Для связи с клиентами магазина (и сайта вообще) нужна обратная связь.

В принципе можно и самому написать. Тэги HTML для полей и вывоз обработчика PHP.
Читаем статью
Минусов несколько:
- в код сайта будет виден вызов скрипта PHP и большое число ботов будет пытаться вызвать его напрямую
- форма сразу видна в коде сайта – будет много спама
- и всего не предвидишь
Будем использовать плагины WordPress, который позволят нам:
- создать форму (вывоз обработки через класс)
- сохранение истории сообщений
- защита от спама
- появление формы при прокрутке (т.е. использование JS, что отсекает сразу порядка 90% ботов)
Популярная форма обратной связи Contact Form 7
https://ru.wordpress.org/plugins/contact-form-7/

Устанавливаем и активируем плагин как обычно.
Заходим в список форм (он пока пустой) и создаем новую форму.
Что особенно удобно – у каждой созданной формы обратной связи будет свой шорт-код. Форму можно вставить куда угодно:
- в виджет
- в страницу / запись
- в popup окно (например, форма будет появляться при прокрутке страницы)

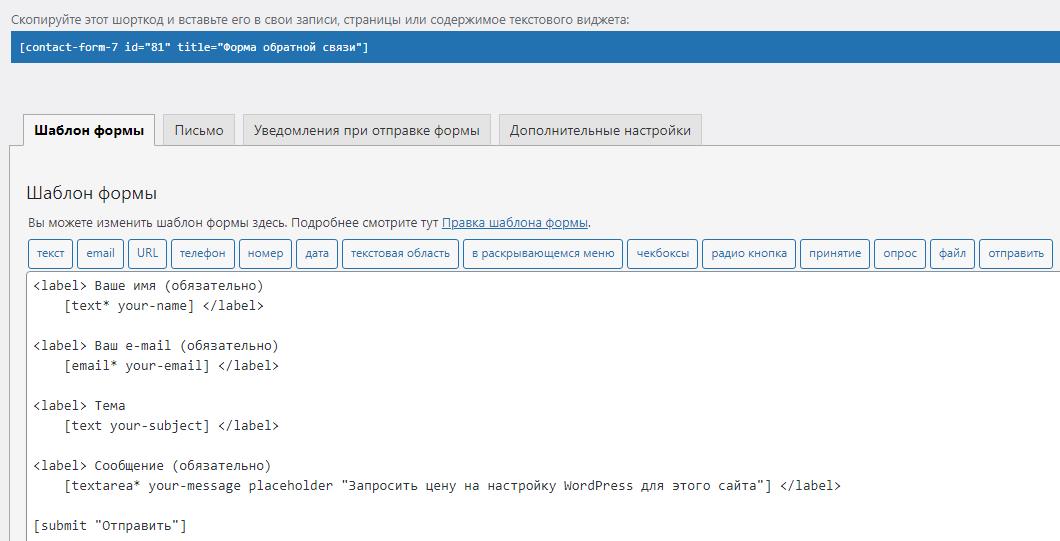
Вид панели настроек формы:
- собственно шорт-код
- шаблон формы (что будет видеть посетитель)
- письмо (что придет на почту)
- уведомления при отправке формы (отправлено, не отправлено, ошибка и пр.)
- дополнительные настройки
Вот полезная статья про тонкую настройку Contact Form 7
Настройка вида формы (вкладка “шаблон формы”)
По умолчанию плагин предлагает стандарт формы

