюр (>10 Кб) отображаются картинкой 70*70 с красной рамкой 3pix
- позволяет создавать миниатюру из первой картинки в тексте (как принадлежащей блогу, так и на чужом сервере – фактически по URL)
- и вообще красиво
Миниатюры для загружаемых файлов были введены с версии WordPress 2.9 (для PDF-файлов – с версии 4.7). Т.к. отображением картинок на сайте занимается тема (а не сам движок WP) – всю обработку возложили на тему.
Иногда разработчики темы Вордпресс забывают подключить вывод миниатюр. Или у Вас самописная тема.
Подключить поддержку миниатюр можно следующим образом
add_theme_support('post-thumbnails');
set_post_thumbnail_size(150,150,TRUE);Да, в файле function.php
Если тема поддерживает thumbnails – то справа в редакторе Вы увидите модуль “Изображение страницы”

ВАЖНО: картинка, которая там выводится – не имеет никакого отношения к реальной миниатюре 150*150 (кроме содержания конечно). Вид картинки (размерность и обрезка) определяется темой, у другой темы может быть другой формат вывода. Т.е. просто показ картинки в этом блоке информирует, что к записи/странице прикреплена миниатюра.
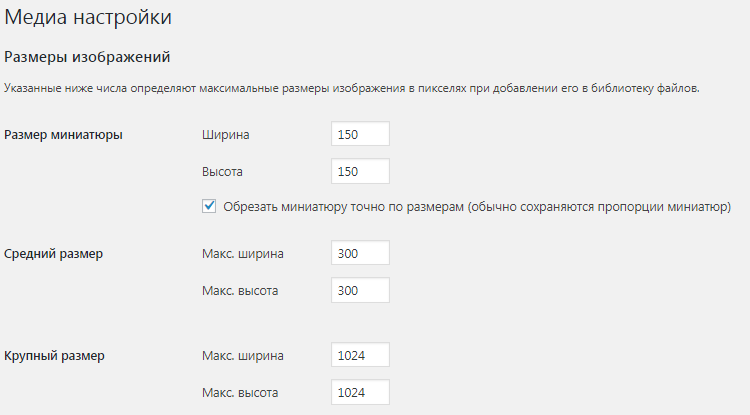
Если посмотреть на настройки медиа и реально созданные файлы на хостинге – то мы увидим интересную картину

это были настройки, три файла
- миниатюра
- средний размер
- крупный размер

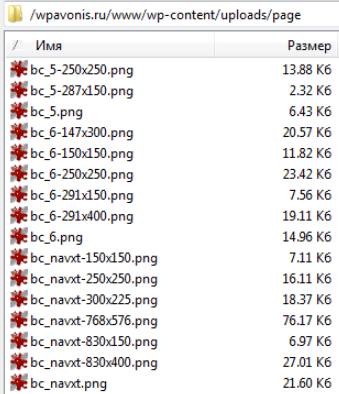
А это уже сервер. Мы видим:
- 150х150 – миниатюра от WP
- 250х250
- 300х225 – максимальный размер 300 от WP
- 768х576
- 830х150
- 830х400
А что означают остальные размеры и откуда они появились?
А это позволено теме – она может запрашивать и регистрировать свои размеры изображений при загрузке – и WordPress любезно их создаст. Используется функция WordPress
add_image_size( 'square-thumb', 100, 100 ); // WP 2.9.0
где:
- square-thumb – название набора картинок
- 100,100 – размер картинок
Далее тема будет уже использовать свои размеры при выводе на экран. На примере тема запрашивает свой размер для миниатюры 100х100 и будет использовать его в выводе страниц и постов. Т.е. при смене темы у Вас на сайте меняется не только оформление, но и сами размеры картинок.
Радует, что плагины для дополнительной навигации на сайте все-таки пользуются миниатюрами WordPress (с типом thumbnail) – и при смене темы ничего не поломается.
ДА, – миниатюру можно реально пересоздать с помощью встроенных средств WordPress, читаем статью
Плагины пересоздания миниатюр (featured image) WordPress
Использование формата JPG и неиспользование формата PNG
Есть еще одна проблема.
Если Вы используете формат png, то:
- картинки в формате png как правило больше, чем в формате jpg
- формат png сложнее формата jpg и отдельные картинки в формате png движок WordPress не обрабатывает
т.е.
- не создает наборов srcset
- и конечно не создает миниатюру
- в качестве миниатюры будет использован файл png ПОЛНОГО размера
Эту ситуацию можно исправить для всех картинок сайта с помощью плагина PNG to JPG

