Добавляем на сайт калькулятор

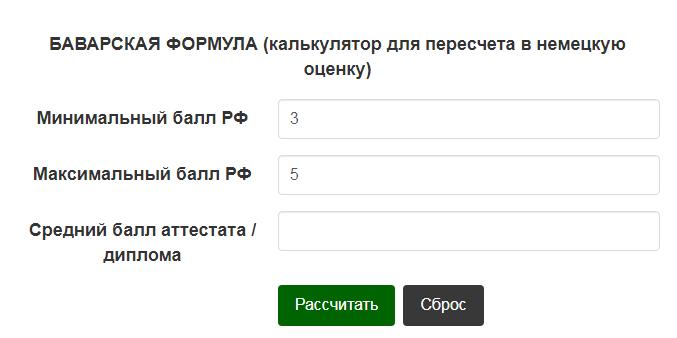
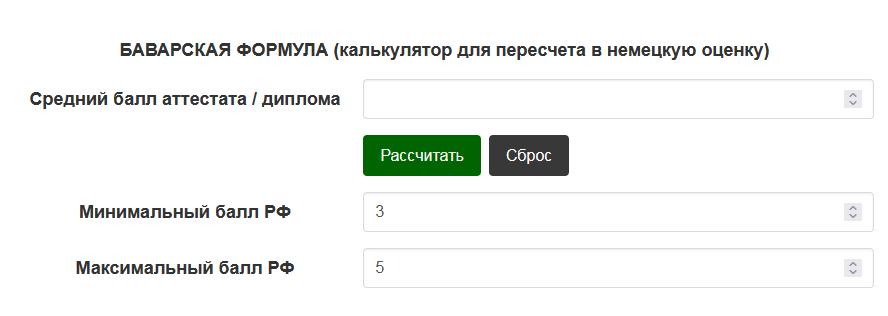
Будем создавать вот такой симпатичный калькулятор:
- посетителям удобнее
- поисковые роботы “любят” сервис на сайте
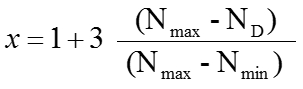
Калькулятор будет переводить российские школьные отметки в немецкую шкалу успеваемости. С использованием баварской формулы.
Подробнее читаем статью
Система оценок в учебных заведениях Германии
Исходные данные:
- минимальная возможная оценка
- максимальная возможная оценка
- средний балл
Итого три переменных. Из них по формуле необходимо получить результат.
Плагин Calculator Builder
https://wordpress.org/plugins/calculator-builder/

Плагин ранее назывался “WPcalc“, разработчик тот же :)

Плагин “WPcalc” удален по запросу автора.
Находим Calculator Builder, устанавливаем, активируем – всё как обычно. Плагин не переведен на русский язык, но всё понятно и на простом английском.
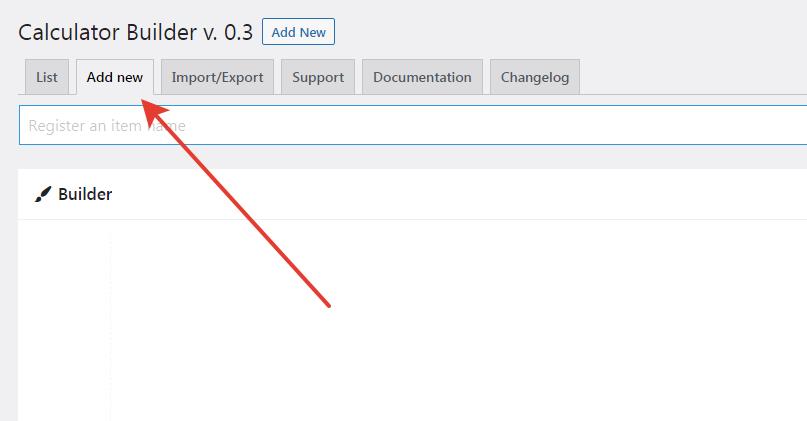
Создаем новые калькулятор (Add new).