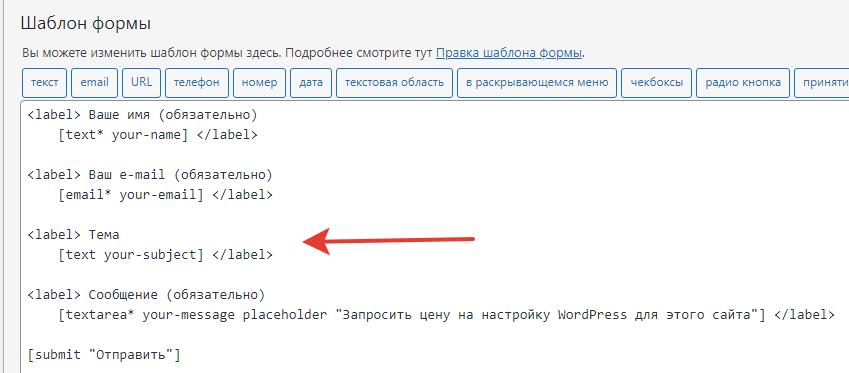
Но мы помним – чем меньше полей – тем лучше для конверсии. Поле темы можно убрать из формы.
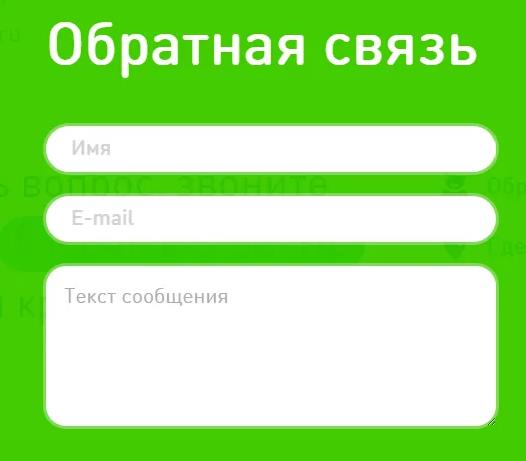
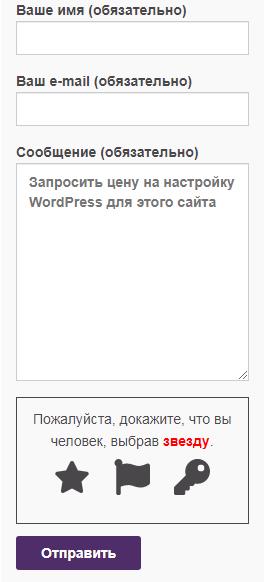
Итого вариант для формы
- имя
- текст сообщения (с подсказкой)
- и кнопка “Отправить”
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text* your-subject] </label> <label> Сообщение (обязательно) [textarea* your-message placeholder "Запросить цену на настройку WordPress для этого сайта"] </label> [submit "Отправить"]
Имеет смысл сократить число полей:
- убрать поле “Имя”
- убрать поле “Тема”
- снижение числа полей увеличивает конверсию
Список вариантов полей ниже по ссылке
https://contactform7.com/tag-syntax/#form_tag
- есть возможность сделать выбор из списка через [select* your-pet ‘Dog’ ‘Pig’ ‘Bison’]
- есть возможность создать скрытое поле “медовую ловушку” [hidden your-chech-bot]
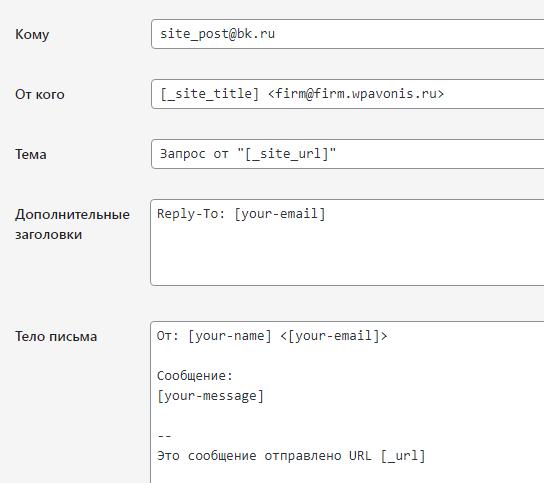
Настройка отправляемых писем (вкладка “письмо”)
Тут намного интереснее.
Есть возможность вставлять в письма дополнительную информацию.
Список тэгов по ссылке ниже
Краткий обзор на русском языке.
Специальные почтовые теги для отправки
- [_remote_ip]— Этот тег заменяется IP-адресом отправителя.
- [_user_agent]— Этот тег заменяется информацией о пользовательском агенте (браузере) отправителя.
- [_url]— Этот тег заменяется URL-адресом страницы, на которой размещена контактная форма.
- [_date]— Этот тег заменяется датой отправки.
- [_time]— Этот тег заменяется на время отправки.
- [_invalid_fields]— Этот тег заменяется количеством полей формы с некорректным вводом.
- [_serial_number]— Этот тег заменяется числовой строкой, значение которой увеличивается, поэтому этот тег может работать как порядковый номер каждой отправки. Требуется установить Flamingo
Специальные почтовые теги, связанные с публикациями
Эти специальные почтовые теги предоставляют информацию о публикации, содержащей контактную форму. Имейте в виду, что эти теги [_post_*] работают только тогда, когда контактная форма размещена внутри контента публикации. В случаях, когда контактная форма находится за пределами содержимого публикации, например, когда контактная форма помещается в виджет боковой панели или встроена в файл шаблона темы, тег заменяется пустым текстом.
- [_post_id]— Этот тег заменяется на ID поста.