Настройки простые, выбираем степень сжатия JPG, запускаем.
ВАЖНО: перед использованием плагина не забываем сделать бекап сайта. Иногда плагин файлы PNG в JPG не конвертирует, но тип файла в ссылках на страницах с “.png” на “.jpg”исправно меняет…
Проверить скорость загрузки станиц сайта и получить рекомендации Гугль можно тут
https://developers.google.com/speed/pagespeed/insights/
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Медиа WP
 Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...
Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...(Читать полностью...)
- Всего статей в разделе: 7
- Показано статей в списке: 6
- Сортировка: название по алфавиту
Аватар автора блога WP
(Читать полностью...)
Запрет и разрешение загрузки файлов WP определенного типа
 В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...
В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...(Читать полностью...)
Как добавить картинки на сайт CMS WordPress
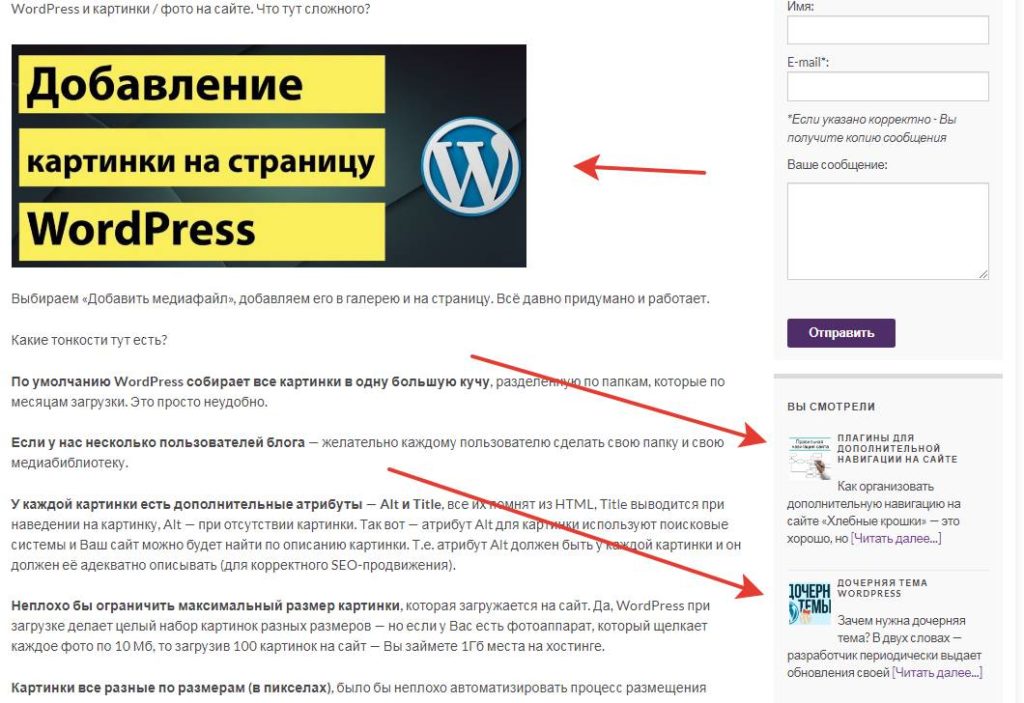
 WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...
WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...(Читать полностью...)
Максимальный размер картинки для загрузки WordPress
 Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...
Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...(Читать полностью...)
Миниатюра WordPress по URL
 Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...
Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...(Читать полностью...)
Плагины пересоздания миниатюр (featured image) WordPress
 Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...
Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...(Читать полностью...)