Можно придумать ему название (любое) для отображения в административной панели сайта. На самом сайте этого внутреннего названия не будет видно. Оно будет только отображаться в списке созданных калькуляторов.
После сохранения готовый калькулятор получит шорт-код, который можно вставить куда угодно.
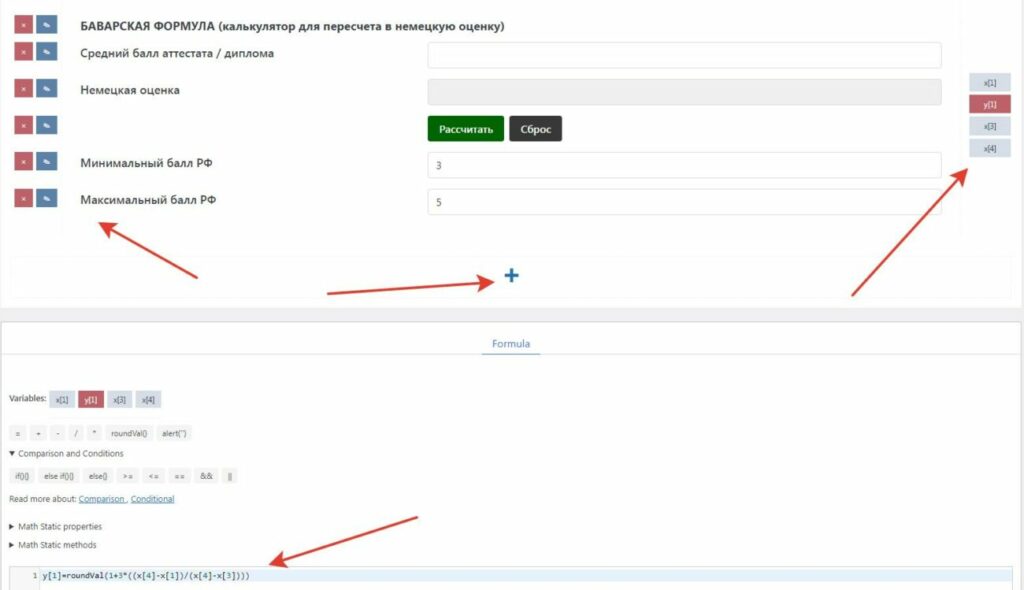
Итоговая конструкция будет такой

Набор полей и формула. Поля добавляются через “+”
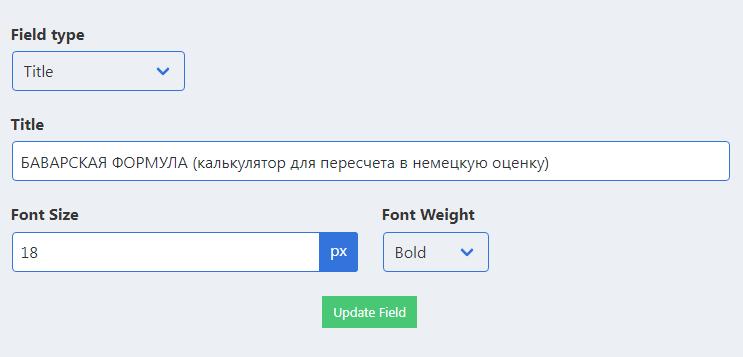
Создаем заголовок и три поля для ввода данных
У нас для расчетов три переменные по формуле

Для работы калькулятора нам нужно создать 6 полей:
- три поля для ввода данных
- одно поле – для вывода результата (оно будет появляться после расчета)
- одно поле для кнопки “Рассчитать”
- и одно поле для заголовка
Создаем заголовок – тип “Title”

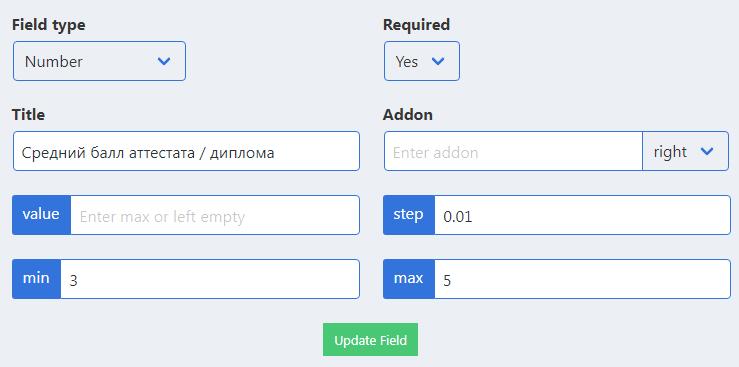
Создаем цифровые поля:
- тип “Nubmer”
- требование цифрового ввода
- шаг – в данном случае 0,01
- диапазон ввода
- и название

