В WordPress интересно реализована базовая поддержка аватаров пользователей блога (и авторов комментариев).
![]()
Сервис Gravatar
Gravatar (globally recognized avatar — глобально распознаваемый аватар) — Web 2.0 сервис компании Automattic, позволяющий интернет-пользователям хранить свой аватар на специальном сервере. Пользователь регистрируется на центральном сервере и сохраняет там свой аватар и адрес электронной почты. Система Gravatar позволяет использовать аватары без регистрации на сайте или блоге.
Gravatar поддерживается движками Redmine, WordPress начиная с версии 2.5, W-script, сайтами Stack Overflow, Ohloh, XenForo и Battlelog. Система имеет очевидные преимущества перед традиционными аватарами (Gravatar — глобально распознаваемые аватары), в частности поддержку рейтингов (R, G, PG).
Сам сервис тут http://ru.gravatar.com/
В настройках пользователей это выглядит вот так
![]()
И очевидный минус тоже есть – если у Вас много авторов на блоге – все их аватары будут загружаться со стороннего сервера.
Если у Вас на сайте заблокированы комментарии и Вам сервис Gravatar не нужен вообще (для авторов блога будет внутренняя поддержка аватаров) – этот сервис можно отключить.
Сервис Gravatar отключается стандартными средствами WordPress в меню
Настройки -> Обсуждение -> снимаем галочку
![]()
После отключения Gravatar нигде не будет показываться на сайте – ни в настройках, ни в комментариях, ни в информации об авторе.
Не рекомендуется – не будут также работать плагины (ниже), которые позволяют создавать локальные аватары.
При желании Вы всегда можете вручную добавить вывод Gravatar пользователя в нужном месте, используя PHP функцию WprdPress – get_avatar(), подробнее в статье
Плагины WordPress для создания аватара на сайте
Можно отметить, что у части тем оформления возможность создать аватар автора (пользователя) включена в базовую настройку.
Например, для темы Graphene
![]()
Размер ширины загружаемого изображения – менее или 150px
Плагин Simple Local Avatars
![]()
Плагин позволяет использовать вместо Gravatar изображение из медиатеки WordPress. При выборе картинки для аватара дополнительно создает средствами плагина два изображения:
- 60*60 pix
- 96*96 pix
ВАЖНО:
- никаких дополнительных размеров отдельно в WordPress на постоянной основе не регистрирует! Т.е. при каждой загрузке не будут дополнительно нарезаться эти картинки – только при выборе картинки как аватар.
- плагин подменяет функцию get_avatar() WP 2.5.0 на свою – т.е. во всех остальных местах сайта (где сделан вывод аватара) – будет корректно выводиться локальный аватар
Посмотреть список всех зарегистрированных размеров изображений можно с помощью плагина
Плагин метабокса консоли – список зарегистрированных размеров изображений блога
У пользователя в настройках появляется дополнительное поле
![]()
Также есть возможность указать рейтинг. Плагин работает корректно, не вносит дополнительный хаос в поля и функции WordPress.
If the local avatar is inappropriate for this site, Gravatar will be attemted -> Если локальный аватар на обнаружен – будет попытка использовать Gravar автора.
Плагины WordPress для вывода списка авторов с аватарами
Сразу можно заметить, что аватар автора должен быть маленький! Если у Вас на сайте выводится список авторов с их аватарами – то при размере (именно размер файла, а не внешний вид на сайте) одного аватара в 100Кб список из 10 авторов даст дополнительную загрузку 1 Мб данных. Ситуация аналогична миниатюрам
Миниатюры (thumbnails) записей и страниц WordPress
Плагин Author Avatars List/Block
![]()
Выводит в виджете список авторов.
![]()
Базовые настройки виджета:
- показывать роли
- назначить ссылку пользователя
- что именно показывать
- размер аватара
Можно использовать настройки плагина в виджете, можно использовать shortcore
https://authoravatars.wordpress.com/documentation/authoravatars-shortcode/
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Медиа WP
 Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...
Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...(Читать полностью...)
- Всего статей в разделе: 7
- Показано статей в списке: 6
- Сортировка: название по алфавиту
Запрет и разрешение загрузки файлов WP определенного типа
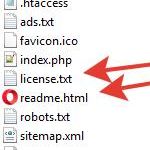
 В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...
В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...(Читать полностью...)
Как добавить картинки на сайт CMS WordPress
 WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...
WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...(Читать полностью...)
Максимальный размер картинки для загрузки WordPress
 Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...
Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...(Читать полностью...)
Миниатюра WordPress по URL
 Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...
Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...(Читать полностью...)
Миниатюры (thumbnails) записей и страниц WordPress
 Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...
Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...(Читать полностью...)
Плагины пересоздания миниатюр (featured image) WordPress
 Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...
Будем менять существующие миниатюры. Зачем это надо: мы поменяли/добавили размеры миниатюры\
автоматически сформированная миниатюра неправильно обрезана
у части записей вообще нет миниатюры Зачем вообще нужны thumbnails - читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках. Но если основная смысловая часть на картинке смещена - то полученная миниатюра будет плохой.
Для ручной коррекции миниатюр используем плагин Manual Image Crop - пример использования хороши виден на картинке, можно выбрать нужную часть изображения Редактор...(Читать полностью...)