Зачем нужна дочерняя тема?

В двух словах – разработчик периодически выдает обновления своей темы.
Если тему обновить – то все наши ручные правки пропадут.
Предвижу возражения – “я там ничего не правил, все сделано стандартными методами…”. Я тоже так думал, это как бы как с движком WordPress – можно периодически обновлять, будут исправлены какие- ошибки и будут добавлены новые..
Да, только в случае с темой это становится критичным. Кто-то где-то сделал ошибку в новой версии темы – и всё, сайту конец :( Что-то съехало, что-то перестало показываться.
К тому же предполагается, что тема отвечает только за вывод.
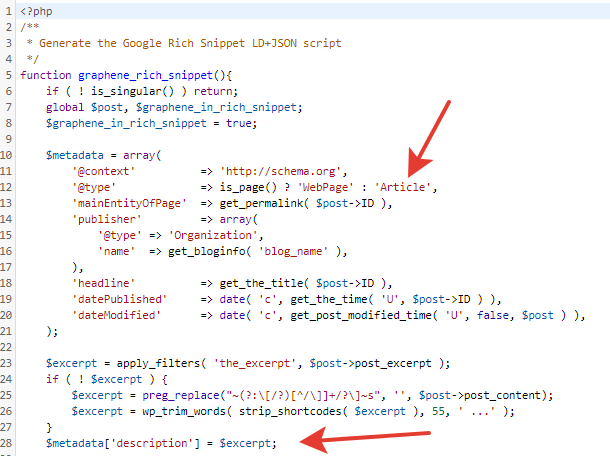
Но некоторые разработчики добавляют разный функционал в тему, который не всегда корректно работает. Например, вариант микроразметки sсhema.org – вот код из одной темы

Ой:
- тип страницы “зашит” только один Article, у а Вас например интернет-магазин с товарами и Вам нужен Product
- в самой теме эти настройки нигде не регулируются и отключить это нельзя
- описание берется не из Вашего тега Descpiption, а генерируется свое на основе контента страницы (как показала практика – криво генерируется)
- и да, функция гордо называется “богатый снипет”
И такое “счастье” после обновления сломает часть функционала Вашего сайта…
Вообщем выход один:
- сделали сайт
- отладили все ошибки темы
- и сохранили текущее состояние в виде дочерней темы (или дубликат темы)
- и основная тема может обновляться, это уже не затронет Вашу текущую тему.
Только так.
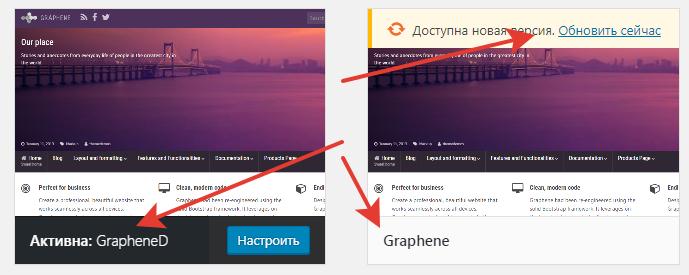
Вышло обновление темы – можете попробовать. Если появился новый функционал, который Вам сайт ломает – легко вернулись на отлаженную дочернюю тему (а если дочерней темы нет – вернуться некуда). В случае серьезного проекта вообще все обновления и переделки необходимо делать в отдельном месте, например в домене третьего уровня.
- копируем сайт в домен третьего уровня, например test.mysite.ru
- делаем все обновления
- тестируем, убираем все ошибки разработчиков темы, плагинов и пр.
- возвращаем сайт на основной домен
Дочерняя тема и дубликат темы.
В чем разница? Мы понимаем, что у нас может быть:
- изменение отображение сайта – отвечает файл стилей style.css
- изменение функционала работы сайта через дополнительные функции php в файле functions.php
- изменения функционала работы сайта через другие файлы темы php – header.php. footer.php и пр.
| Дочерняя тема | Дубликат темы |
|
|
В двух словах:
- в дочерней теме используется базовый функционал родительской темы, при необходимости можно в своей дочерней теме менять отображение и функционал – и эти Ваши изменения не будут затронуты при обновлении родительской темы
- в дубликате темы – тема работает абсолютно самостоятельно, можно вносить любые правки
Как сделать дочернюю тему
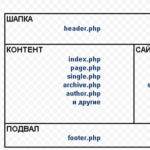
Дочерняя тема размещается в своей собственной папке внутри wp-content/themes. Схема ниже показывает положение дочерней темы относительно ее родительской темы (Twenty Ten) в типичной структуре папок WordPress:
- public_html
- wp-content
- themes (папка со всеми темами)
- twentyten (папка родительской темы Twenty Ten)
- twentyten-child (папка нашей дочерней темы; может быть названа как угодно)
- style.css (необходимый файл, должен быть назван style.css)
- themes (папка со всеми темами)
- wp-content
Эта папка может содержать как style.css, так и дополнительные файлы, относящиеся к теме:
- style.css (обязательно)
- functions.php (опционально)
- файлы шаблона (опционально)
- другие файлы (опционально)
style.css — единственный необходимый файл в дочерней теме. Он обеспечивает информационный заголовок, по которому WordPress опознает дочернюю тему, и он заменяет style.css родительской темы.