Также создаем еще два поля:
- Минимальный балл РФ
- Максимальный балл РФ
После создания цифровые поля получают дополнительные названия вида x[1], x[2] и x[3]
Это наши переменные для формулы
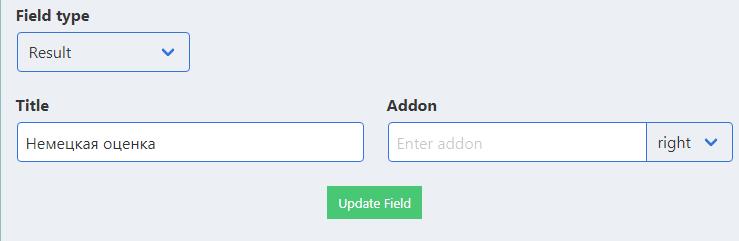
Создаем поле для вывода результата и кнопки для расчетов
Поле для результата:
- тип “Result”
- название

После создания у поля появится индекс y[1]
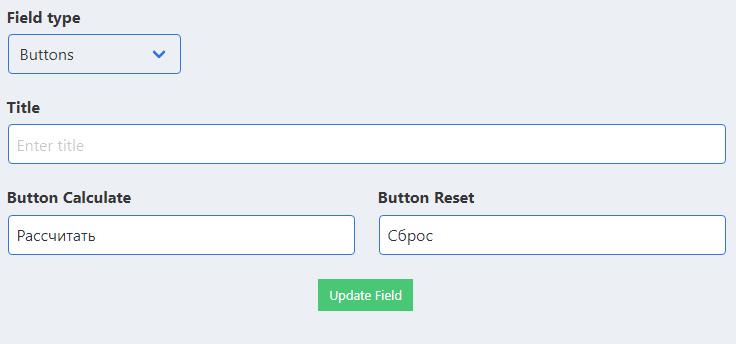
И создаем кнопки – название самого поля необязательно

Почта все готово – но пока калькулятор не работает.
Запускаем калькулятор и добавляем его на сайт
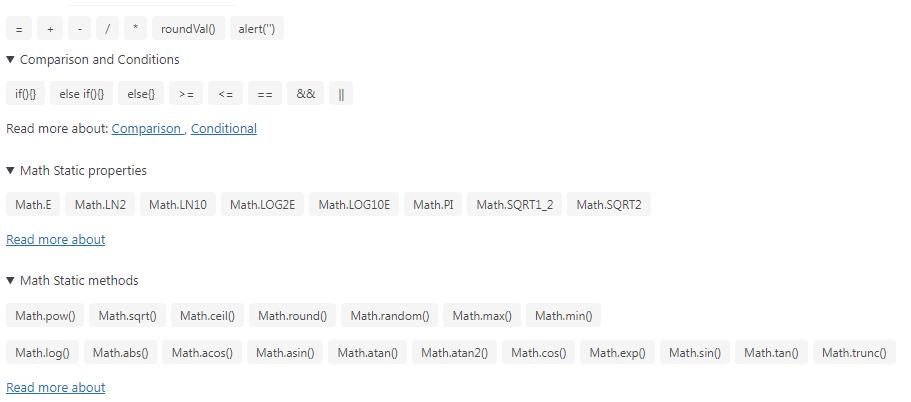
Для работы калькулятора нужно добавить формулу в разделе внизу.
y[1]=roundVal(1+3*((x[4]-x[1])/(x[4]-x[3])))
Формула как формула :)
Есть встроенная функция округления roundVal() – округляет до уровня вводных данных.
Там много еще разных математических функций (включая синус и косинус) – можно построить достаточно сложный калькулятор

Перетаскиваем поля в нужном порядке:
- нужное поле для пользователя первым
- кнопки на втором уровне
- дополнительные поля еще ниже
После сохранения получаем шорт-код для встраивания на сайт.
По умолчанию в бесплатной версии нет никаких вариантов оформления – но мы же знаем html. Помещаем наш шорт-код в блоки <div> (через текстовый вариант редактора)
<div style="margin: 20px auto; border: 1px #000000 ridge; width: 90%; text-align: center;">
[Calculator id='1']
</div>
Получаем симпатичную рамку (черная, 1px) через style и итоговый вид