- [_post_name]— Этот тег заменяется на название (слаг) поста.
- [_post_title]— Этот тег заменяется на заголовок поста.
- [_post_url]— Этот тег заменяется URL-адресом постоянной ссылки поста.
- [_post_author]— Этот тег заменяется именем автора поста.
- [_post_author_email]— Этот тег заменяется электронной почтой автора сообщения.
Специальные почтовые теги, связанные с сайтом
Эти специальные почтовые теги предоставляют информацию о веб-сайте WordPress, на котором вы управляете контактными формами. Вы найдете их особенно полезными, когда хотите повторно использовать один и тот же набор шаблонов контактных форм на многих веб-сайтах, поскольку вы освобождаетесь от ручной модификации информации о каждом веб-сайте.
- [_site_title]— Этот тег заменяется на название сайта.
- [_site_description]— Этот тег заменяется описанием (слоганом) сайта.
- [_site_url]— Этот тег заменяется домашним URL-адресом веб-сайта.
- [_site_admin_email]— Этот тег заменяется адресом электронной почты основного пользователя-администратора веб-сайта.
Специальные почтовые теги, связанные с пользователем
Эти специальные почтовые теги предоставляют информацию о текущем вошедшем в систему пользователе. Поскольку эти теги [_user_*] работают только тогда, когда отправитель имеет учетную запись на сайте WordPress и вошел в систему, рекомендуется включать настройку режима только для подписчиков каждый раз, когда вы используете эти теги.
Если вы хотите использовать эти теги, но не хотите использовать режим только для подписчиков, явно включите настройку одноразового номера . В противном случае данные вошедшего в систему пользователя будут сброшены WP REST API, а тег будет заменен пустым текстом.
- [_user_login]— Этот тег заменяется логином пользователя.
- [_user_email]— Этот тег заменяется адресом электронной почты пользователя.
- [_user_url]— Этот тег заменяется URL-адресом веб-сайта пользователя.
- [_user_first_name]— Этот тег заменяется именем пользователя.
- [_user_last_name]— Этот тег заменяется фамилией пользователя.
- [_user_nickname]— Этот тег заменяется на никнейм пользователя.
- [_user_display_name]— Этот тег заменяется отображаемым именем пользователя.
Итоговый вариант для формы письма:
- темы и имени из формы не будет
- вместо темы будет использован URL сайта
- в письмо добавлена информация, с какой страницы форма отправлена
Итоговый вариант оформления письма