Как и с любой темой WordPress, информационный заголовок должен быть в начале файла, единственное отличие — в дочерней теме строка Template: обязательна, чтобы WordPress знал, какая тема является родительской.
Вот пример информационного заголовка файла style.css дочерней темы:
/* Theme Name: Twenty Ten Child Theme URI: http: //example.com/ Description: Дочерняя тема для темы Twenty Ten Author: Ваше имя Author URI: http: //example.com/about/ Template: twentyten Version: 0.1.0 */
Краткое пояснение каждой строки:
Theme Name. (обязательно) Название дочерней темы.Theme URI. (опционально) Адрес сайта дочерней темы.Description. (опционально) Описание дочерней темы. Например: Моя первая дочерняя тема, бугага!Author URI. (опционально) Адрес сайта автора дочерней темы.Author. (опционально) Имя автора дочерней темы.Template. (обязательно) Название папки родительской темы, регистрозависимое.Version. (опционально) Версия дочерней темы. Например: 0.1, 1.0.
Часть после закрывающего */ используется как обычный файл стилей. Далее можно писать правила стилей, которые будут применены WordPress.
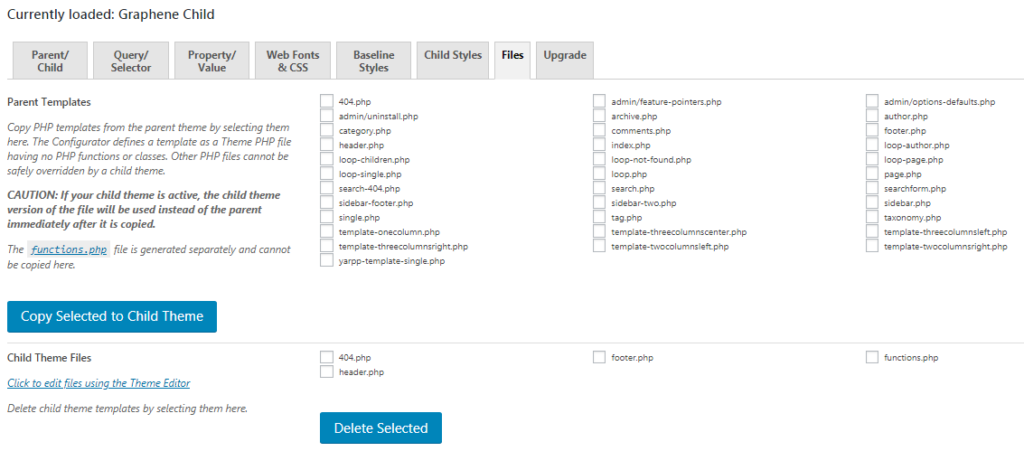
Или можно воспользоваться более актуальным и быстрым способом создания дочерней темы с помощью плагина Child Theme Configurator

Вы можете себе в дочернюю тему скопировать часть (или все) файлы php основной темы.

Например, в данном варианте, в дочерней теме будут использоваться файлы 404.php, header.php, footer.php (со всеми Вашими правками, которые не пропадут при обновлении), остальные файлы PHP будут использоваться из основной родительской темы.
Файл function.php (при его наличии) будет загружаться перед файлом function.php основной темы.