Пример работы на странице
Система оценок в учебных заведениях Германии
Можно пользоваться :)
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
WP плагины
 Что такое WordPress плагины? Очень полезная вещь.
Влияние плагинов WordPress на скорость загрузки страниц
Это дополнительные модули к движку WordPress, которые расширяют (или снижают) его функциональность.
Снижают ли плагины скорость загрузки сайта WordPress?
И да и нет. Мы помним, что весь код PHP обрабатывается только на сервере (да, плагины добавляют свой код PHP, который надо обработать) и браузер получает уже готовую страницу в HTML. Так что если сервер медленный (самые дешёвый тариф на хостинге) - то да, сайт будет грузиться медленно. Но зато плагины резко расширяют функциональность сайта, удобство для посетителей и в конечном счете дают увеличение трафика на сайт.
Так что...
Что такое WordPress плагины? Очень полезная вещь.
Влияние плагинов WordPress на скорость загрузки страниц
Это дополнительные модули к движку WordPress, которые расширяют (или снижают) его функциональность.
Снижают ли плагины скорость загрузки сайта WordPress?
И да и нет. Мы помним, что весь код PHP обрабатывается только на сервере (да, плагины добавляют свой код PHP, который надо обработать) и браузер получает уже готовую страницу в HTML. Так что если сервер медленный (самые дешёвый тариф на хостинге) - то да, сайт будет грузиться медленно. Но зато плагины резко расширяют функциональность сайта, удобство для посетителей и в конечном счете дают увеличение трафика на сайт.
Так что...(Читать полностью...)
- Всего статей в разделе: 9
- Показано статей в списке: 8
- Сортировка: название по алфавиту
HTML в URL адресе поста или страницы
 По умолчанию WordPress формирует адреса следующего вида
mydomen.ru/mypage/ Имеет ли смысл сделать вариант mydomen.ru/mypage.html
Про слеш на конце URL-адреса читаем статью
Нужен ли слэш в URL?
В чем разница URL с .html на конце
С точки зрения SEO - особой разницы нет.
Это раньше были файлы на сервере и сервер их отдавал браузеру. Сейчас URL адрес может быть любой и он не привязан к названиям файлов на сервере.
Более того - и самих файлов .html на сервере уже нет. Движок CMS формирует адреса по своим алгоритмам.
Тем не менее - важные плюсы есть: поисковый робот сразу понимает, что это конечная страница, а не очередной уровень каталога
можно из сайта на WP сделать ...
По умолчанию WordPress формирует адреса следующего вида
mydomen.ru/mypage/ Имеет ли смысл сделать вариант mydomen.ru/mypage.html
Про слеш на конце URL-адреса читаем статью
Нужен ли слэш в URL?
В чем разница URL с .html на конце
С точки зрения SEO - особой разницы нет.
Это раньше были файлы на сервере и сервер их отдавал браузеру. Сейчас URL адрес может быть любой и он не привязан к названиям файлов на сервере.
Более того - и самих файлов .html на сервере уже нет. Движок CMS формирует адреса по своим алгоритмам.
Тем не менее - важные плюсы есть: поисковый робот сразу понимает, что это конечная страница, а не очередной уровень каталога
можно из сайта на WP сделать ...(Читать полностью...)
WordPress & FaceBook
 Интеграция с facebook - зачем это нужно? Это еще один канал продвижения Вашего сайта.
Суть - Вы делаете в facebook страницу, ей посетители ставят"лайк", Вы выкладываете в ленту свои события, посетители их видят в своей ленте. Точнее, Вы события выкладываете на сайте, они с помощью плагина выкладываются в ленту Вашей группы.
В Facebook могут быть: личный аккаунт
официальная страница (могут создавать только официальные организации, бренды и публичные фигуры)
группа (группа поклонников Вашего бренда, можно поставить лайк или подписаться)
Надо решить несколько задач..
1. Показ на своем сайте списка тех, кто поставил "лайк" (и предложение поставить...
Интеграция с facebook - зачем это нужно? Это еще один канал продвижения Вашего сайта.
Суть - Вы делаете в facebook страницу, ей посетители ставят"лайк", Вы выкладываете в ленту свои события, посетители их видят в своей ленте. Точнее, Вы события выкладываете на сайте, они с помощью плагина выкладываются в ленту Вашей группы.
В Facebook могут быть: личный аккаунт
официальная страница (могут создавать только официальные организации, бренды и публичные фигуры)
