Как организовать дополнительную навигацию на сайте

“Хлебные крошки” – это хорошо, но хочется большего. Что можем показать пользователю в боковой панели через виджеты?
ВАЖНО.
Часть плагинов позволяет показывать или миниатюру или первую картинку поста в качестве превью. Необходимо позаботиться о том, что бы у всех страниц/постов была своя миниатюра. Вывод первой картинки в качестве превью – это просто и красиво – но резко возрастает объем страницы (мы же выводим полную картинку) и для мобильных устройств страница оказывается неоптимизированной. Со всеми последствиями от поисковых систем.
Читаем статью о важности миниатюр
Миниатюры (thumbnails) записей и страниц WordPress
Показ пользователю, какие страницы/посты он недавно смотрел
Плагин запоминает посетителя (через куки) и отображает список страниц, который тот смотрел ранее на сайте. Идеально для интернет-магазинов.
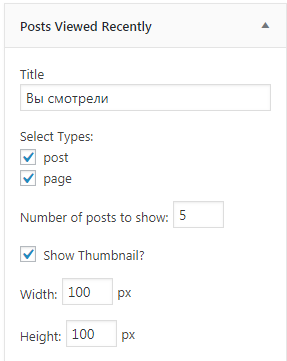
Posts Viewed Recently – плагин добавляет виджет со списком просмотренных страниц.

Настройка виджета

Настройки простые:
- выбор страниц или постов
- показ картинки
- число постов/страниц
Из минусов:
- плагин не выводит анонс текста (только заголовок)
- при отсутствии миниатюры будет некрасивое пустое место (другие картинки он не видит)
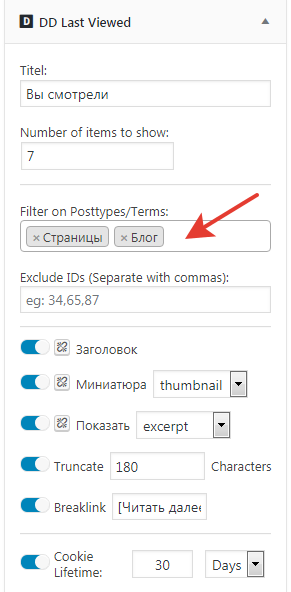
Поэтому можно использовать другой плагин DD Last Viewed – создает виджет для сайдбара:

- настроек больше
- можно выводить анонс
- использует картинку, которую смог найти
- можно ограничивать время куки
- и выбирать категорию постов, которые необходимо показывать в истории пользователю (например, не включать рекламные посты, новости)
Примечание: некорректно работает с товарами WooCommerce:
- показывает товары, несмотря на фильтр
- в товарах не показывает миниатюры товара (т.к. WooCommerc делает свои миниатюры)
Скрин настроек виджета ниже, всё очевидно

И можно выбрать разделитель Breaklilnk – наше любимое [Читать далее…], пользователь любит, когда ясно, куда кликать (а не то на картинку, может на текст и пр).
Показ пользователю наиболее популярных страниц на сайте
Плагин ТОП-10 – создает и виджет и счетчик на страницах/постах

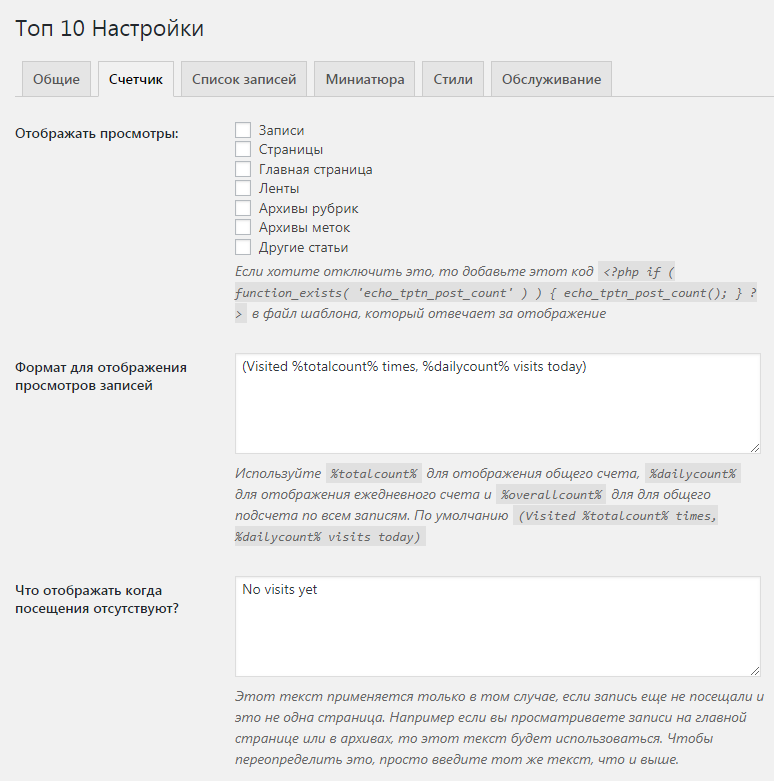
Базовых настроек много. Вот здесь, например, можно включить/выключить отображение счетчика на страницах сайта.