Как сделать дубликат темы
Дубликат темы делаем просто:
- или через FTP делаем копию папки с другим именем (и меняем название темы в файле style.css )
- или используем специальный плагин Theme Duplicator

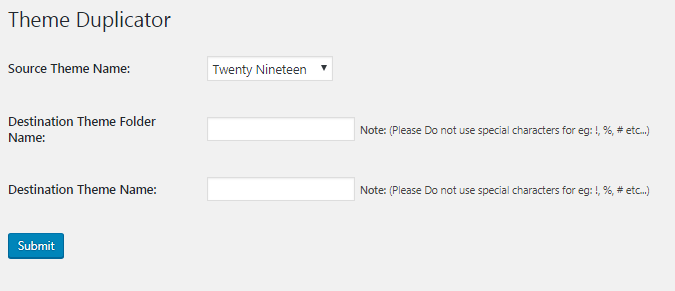
тут все просто:
- выбираем тему для копирования (плагин предложит из списка)
- выбираем название папки для темы (плагин создаст папку на сервере)
- выбираем название темы (плагин поменяет в style.css )

и отключаем автообновление темы, что бы все наши изменения не пропали
Как отключить автообновление темы WordPress
В файле functions.php необходимо вставить код (можно добавить в самом конце):
remove_action('load-update-core.php','wp_update_themes');
add_filter('pre_site_transient_update_themes',create_function('$a', "return null;"));
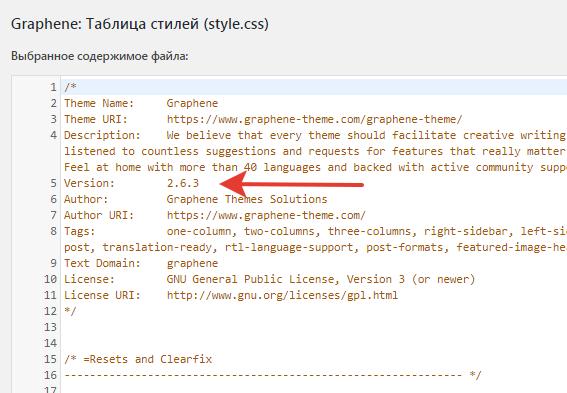
wp_clear_scheduled_hook('wp_update_themes');Или заменить версию темы на номер версии из будущего.
Редактируем файл style.css. Находим в файле строчку Version: с вашими цифрами и меняем их на более позднюю версию, например на 100.0.0. Это некорректный способ – но будет работать, движок WordPress будет ошибочно считать, что нет новой версии. Вот тут

Если у Вас сделан дубликат темы – то Вам это не нужно :) Проверяться на обновление будет только первоначальная тема, дубликат проверяться не будет – название темы другое.

Это позволяет обновить оригинальную тему (она загружена – но не активирована), переключиться на нее, посмотреть изменения (посмотреть какие ошибки были исправлены) – и потом можно вернуться обратно на дубликат темы (фактически замороженный “слепок” первоначальной темы)
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
WordPress
 WordPress - система управления сайтом. Официальный сайт wordpress.org Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет: создавать страницы (page), для показа на сайте их нужно добавить в меню
создавать записи/посты (post) для своего блога (новости,...
WordPress - система управления сайтом. Официальный сайт wordpress.org Изначально была ориентирована больше на ведение блогов, но и обычный сайт на этой системе можно сделать неплохой. Первый релиз был выпущен в мае 2003 года. Система написана на PHP, поддерживает базы MySQL. Возможно создание нескольких сайтов под управлением одной копии системы (в одной базе MySQL будут использованы разные префиксы таблиц для разных сайтов). Большим плюсом является поиск и установка плагинов непосредственно из административной панели.
Система CMS WordPress позволяет: создавать страницы (page), для показа на сайте их нужно добавить в меню
создавать записи/посты (post) для своего блога (новости,...(Читать полностью...)
- Всего статей в разделе: 11
- Показано статей в списке: 10
- Сортировка: название по алфавиту
“Мусорные” страницы
 Страницы конечно не "мусорные" (это обеспечение расширенных возможностей WordPress), но они реально мешают в продвижении. И да - эти страницы сделаны движком WP без Вашего участия. Такие особенности движка WordPress. 1. Страницы так называемых вложений.
Под каждую картинку WP создает отдельную страницу для этой картинки.
Т.е. если у Вас на странице 5 картинок = то на выходе получится 6 страниц, одна основная (Ваша) и 5 страниц с картинками.
Общее решение - при использовании плагина All in SEO Pack нужно включить использование канонических URL. Теперь поисковые роботы "будут знать", что только одна страница реальная (там тэг будет), а на все остальные можно внимание...
Страницы конечно не "мусорные" (это обеспечение расширенных возможностей WordPress), но они реально мешают в продвижении. И да - эти страницы сделаны движком WP без Вашего участия. Такие особенности движка WordPress. 1. Страницы так называемых вложений.
Под каждую картинку WP создает отдельную страницу для этой картинки.
Т.е. если у Вас на странице 5 картинок = то на выходе получится 6 страниц, одна основная (Ваша) и 5 страниц с картинками.
Общее решение - при использовании плагина All in SEO Pack нужно включить использование канонических URL. Теперь поисковые роботы "будут знать", что только одна страница реальная (там тэг будет), а на все остальные можно внимание...(Читать полностью...)