группа (группа поклонников Вашего бренда, можно поставить лайк или подписаться)
Надо решить несколько задач..
1. Показ на своем сайте списка тех, кто поставил "лайк" (и предложение поставить...(Читать полностью...)
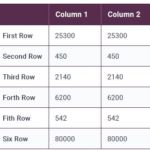
Адаптивные таблицы для WordPress
 Зачем это вообще нужно? Вроде и так все хорошо выглядит. А Вы помните про "width:100%:" в свойствах таблицы ?
Гугль в вебмастере пишет так:
На Вашем сайте обнаружены проблемы категории "Удобство для мобильных".
На Вашем сайте обнаружены следующие проблемы: Слишком мелкий шрифт
Интерактивные элементы расположены слишком близко И что это значит? Вроде и шрифт нормальный.
А это именно таблицы не нравятся работу. Для показа на мобильных устройствах браузер слушается и выводит (вписывает на 100%) широкую таблицу на узкую ширину экрана мобильного устройства = текст внутри таблиц становится не читаемым...
А если ширина таблицы задана в пикселях - то вообще...
Зачем это вообще нужно? Вроде и так все хорошо выглядит. А Вы помните про "width:100%:" в свойствах таблицы ?
Гугль в вебмастере пишет так:
На Вашем сайте обнаружены проблемы категории "Удобство для мобильных".
На Вашем сайте обнаружены следующие проблемы: Слишком мелкий шрифт
Интерактивные элементы расположены слишком близко И что это значит? Вроде и шрифт нормальный.
А это именно таблицы не нравятся работу. Для показа на мобильных устройствах браузер слушается и выводит (вписывает на 100%) широкую таблицу на узкую ширину экрана мобильного устройства = текст внутри таблиц становится не читаемым...
А если ширина таблицы задана в пикселях - то вообще...(Читать полностью...)
Звёздный рейтинг сайта
 Что бы в выдаче Google увидеть снипет с рейтингом (тот самый, со звездочками) - нам нужно несколько компонентов. Конечно, это чистый маркетинг. Посетители видят много положительных оценок и считают это за истину.
Плагины для рейтинга
Что мы хотим: звездочки рейтинга на страницах сайта (страницы и записи)
поддержка Google Rich Snippets (достаточно условная вещь - Google периодически меняет правила показа рейтинга в снипете - для определенных тематик показывается, но не всегда...)
Google Rich Snippets - это вот так в выдаче Google
количество голосов всего (согласитесь - оценка 4,5 при 10 и при 1000 голосовавших - это разная вещь) В админпанеле сайта: управление...
Что бы в выдаче Google увидеть снипет с рейтингом (тот самый, со звездочками) - нам нужно несколько компонентов. Конечно, это чистый маркетинг. Посетители видят много положительных оценок и считают это за истину.
Плагины для рейтинга
Что мы хотим: звездочки рейтинга на страницах сайта (страницы и записи)
поддержка Google Rich Snippets (достаточно условная вещь - Google периодически меняет правила показа рейтинга в снипете - для определенных тематик показывается, но не всегда...)
Google Rich Snippets - это вот так в выдаче Google
количество голосов всего (согласитесь - оценка 4,5 при 10 и при 1000 голосовавших - это разная вещь) В админпанеле сайта: управление...(Читать полностью...)
Переадресация на внешний ресурс
 Сложный вопрос. У Вас есть сайт, Вы написали много полезных статей.
И решили под эту тематику сделать отдельный домен.
Как не потерять трафик?
Переадресация с плагином Redirection
https://ru.wordpress.org/plugins/redirection/ Настройки: редиректы
группы (да, можно объединять в группы)
журнал (кто откуда куда перешел)
404 ошибки Плагин работает через WP REST API. Если его отключить - перенаправления работать перестанут.
ВАЖНО:
Всё работает.
Но можно попасть под бан со стороны роботов. Они очень не любят, когда при заходе на сайт получают 301 код с автоматической переадресаций на другой домен.
А если таких статей у Вас 20-30 штук?
С точки зрения логики...
Сложный вопрос. У Вас есть сайт, Вы написали много полезных статей.
И решили под эту тематику сделать отдельный домен.
Как не потерять трафик?
Переадресация с плагином Redirection
https://ru.wordpress.org/plugins/redirection/ Настройки: редиректы
группы (да, можно объединять в группы)
журнал (кто откуда куда перешел)
404 ошибки Плагин работает через WP REST API. Если его отключить - перенаправления работать перестанут.