ВАЖНО: контактная форма Contact Form 7 не отправляет сообщения. “Крутилка” бесконечно крутится :(
Наиболее частая ошибка в работе сайта на WordPress. Это просто сломана работа AJAX – та самая часть, которая отвечает за вывод сообщения об отправке формы.
Причин может быть много.
Можно заставить работать форму без AJAX – после отправки формы страница будет просто перезагружаться.
Для этого в wp-config.php установить специальную переменную
define('WPCF7_LOAD_JS', false);
или включить дополнительный фильтр
add_filter( 'wpcf7_load_js', '__return_false' );
Читаем статью про параметры Contact Form 7
https://wp-kama.ru/plugin/contact-form-7/sovety-haki-sekrety
P.S.
Потом не забудьте починить AJAX. Как именно – читаем форумы, причин может быть много.
ВАЖНО: по умолчанию для отправки почты используется сервер хостера.
По желанию это можно изменить, установив любой плагин SMTP. Тогда e-mail,будут отправлять через сервер SMTP, который Вы укажете. И тут есть два нюанса:
- в настоящий момент многие сервисы электронной почты предлагают отдельный пароль для отправки писем через приложение
- для mail.ru адрес отправителя (в письме) должен совпадать с тем адресом, с которого реально отправлено письмо – необходимо в настройках Contact Form 7 указать именно этот адрес отправителя. Будет предупреждение от контактной формы, что адрес отправителя не совпадает с доменом – это нормально. Всё будет работать.
Защита Contact Form 7 от спама
С появлением контактной формы на сайте Вы начинаете получать тонны спама. Какие есть методы борьбы?
Самый простой вариант – форма поддерживает список слов для блокировки – через стандартные настройки WordPress.
В разделе “Обсуждение” есть “Запрещённые ключевые слова комментариев“. Вот сюда и вписываете (как минимум) “черный” список слов :
- http (не будет пропускать сообщения с рекламными ссылками http и https)
- viagra
- casino
- xrumer
Подключение reCAPCHA от Google