ВАЖНО:
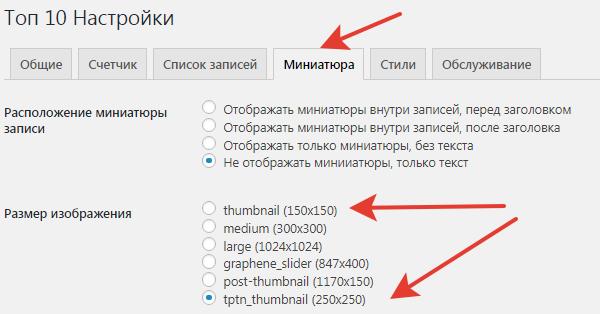
Не забудьте указать плагину, что бы он использовал стандартную миниатюру WordPress, по умолчанию плагин дополнительно создает свои миниатюры 250*250 к каждому загруженному изображению на сайт. А оно Вам надо?
Установка вида миниатюры здесь влияет и на вывод на страницах и на вывод в виджете (хотя там отдельные настройки есть “показывать / не показывать миниатюру”).

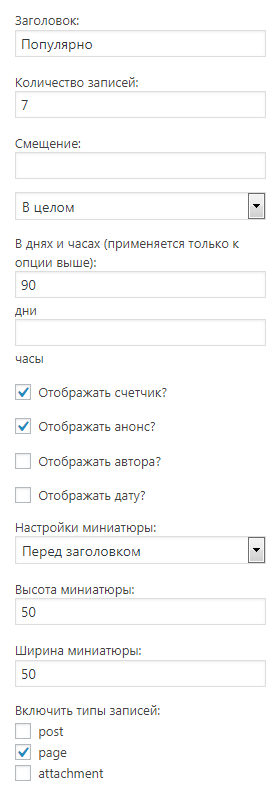
Настройки виджета тоже не очень сложные.

Можно настроить показы счетчика за любой период, в данном случае за 90 дней.
Показ пользователю список последних публикаций (постов)
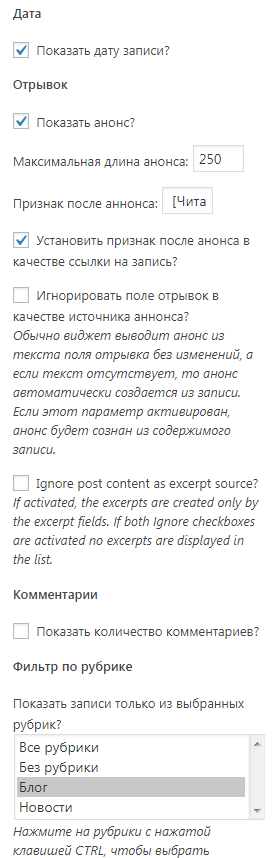
Плагин Recent Posts Widget – создает виджет для сайдбара

Настройки виджета простые:
- показ даты поста
- показ анонса
- ссылка вида [Читать далее…]
- можно выбирать рубки для отображения

В результате у Вас на сайте появляются дополнительные ссылки для навигации. Посетитель, который попал на страницу с поиска может увидеть/перейти на актуальные страницы, недавние посты или увидит страницы, которые он ранее просматривал на сайте.