WP Cron – планировщик задач
 WP Cron - это планировщик задач для Вашего блога Помимо стандартных задач WordPress (проверка обновлений и прочее) - сюда также дописывают свои задачи плагины. Важно видеть, что там есть в расписании - потому что вся эта дополнительная деятельность грузит сервер.
Крон также отвечает за публикацию отложенных записей, автопостинга в социальные сети.
Название Cron взято из UNIX-подобных операционных систем. Образовано от греческого слова χρόνος (хрόнос) — время.
Вот подробная статья
https://wp-kama.ru/handbook/codex/wp-cron
Файл wp-cron.php находится в корневой директории сайта Как работает WP Cron
А работает он очень интересно.
Это же планировщик - он должен как-то отслеживать...
WP Cron - это планировщик задач для Вашего блога Помимо стандартных задач WordPress (проверка обновлений и прочее) - сюда также дописывают свои задачи плагины. Важно видеть, что там есть в расписании - потому что вся эта дополнительная деятельность грузит сервер.
Крон также отвечает за публикацию отложенных записей, автопостинга в социальные сети.
Название Cron взято из UNIX-подобных операционных систем. Образовано от греческого слова χρόνος (хрόнос) — время.
Вот подробная статья
https://wp-kama.ru/handbook/codex/wp-cron
Файл wp-cron.php находится в корневой директории сайта Как работает WP Cron
А работает он очень интересно.
Это же планировщик - он должен как-то отслеживать...(Читать полностью...)
Базовые настройки темы Graphene
 Рассмотрим одну из привлекательных тем для WordPress - Graphene.
Тема устанавливается как обычно - поиск - установить - активировать.
Можно также скачать с сайта разработчика www.graphene-theme.com
Тема прелесть:
- адаптивный дизайн (т.е. и на ПК и на телефоне будет по разному показываться)
- можно задавать двух- или трех- колоночный дизайн
- можно выбирать ширину колонок и ширину основного макета сайта
- при выводе постов можно добавить свой баннер
- можно сделать бесконечную прокрутку постов - как в Facebook
- можно выбирать, какие категории постов показывать на главной странице
- и да, можно сохранить все настройки темы в отдельный файл
Смотрим основные настройки Общая...
Рассмотрим одну из привлекательных тем для WordPress - Graphene.
Тема устанавливается как обычно - поиск - установить - активировать.
Можно также скачать с сайта разработчика www.graphene-theme.com
Тема прелесть:
- адаптивный дизайн (т.е. и на ПК и на телефоне будет по разному показываться)
- можно задавать двух- или трех- колоночный дизайн
- можно выбирать ширину колонок и ширину основного макета сайта
- при выводе постов можно добавить свой баннер
- можно сделать бесконечную прокрутку постов - как в Facebook
- можно выбирать, какие категории постов показывать на главной странице
- и да, можно сохранить все настройки темы в отдельный файл
Смотрим основные настройки Общая...(Читать полностью...)
Базовые темы WordPress
 Посмотрим на базовые темы WordPress, которые устанавливаются по умолчанию в системе. Можно обратить внимание, что название темы образовано по году ее анонса :)
Например, Twenty Ten = 2010 Итак, список базовых тем WoedPress по порядку.
Twenty Ten - базовая тема для WordPress до версии 3.4 включительно Тема для WordPress стильная, настраиваемая, простая и читабельная. Сделайте ее своей с произвольным меню, изображением заголовка и фоном. 2010 год
поддерживает шесть областей виджетов (две на боковой панели, четыре в подвале)
автор поста - показывается (не отключается в настройках - только дополнительный плагин)
картинка по умолчанию над заголовком - не...
Посмотрим на базовые темы WordPress, которые устанавливаются по умолчанию в системе. Можно обратить внимание, что название темы образовано по году ее анонса :)
Например, Twenty Ten = 2010 Итак, список базовых тем WoedPress по порядку.
Twenty Ten - базовая тема для WordPress до версии 3.4 включительно Тема для WordPress стильная, настраиваемая, простая и читабельная. Сделайте ее своей с произвольным меню, изображением заголовка и фоном. 2010 год
поддерживает шесть областей виджетов (две на боковой панели, четыре в подвале)
автор поста - показывается (не отключается в настройках - только дополнительный плагин)
картинка по умолчанию над заголовком - не...(Читать полностью...)
Выбор темы для сайта на WordPress
 Выбираем внешний вид сайта. Что тут сложного?