Даже дополнительных плагинов устанавливать не нужно.
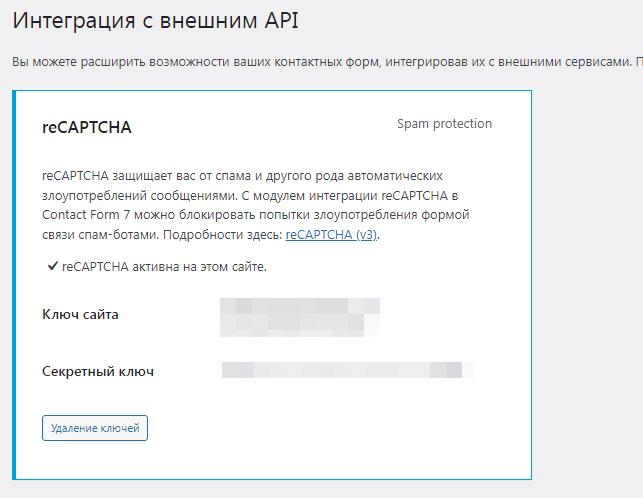
В настройках Contact Form 7 есть раздел интеграции с внешним API

Для активации защиты от Google нам нужно получить:
- Ключ сайта
- Секретный ключ
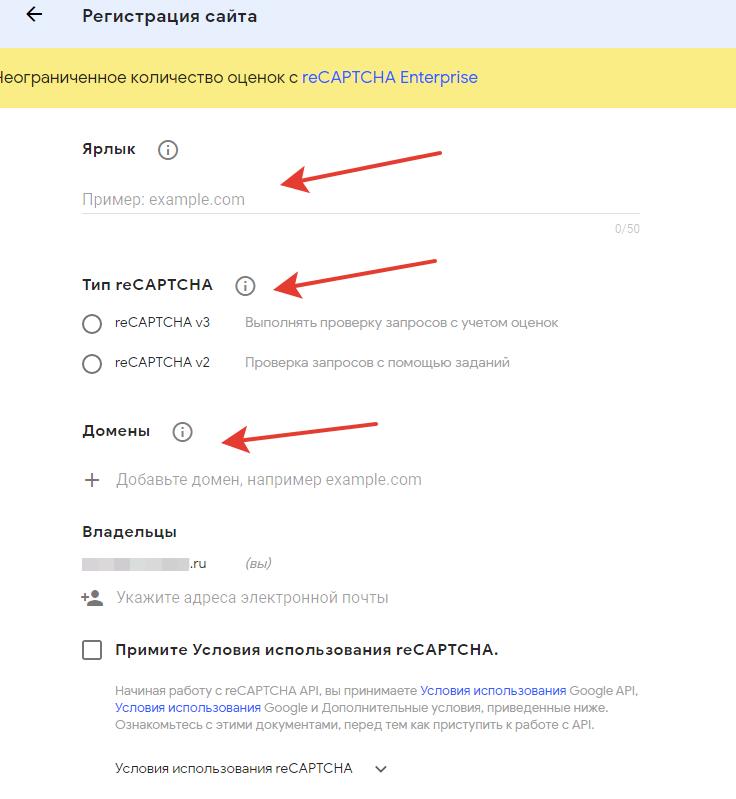
Заходим на нужный раздел Google (конечно, нужно иметь аккаунт)
https://www.google.com/recaptcha/admin

выбираем v.3 и регистрируем свой сайт – получаем два ключа.
И вводим их в разделе интеграции Contact Form 7
Визуально на сайте ничего не изменилось. Но теперь Google будет проверять всех желающих отправить что-либо через форму и особо подозрительным отправителям показывать капчу :)
В разделе статистики можно отслеживать заблокированных спамеров.
После подключения капчи от Google – на всех страницах появится плашка

Для отключения читаем статью
В целом reCapcha работает относительно нормально – но больно роботы пошли умные. И боты достаточно хорошо имитируют браузер.
Плагин Contact Form 7 Image Captcha
https://wordpress.org/plugins/contact-form-7-image-captcha/

Плагин добавляет графическую капчу в форму.
Настроек нет, после установки появляется доступ к двум шорт-кодам для вставки в форму
- [cf7ic] – картинка будет всегда
- [cf7ic «toggle»] – картинка будет только при взаимодействии с формой
Шорт-код можно добавить в настройки формы до кнопки “Отправить”

Картинки – это SVG изображения.
Вывод контактной формы на экран
Можно, конечно, добавить шорт-код формы в виджет, но это не удобно:
- занимает много места
- при скроллинге пропадает
Используем специальную кнопку для запуска формы
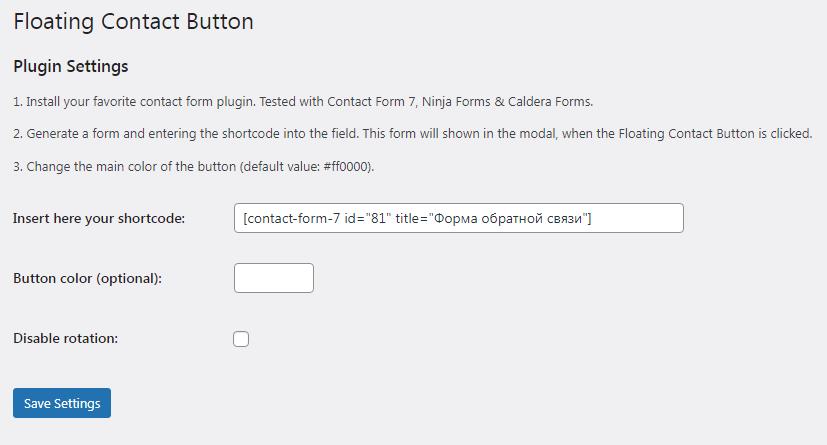
Плагин Floating Contact Button
https://ru.wordpress.org/plugins/floating-contact/

Кнопка выводится в правом нижнем углу – наиболее привычное место для клика мышкой.