ВАЖНО:
Всё работает.
Но можно попасть под бан со стороны роботов. Они очень не любят, когда при заходе на сайт получают 301 код с автоматической переадресаций на другой домен.
А если таких статей у Вас 20-30 штук?
С точки зрения логики...(Читать полностью...)
Плагины для “хлебных крошек”
 Навигация на сайте с помощью "хлебных крошек". Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. breadcrumbs).
Название «хлебные крошки» является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебныекрошки, впоследствии склёванные лесными птицами.
Это позволяет пользователям, которые зашли на страницу сайта с поиска сразу понять, в каком разделе они находятся. И например, перейти на уровень выше.
Самый популярный плагин BreadcrumbNavXT
Устанавливается и активируется стандартно, вот его основная панель...
Навигация на сайте с помощью "хлебных крошек". Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. breadcrumbs).
Название «хлебные крошки» является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебныекрошки, впоследствии склёванные лесными птицами.
Это позволяет пользователям, которые зашли на страницу сайта с поиска сразу понять, в каком разделе они находятся. И например, перейти на уровень выше.
Самый популярный плагин BreadcrumbNavXT
Устанавливается и активируется стандартно, вот его основная панель...(Читать полностью...)
Плагины для SEO WordPress
 Что бы заниматься продвижением сайта (SEO), нужно как минимум получать информацию по посетителям и отслеживать сайт в Вебмастере поисковых систем. Собственно плагины SEO никаким продвижением Вашего сайта не занимаются. По умолчанию в WordPress нет служебных полей для тэга Description - а поисковым роботам он нужен.
Поэтому две базовые функции плагинов для SEO: создание полей для Description (плюс сервис автозаполнения и пр.)
формирования XML карты сайта для роботов Второй пункт не очевиден.
Существует много отдельных плагинов для создания файла sitemap.xml. Но лучше использовать комплексные SEO плагины.
Причина на картинке ниже. При создании страницы Вы указываете, нужно...
Что бы заниматься продвижением сайта (SEO), нужно как минимум получать информацию по посетителям и отслеживать сайт в Вебмастере поисковых систем. Собственно плагины SEO никаким продвижением Вашего сайта не занимаются. По умолчанию в WordPress нет служебных полей для тэга Description - а поисковым роботам он нужен.
Поэтому две базовые функции плагинов для SEO: создание полей для Description (плюс сервис автозаполнения и пр.)
формирования XML карты сайта для роботов Второй пункт не очевиден.
Существует много отдельных плагинов для создания файла sitemap.xml. Но лучше использовать комплексные SEO плагины.
Причина на картинке ниже. При создании страницы Вы указываете, нужно...(Читать полностью...)
Плагины для дополнительной навигации на сайте
 Как организовать дополнительную навигацию на сайте "Хлебные крошки" - это хорошо, но хочется большего. Что можем показать пользователю в боковой панели через виджеты?
ВАЖНО.
Часть плагинов позволяет показывать или миниатюру или первую картинку поста в качестве превью. Необходимо позаботиться о том, что бы у всех страниц/постов была своя миниатюра. Вывод первой картинки в качестве превью - это просто и красиво - но резко возрастает объем страницы (мы же выводим полную картинку) и для мобильных устройств страница оказывается неоптимизированной. Со всеми последствиями от поисковых систем.
Читаем статью о важности миниатюр
Миниатюры (thumbnails) записей и страниц...
Как организовать дополнительную навигацию на сайте "Хлебные крошки" - это хорошо, но хочется большего. Что можем показать пользователю в боковой панели через виджеты?
ВАЖНО.
Часть плагинов позволяет показывать или миниатюру или первую картинку поста в качестве превью. Необходимо позаботиться о том, что бы у всех страниц/постов была своя миниатюра. Вывод первой картинки в качестве превью - это просто и красиво - но резко возрастает объем страницы (мы же выводим полную картинку) и для мобильных устройств страница оказывается неоптимизированной. Со всеми последствиями от поисковых систем.
Читаем статью о важности миниатюр
Миниатюры (thumbnails) записей и страниц...(Читать полностью...)