Вывод на странице анонсов других публикаций этого же раздела
Используем плагин Page-List

Используются следующие шорткоды:
[[pagelist]] - иерархическое дерево всех страниц сайта (полезно, если требуется организовать карту сайта); [[subpages]] - иерархическое дерево всех дочерних страниц текущей страницы; [[siblings]] - иерархическое дерево соседних страниц текущей страницы; [[pagelist_ext]] - список страниц с выводом миниатюр и текстовыми выдержками;
Добавляя к шорткодам параметры, можно усовершенствовать выводимые списки.
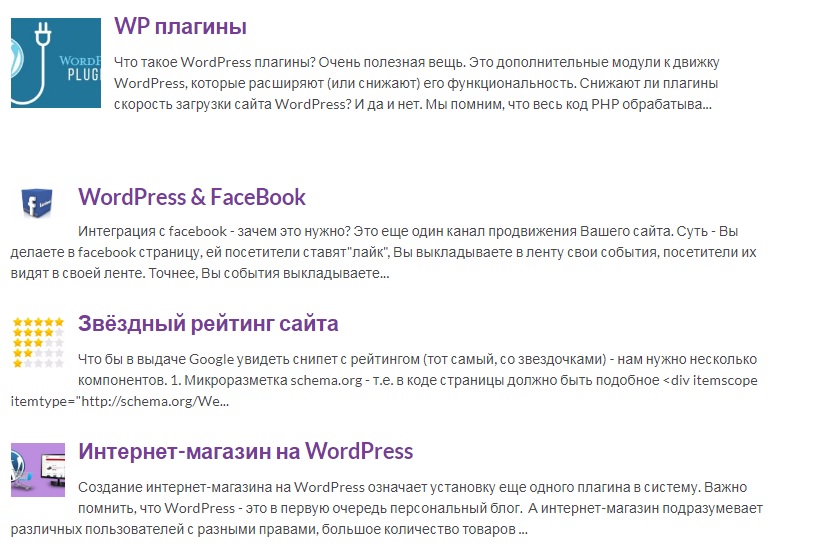
Рассмотрим пример
[[pagelist_ext include="93" show_first_image="1" image_width="100"]] [[pagelist_ext child_of="parent" exclude="current" show_first_image="1" image_width="60"]]
- выводим анонс родительской страницы (в данном случае id=93)
- показ первой картинки, если нет миниатюры
- ширина картинки 100
- выводим анонс всех страниц данного раздела
- за исключением текущей страницы
- показ первой картинки, если нет миниатюры
- ширина картинки 60
Получается такой вариант (в “живую” Вы его увидите внизу данной страницы после “Еще почитать“)

Дополнительные параметры для pagelist, subpages, siblings
depth
Указывает сколько уровней страниц включать в список, по умолчанию глубина не ограничена (depth=0), глубину можно указать следующим образом:
[[pagelist depth="3"]]
Если нужно показать плоский список, т.е. без иерархии, нужно использовать следующий шорткод:
[[pagelist depth="-1"]]
child_of
С помощью этого параметра можно вывести дочерние страницы конкретной страницы, например так:
[[pagelist child_of="4"]]
где 4 – это ID конкретной страницы; Для того, чтобы показать подстраницы текущей страницы, нужно использовать следующие шотркоды:
[[subpages]] или [[pagelist child_of="current"]] или [[pagelist child_of="this"]]
Чтобы показать соседние страницы текущей страницы, используем шорткоды:
[[siblings]] или [[pagelist child_of="parent"]]
exclude
Чтобы исключить определенные страницы из списка, используется такой шорткод:
[[pagelist exclude="6,7,8"]]
где параметру через запятую присваиваются ID страниц; Удалить текущую страницу из списка можно шорткодом:
[[pagelist exclude="current"]]
exclude_tree
Чтобы убрать дерево страниц из списка, используется такой шорткод:
[[pagelist exclude_tree="7,10"]]
где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка).