Настройки:
- шорт-код формы
- цвет кнопки (опционально -по умолчанию “красный”)
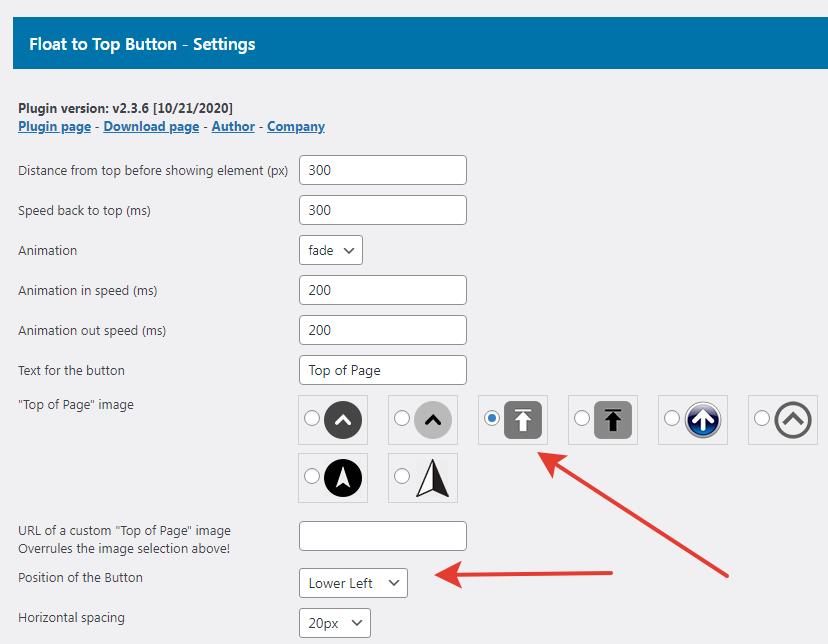
Плагин Float to Top Button
Если у Вас там тема формирует кнопку “Наверх” – её надо отключить и добавить кнопку из плагина (который позволяет выбирать местоположение – например, слева внизу)
https://wordpress.org/plugins/float-to-top-button/

Выбираем вид кнопки и её расположение

Теперь:
- кнопка “наверх” слева внизу
- кнопка вызова форма справа внизу
Плагин Flamingo для хранения контактов и списка сообщений
К форме обратной связи есть дополнительный плагин для хранения поступивших запросов в базе
Flamingo — это плагин для сохранения сообщений, созданный специально для плагина Contact Form 7, который ничего не сохраняет.
https://ru.wordpress.org/plugins/flamingo/

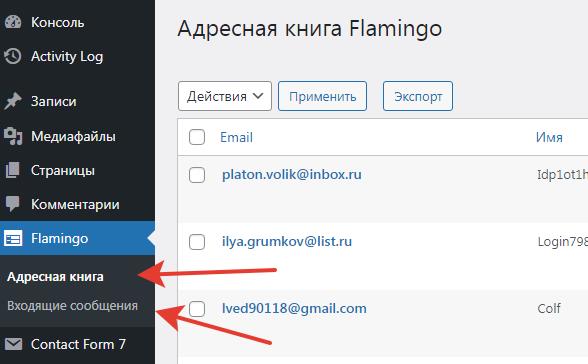
Настроек нет.

Две вкладки в административной панели:
- Адресная книга (e-mail отправителя)
- Входящие сообщения
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Интернет-магазин на WordPress
 Как сделать интернет-магазин на WordPress? Чем интернет-магазин отличается от информационного сайта?
Продажей товаров :)
Пример - Вы продаете футболки: 10 размеров по разной цене
10 цветов - цена не зависит от цвета
10 фасонов - цена не зависит от фасона Итого 103 = 1000 вариантов. Систем управления интернет-магазином должна позволить Вам: завести 10 товаров по разной цене
завести 10 атрибутов цвета и 10 атрибутов фасона
сформировать 1000 разных URL для всех комбинаций атрибутов Невозможно же вручную менять цены на 1000 позиций, хотя фактически это один и тот же товар. Надо использовать компьютер.
И правильная система должна также автоматически сформировать (не...
Как сделать интернет-магазин на WordPress? Чем интернет-магазин отличается от информационного сайта?
Продажей товаров :)
Пример - Вы продаете футболки: 10 размеров по разной цене
10 цветов - цена не зависит от цвета
10 фасонов - цена не зависит от фасона Итого 103 = 1000 вариантов. Систем управления интернет-магазином должна позволить Вам: завести 10 товаров по разной цене
завести 10 атрибутов цвета и 10 атрибутов фасона
сформировать 1000 разных URL для всех комбинаций атрибутов Невозможно же вручную менять цены на 1000 позиций, хотя фактически это один и тот же товар. Надо использовать компьютер.
И правильная система должна также автоматически сформировать (не...(Читать полностью...)
- Всего статей в разделе: 3
- Показано статей в списке: 2
- Сортировка: название по алфавиту
WooCommerce
 WooCommerce - наиболее популярный интернет-магазин для WoprdPress Плагин WooCommerce создает фактически свою экосистему внутри WordPress: свои размеры миниатюр и размеров картинок
свои функции
свои поля в базе данных (и свои типы записей и категорий) WooCommerce таксономии и типы постов Продукт: product Категория продуктов: product_cat
Теги продуктов: product_tag Вариант продуктов: product_variation
Видимость продуктов: product_visibility
Заказ: shop_order Статус заказа: shop_order_status
Возврат заказа: shop_order_refund Купон: shop_coupon
webhook магазина: shop_webhook
Вот, например, список дополнительных зарегистрированных...
WooCommerce - наиболее популярный интернет-магазин для WoprdPress Плагин WooCommerce создает фактически свою экосистему внутри WordPress: свои размеры миниатюр и размеров картинок
свои функции
свои поля в базе данных (и свои типы записей и категорий) WooCommerce таксономии и типы постов Продукт: product Категория продуктов: product_cat
Теги продуктов: product_tag Вариант продуктов: product_variation
Видимость продуктов: product_visibility
Заказ: shop_order Статус заказа: shop_order_status
Возврат заказа: shop_order_refund Купон: shop_coupon
webhook магазина: shop_webhook
Вот, например, список дополнительных зарегистрированных...(Читать полностью...)
Статусы WooCommerce и оповещения E-mail
 Управление статусами и письмами в WooCommerce Вот список уведомлений e-mail в базовых настройках WooCommerce Первые три письма - администратору, остальные - клиенту.
Но не всё так просто.
Фокус в том, что после базовой настройки: письма не отправляются и не приходят
часть писем не отправляются и не приходят
для кастомизации писем необходимо скопировать шаблон письма в папку темы и уже там настраивать - т.е. при смене темы всё теряется
Почему вообще WooCommerce не отправляет писем?
Это стандартная проблема / настройка WooCommerce. Бррр.... именно так
В базовом варианте WordPress отправляет письма через свою функцию wp_mail(), которая в свою очередь работает через...
Управление статусами и письмами в WooCommerce Вот список уведомлений e-mail в базовых настройках WooCommerce Первые три письма - администратору, остальные - клиенту.
Но не всё так просто.
Фокус в том, что после базовой настройки: письма не отправляются и не приходят
часть писем не отправляются и не приходят
для кастомизации писем необходимо скопировать шаблон письма в папку темы и уже там настраивать - т.е. при смене темы всё теряется
Почему вообще WooCommerce не отправляет писем?
Это стандартная проблема / настройка WooCommerce. Бррр.... именно так
В базовом варианте WordPress отправляет письма через свою функцию wp_mail(), которая в свою очередь работает через...(Читать полностью...)