include
Чтобы добавить в список только определенные страницы, используется такой шорткод:
[[pagelist include="6,7,8"]]
где параметр include принимает разделенные запятыми значения ID страниц.
title_li
Если нужно указать название списка страниц, используется шорткод:
[[pagelist title_li="List of pages"]]
по умолчанию название отсутствует (title_li=””);
number
Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод:
[[pagelist number="10"]]
по умолчанию количество страниц не ограничено (number=””).
offset
Если нужно пропустить некоторые страницы (сместить), используется шорткод
[[pagelist offset="5"]]
по умолчанию страницы не пропускаются (offset=””);
meta_key
Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод:
[[pagelist meta_key="metakey" meta_value="metaval"]]
show_date
Если нужно показать дату создания страницы, используется шорткод:
[[pagelist show_date="created"]]
можно использовать следующие значения для параметра show_date: created, modified, updated
menu_order
Если нужно указать колонки для сортировки, используется шорткод:
[[pagelist sort_column="menu_order"]]
по умолчанию сортирует по колонкам menu_order и post_title (sort_column=”menu_order, post_title”); можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по дате создания), post_modified (сортировка по дате изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени).
sort_order
Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод:
[[pagelist sort_order="desc"]]
По умолчанию sort_order присвоено значение asc (sort_order=”asc”); можно использовать следующие значения для параметра sort_order: asc, desc
link_before
Если нужно вставить некоторый текст или HTML-код, который предшествует тексту ссылки внутри тега ссылки, используется шорткод:
[[pagelist link_before="span"]]
Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора.
link_after
Если нужно вставить текст или некоторый HTML-код, который следует ЗА текстом ссылки внутри тега ссылки, то используется шорткод:
[[pagelist link_after="span"]]
Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора.
class
Если нужно задать CSS-класс для списка страниц, используется шорткод:
[[pagelist class="listclass"]]
По умолчанию класс пустой (class=””)
Дополнительные параметры для pagelist_ext:
[[pagelist_ext]]
По умолчанию показывает список дочерних страниц текущей страницы, но если дочерних страниц не существует, выведет все существующие страницы сайта.
show_image
Показать или скрыть миниатюру:
[[pagelist_ext show_image="0"]]
“show_image” имеет более высокий приоритет, чем “show_first_image” По умолчанию: show_image=”1″
show_first_image
Показать или скрыть первое изображение из содержимого страницы, если отсутствует миниатюра:
[[pagelist_ext show_first_image="1"]]
По умолчанию: show_first_image=”0″
show_title
Показать или скрыть название:
[[pagelist_ext show_title="0"]]
По умолчанию: show_title=”1″
show_content
Показать или скрыть содержимое страницы:
[[pagelist_ext show_content="0"]]
По умолчанию: show_content=”1″
more_tag
Если нужно вывести все содержимое до и после тега more, используется шорткод:
[[pagelist_ext more_tag="0"]]
Этот параметр не добавляет “more_link” до конца содержания, просто вырезает содержимое перед more_tag; параметр “more_tag”имеет более высокий приоритет, чем “limit_content” По умолчанию: more_tag включен (more_tag=”1″) и показывает только содержимое до тега more.
limit_content
Количество символов содержимого, ограниченное “more-tag” (если есть), либо параметром”limit_content”
[[pagelist_ext limit_content="100"]]
По умолчанию: limit_content=”250″
image_width
Ширина изображения
[[pagelist_ext image_width="80"]]
По умолчанию: image_width=”50″
image_height
Высота изображения
[[pagelist_ext image_height="80"]]
По умолчанию: image_height=”50″
child_of
Если нужно вывести дочерние страницы определенной страницы:
[[pagelist_ext child_of="4"]]
где 4 – это ID конкретной страницы. По умолчанию выводятся дочерние страницы текущей страницы.
parent
Если нужно вывести дочерние страницы определенной страницы, используется шорткод:
[[pagelist_ext parent="4"]]
где 4 это ID конкретной страницы и глубина будет только в один уровень. По умолчанию parent=”-1″ и глубина не ограничена.
sort_order
Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод:
[[pagelist_ext sort_order="desc"]]
Можно использовать следующие значения для параметра sort_order: asc, desc По умолчанию: sort_order=”asc”
sort_column
Если нужно указать колонки для сортировки, используется шорткод:
[[pagelist_ext sort_column="menu_order"]]
Можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по времени создания), post_modified (сортировка по времени изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени). По умолчанию сортирует по колонкам sort_column и post_title (sort_column=”menu_order, post_title”)
hierarchical
Отображение дочерних страниц ниже их родительской страницы
[[pagelist_ext hierarchical="0"]]
По умолчанию: hierarchical=”1″
exclude
Чтобы исключить определенные страницы из списка, используется такой шорткод:
[[pagelist_ext exclude="6,7,8"]]
где параметру через запятую присваиваются ID страниц.
exclude_tree
Чтобы убрать дерево страниц из списка, используется такой шорткод:
[[pagelist_ext exclude_tree="7,10"]]
где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка).
include
Чтобы добавить в список только определенные страницы, используется такой шорткод:
[[pagelist_ext include="6,7,8"]]
где параметр include принимает разделенные запятыми значения ID страниц.
meta_key
Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод:
[[pagelist_ext meta_key="metakey" meta_value="metaval"]]
authors
Включает только страницы, написанные определенным автором
[[pagelist_ext authors="6,7,8"]]
number
Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод
[[pagelist_ext number="10"]]
По умолчанию количество страниц не ограничено (number=””)
offset
Если нужно пропустить некоторые страницы (сместить), используется шорткод:
[[pagelist_ext offset="5"]]
По умолчанию страницы не пропускаются (offset=””)
post_type
Тип выводимых записей.
[[pagelist_ext post_type="page"]]
post_status
Статус выводимых записей.
[[pagelist_ext post_status="publish"]]
class
Если нужно задать CSS-класс для списка страниц, используется шорткод:
[[pagelist_ext class="listclass"]]
По умолчанию класс пустой (class=””)
strip_tags
Чтобы выводить контент с тегами, нужно использовать шорткод:
[[pagelist_ext strip_tags="0"]]
По умолчанию strip_tags включен (strip_tags=”1″)
strip_shortcodes
Чтобы выводить контент с шорткодом, нужно использовать шорткод:
[[pagelist_ext strip_shortcodes="0"]]
По умолчанию strip_shortcodes включен (strip_shortcodes=”1″) и все зарегистрированные шорткоды удаляются;
show_child_count
Если нужно показать одну дочернюю страницу, используется шорткод:
[[pagelist_ext show_child_count="1"]]
По умолчанию child_count выключен (show_child_count=”0″); Если show_child_count=”1″, но количество дочерних страниц = 0, то не выводит;
child_count_template
Если нужно создать шаблон child_count, используется шорткод:
[[pagelist_ext show_child_count="1" child_count_template="Subpages: %child_count%"]]
По умолчанию child_count_template=”Subpages: %child_count%”;
show_meta_key
Если нужно вывести произвольное поле, используется шорткод:
[[pagelist_ext show_meta_key="your_meta_key"]]
По умолчанию show_meta_key пустой (show_meta_key=””); Если show_meta_key включен, но значение ключа пустое, то произвольное поле не выводится;
meta_template
Если нужно создать шаблон поля, используется шорткод:
[[pagelist_ext show_meta_key="your_meta_key" meta_template="Meta: %meta%"]]
По умолчанию meta_template=”%meta%”
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
WP плагины
 Что такое WordPress плагины? Очень полезная вещь.
Влияние плагинов WordPress на скорость загрузки страниц
Это дополнительные модули к движку WordPress, которые расширяют (или снижают) его функциональность.
Снижают ли плагины скорость загрузки сайта WordPress?
И да и нет. Мы помним, что весь код PHP обрабатывается только на сервере (да, плагины добавляют свой код PHP, который надо обработать) и браузер получает уже готовую страницу в HTML. Так что если сервер медленный (самые дешёвый тариф на хостинге) - то да, сайт будет грузиться медленно. Но зато плагины резко расширяют функциональность сайта, удобство для посетителей и в конечном счете дают увеличение трафика на сайт.
Так что...
Что такое WordPress плагины? Очень полезная вещь.
Влияние плагинов WordPress на скорость загрузки страниц
Это дополнительные модули к движку WordPress, которые расширяют (или снижают) его функциональность.
Снижают ли плагины скорость загрузки сайта WordPress?
И да и нет. Мы помним, что весь код PHP обрабатывается только на сервере (да, плагины добавляют свой код PHP, который надо обработать) и браузер получает уже готовую страницу в HTML. Так что если сервер медленный (самые дешёвый тариф на хостинге) - то да, сайт будет грузиться медленно. Но зато плагины резко расширяют функциональность сайта, удобство для посетителей и в конечном счете дают увеличение трафика на сайт.
Так что...(Читать полностью...)
- Всего статей в разделе: 9
- Показано статей в списке: 8
- Сортировка: название по алфавиту
HTML в URL адресе поста или страницы
 По умолчанию WordPress формирует адреса следующего вида
mydomen.ru/mypage/ Имеет ли смысл сделать вариант mydomen.ru/mypage.html
Про слеш на конце URL-адреса читаем статью
Нужен ли слэш в URL?
В чем разница URL с .html на конце
С точки зрения SEO - особой разницы нет.
Это раньше были файлы на сервере и сервер их отдавал браузеру. Сейчас URL адрес может быть любой и он не привязан к названиям файлов на сервере.
Более того - и самих файлов .html на сервере уже нет. Движок CMS формирует адреса по своим алгоритмам.
Тем не менее - важные плюсы есть: поисковый робот сразу понимает, что это конечная страница, а не очередной уровень каталога
можно из сайта на WP сделать ...
По умолчанию WordPress формирует адреса следующего вида
mydomen.ru/mypage/ Имеет ли смысл сделать вариант mydomen.ru/mypage.html
Про слеш на конце URL-адреса читаем статью
Нужен ли слэш в URL?
В чем разница URL с .html на конце
С точки зрения SEO - особой разницы нет.
Это раньше были файлы на сервере и сервер их отдавал браузеру. Сейчас URL адрес может быть любой и он не привязан к названиям файлов на сервере.
Более того - и самих файлов .html на сервере уже нет. Движок CMS формирует адреса по своим алгоритмам.
Тем не менее - важные плюсы есть: поисковый робот сразу понимает, что это конечная страница, а не очередной уровень каталога
можно из сайта на WP сделать ...(Читать полностью...)
WordPress & FaceBook
 Интеграция с facebook - зачем это нужно? Это еще один канал продвижения Вашего сайта.
Суть - Вы делаете в facebook страницу, ей посетители ставят"лайк", Вы выкладываете в ленту свои события, посетители их видят в своей ленте. Точнее, Вы события выкладываете на сайте, они с помощью плагина выкладываются в ленту Вашей группы.
В Facebook могут быть: личный аккаунт
официальная страница (могут создавать только официальные организации, бренды и публичные фигуры)
группа (группа поклонников Вашего бренда, можно поставить лайк или подписаться)
Надо решить несколько задач..
1. Показ на своем сайте списка тех, кто поставил "лайк" (и предложение поставить...
Интеграция с facebook - зачем это нужно? Это еще один канал продвижения Вашего сайта.
Суть - Вы делаете в facebook страницу, ей посетители ставят"лайк", Вы выкладываете в ленту свои события, посетители их видят в своей ленте. Точнее, Вы события выкладываете на сайте, они с помощью плагина выкладываются в ленту Вашей группы.
В Facebook могут быть: личный аккаунт
официальная страница (могут создавать только официальные организации, бренды и публичные фигуры)
группа (группа поклонников Вашего бренда, можно поставить лайк или подписаться)
Надо решить несколько задач..
1. Показ на своем сайте списка тех, кто поставил "лайк" (и предложение поставить...(Читать полностью...)
Адаптивные таблицы для WordPress
 Зачем это вообще нужно? Вроде и так все хорошо выглядит. А Вы помните про "width:100%:" в свойствах таблицы ?
Гугль в вебмастере пишет так:
На Вашем сайте обнаружены проблемы категории "Удобство для мобильных".
На Вашем сайте обнаружены следующие проблемы: Слишком мелкий шрифт
Интерактивные элементы расположены слишком близко И что это значит? Вроде и шрифт нормальный.
А это именно таблицы не нравятся работу. Для показа на мобильных устройствах браузер слушается и выводит (вписывает на 100%) широкую таблицу на узкую ширину экрана мобильного устройства = текст внутри таблиц становится не читаемым...
А если ширина таблицы задана в пикселях - то вообще...
Зачем это вообще нужно? Вроде и так все хорошо выглядит. А Вы помните про "width:100%:" в свойствах таблицы ?
Гугль в вебмастере пишет так:
На Вашем сайте обнаружены проблемы категории "Удобство для мобильных".
На Вашем сайте обнаружены следующие проблемы: Слишком мелкий шрифт
Интерактивные элементы расположены слишком близко И что это значит? Вроде и шрифт нормальный.
А это именно таблицы не нравятся работу. Для показа на мобильных устройствах браузер слушается и выводит (вписывает на 100%) широкую таблицу на узкую ширину экрана мобильного устройства = текст внутри таблиц становится не читаемым...
А если ширина таблицы задана в пикселях - то вообще...(Читать полностью...)
Звёздный рейтинг сайта
 Что бы в выдаче Google увидеть снипет с рейтингом (тот самый, со звездочками) - нам нужно несколько компонентов. Конечно, это чистый маркетинг. Посетители видят много положительных оценок и считают это за истину.
Плагины для рейтинга
Что мы хотим: звездочки рейтинга на страницах сайта (страницы и записи)
поддержка Google Rich Snippets (достаточно условная вещь - Google периодически меняет правила показа рейтинга в снипете - для определенных тематик показывается, но не всегда...)
Google Rich Snippets - это вот так в выдаче Google
количество голосов всего (согласитесь - оценка 4,5 при 10 и при 1000 голосовавших - это разная вещь) В админпанеле сайта: управление...
Что бы в выдаче Google увидеть снипет с рейтингом (тот самый, со звездочками) - нам нужно несколько компонентов. Конечно, это чистый маркетинг. Посетители видят много положительных оценок и считают это за истину.
Плагины для рейтинга
Что мы хотим: звездочки рейтинга на страницах сайта (страницы и записи)
поддержка Google Rich Snippets (достаточно условная вещь - Google периодически меняет правила показа рейтинга в снипете - для определенных тематик показывается, но не всегда...)
Google Rich Snippets - это вот так в выдаче Google
количество голосов всего (согласитесь - оценка 4,5 при 10 и при 1000 голосовавших - это разная вещь) В админпанеле сайта: управление...(Читать полностью...)
Переадресация на внешний ресурс
 Сложный вопрос. У Вас есть сайт, Вы написали много полезных статей.
И решили под эту тематику сделать отдельный домен.
Как не потерять трафик?
Переадресация с плагином Redirection
https://ru.wordpress.org/plugins/redirection/ Настройки: редиректы
группы (да, можно объединять в группы)
журнал (кто откуда куда перешел)
404 ошибки Плагин работает через WP REST API. Если его отключить - перенаправления работать перестанут.
ВАЖНО:
Всё работает.
Но можно попасть под бан со стороны роботов. Они очень не любят, когда при заходе на сайт получают 301 код с автоматической переадресаций на другой домен.
А если таких статей у Вас 20-30 штук?
С точки зрения логики...
Сложный вопрос. У Вас есть сайт, Вы написали много полезных статей.
И решили под эту тематику сделать отдельный домен.
Как не потерять трафик?
Переадресация с плагином Redirection
https://ru.wordpress.org/plugins/redirection/ Настройки: редиректы
группы (да, можно объединять в группы)
журнал (кто откуда куда перешел)
404 ошибки Плагин работает через WP REST API. Если его отключить - перенаправления работать перестанут.
ВАЖНО:
Всё работает.
Но можно попасть под бан со стороны роботов. Они очень не любят, когда при заходе на сайт получают 301 код с автоматической переадресаций на другой домен.
А если таких статей у Вас 20-30 штук?
С точки зрения логики...(Читать полностью...)
Плагин “Калькулятор” для сайта на WP
 Добавляем на сайт калькулятор Будем создавать вот такой симпатичный калькулятор: посетителям удобнее
поисковые роботы "любят" сервис на сайте Калькулятор будет переводить российские школьные отметки в немецкую шкалу успеваемости. С использованием баварской формулы.
Подробнее читаем статью
Система оценок в учебных заведениях Германии
Исходные данные: минимальная возможная оценка
максимальная возможная оценка
средний балл Итого три переменных. Из них по формуле необходимо получить результат.
Плагин Calculator Builder
https://wordpress.org/plugins/calculator-builder/ Плагин ранее назывался "WPcalc", разработчик тот же :) Плагин "WPcalc"...
Добавляем на сайт калькулятор Будем создавать вот такой симпатичный калькулятор: посетителям удобнее
поисковые роботы "любят" сервис на сайте Калькулятор будет переводить российские школьные отметки в немецкую шкалу успеваемости. С использованием баварской формулы.
Подробнее читаем статью
Система оценок в учебных заведениях Германии
Исходные данные: минимальная возможная оценка
максимальная возможная оценка
средний балл Итого три переменных. Из них по формуле необходимо получить результат.
Плагин Calculator Builder
https://wordpress.org/plugins/calculator-builder/ Плагин ранее назывался "WPcalc", разработчик тот же :) Плагин "WPcalc"...(Читать полностью...)
Плагины для “хлебных крошек”
 Навигация на сайте с помощью "хлебных крошек". Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. breadcrumbs).
Название «хлебные крошки» является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебныекрошки, впоследствии склёванные лесными птицами.
Это позволяет пользователям, которые зашли на страницу сайта с поиска сразу понять, в каком разделе они находятся. И например, перейти на уровень выше.
Самый популярный плагин BreadcrumbNavXT
Устанавливается и активируется стандартно, вот его основная панель...
Навигация на сайте с помощью "хлебных крошек". Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. breadcrumbs).
Название «хлебные крошки» является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебныекрошки, впоследствии склёванные лесными птицами.
Это позволяет пользователям, которые зашли на страницу сайта с поиска сразу понять, в каком разделе они находятся. И например, перейти на уровень выше.
Самый популярный плагин BreadcrumbNavXT
Устанавливается и активируется стандартно, вот его основная панель...(Читать полностью...)
Плагины для SEO WordPress
 Что бы заниматься продвижением сайта (SEO), нужно как минимум получать информацию по посетителям и отслеживать сайт в Вебмастере поисковых систем. Собственно плагины SEO никаким продвижением Вашего сайта не занимаются. По умолчанию в WordPress нет служебных полей для тэга Description - а поисковым роботам он нужен.
Поэтому две базовые функции плагинов для SEO: создание полей для Description (плюс сервис автозаполнения и пр.)
формирования XML карты сайта для роботов Второй пункт не очевиден.
Существует много отдельных плагинов для создания файла sitemap.xml. Но лучше использовать комплексные SEO плагины.
Причина на картинке ниже. При создании страницы Вы указываете, нужно...
Что бы заниматься продвижением сайта (SEO), нужно как минимум получать информацию по посетителям и отслеживать сайт в Вебмастере поисковых систем. Собственно плагины SEO никаким продвижением Вашего сайта не занимаются. По умолчанию в WordPress нет служебных полей для тэга Description - а поисковым роботам он нужен.
Поэтому две базовые функции плагинов для SEO: создание полей для Description (плюс сервис автозаполнения и пр.)
формирования XML карты сайта для роботов Второй пункт не очевиден.
Существует много отдельных плагинов для создания файла sitemap.xml. Но лучше использовать комплексные SEO плагины.
Причина на картинке ниже. При создании страницы Вы указываете, нужно...(Читать полностью...)