Собственно - формат внешнего вида сайта обычно такой. Но следует понимать, что WordPress как бы состоит из двух частей - собственно "движка" сайта и "темы", которая определяем его внешний вид. Т.е. один и тот же сайт после смены темы будет выглядеть совершенно по другому.
- сайдбаров может быть несколько, и слева и справа
- контент может быть в две / три / четыре колонки
- и еще самые разные варианты от разработчиков темы
Где и как выбрать и сменить тему?
В админке сайта - "внешний вид". Можно выбирать тему по разным критериям, использую фильтр. Но лучше выбирать тему на самом сайте WordPress - там параметров...
Выбираем внешний вид сайта. Что тут сложного?
Собственно - формат внешнего вида сайта обычно такой. Но следует понимать, что WordPress как бы состоит из двух частей - собственно "движка" сайта и "темы", которая определяем его внешний вид. Т.е. один и тот же сайт после смены темы будет выглядеть совершенно по другому.
- сайдбаров может быть несколько, и слева и справа
- контент может быть в две / три / четыре колонки
- и еще самые разные варианты от разработчиков темы
Где и как выбрать и сменить тему?
В админке сайта - "внешний вид". Можно выбирать тему по разным критериям, использую фильтр. Но лучше выбирать тему на самом сайте WordPress - там параметров...(Читать полностью...)
Как ускорить сайт на WordPress
 Основной полезный ресурс PageSpeed Insights от Гугль для проверки скорости загрузки сайта. https://developers.google.com/speed/pagespeed/insights/
В результате мы видим оценку (отдельно для мобильных устройств и для десктопа) и рекомендации по оптимизации. На картинке ниже - для desctop - в целом неплохо. Ответ от базы данных MySql
Самое узкое место в работе CMS. База данных - это таблицы с данными, фактически файлы, которые хранятся на сервере.
Читаем статью
База данных MySql
Серверу нужно выбрать правильные записи, собрать страницу и отдать её браузеру для показа клиенту.
И чем база быстрее отвечает - тем быстрее клиент получит страницу. Но база рано или поздно разрастается, в...
Основной полезный ресурс PageSpeed Insights от Гугль для проверки скорости загрузки сайта. https://developers.google.com/speed/pagespeed/insights/
В результате мы видим оценку (отдельно для мобильных устройств и для десктопа) и рекомендации по оптимизации. На картинке ниже - для desctop - в целом неплохо. Ответ от базы данных MySql
Самое узкое место в работе CMS. База данных - это таблицы с данными, фактически файлы, которые хранятся на сервере.
Читаем статью
База данных MySql
Серверу нужно выбрать правильные записи, собрать страницу и отдать её браузеру для показа клиенту.
И чем база быстрее отвечает - тем быстрее клиент получит страницу. Но база рано или поздно разрастается, в...(Читать полностью...)
Кэширование WordPress
 Зачем нужно какое-то кэширование? Немного английского языка: cash - наличные деньги
cache - кэш, буфер для хранения чего-либо
на русском звучит одинаково :)
Вспоминаем, из чего состоит сайт: простой текстовые документ HTML при работе CMS изначального этого документа не существует
его собирает сервер (для WP - движок на PHP) ссылка в этом документе на картинки, которые надо показать
вызовы файлов CSS (таблицы стилей - инструкции браузеру, как показать HTML страницу)
вызовы в этом документе разных скриптов (JS, библиотека JS jquery) скрипты могут загружаться с Вашего хостинга (Ваши скрипты)
внешние скрипты (счетчики, реклама и...
Зачем нужно какое-то кэширование? Немного английского языка: cash - наличные деньги
cache - кэш, буфер для хранения чего-либо
на русском звучит одинаково :)
Вспоминаем, из чего состоит сайт: простой текстовые документ HTML при работе CMS изначального этого документа не существует
его собирает сервер (для WP - движок на PHP) ссылка в этом документе на картинки, которые надо показать
вызовы файлов CSS (таблицы стилей - инструкции браузеру, как показать HTML страницу)
вызовы в этом документе разных скриптов (JS, библиотека JS jquery) скрипты могут загружаться с Вашего хостинга (Ваши скрипты)
внешние скрипты (счетчики, реклама и...(Читать полностью...)
Подготовка блога WP к работе нескольких авторов
 Несмотря на то, что у блога WP может быть много пользователей (и авторы в том числе) - необходимо дополнительно подготовить блог к многопользовательской работе. Добавляем аватар пользователя (автора)
По умолчанию для аватаров в WordPress используется сервис Gravatar. Но с применением плагина Simple Local Avatars можно использовать картинку из медиатеки WordPress. В настойках пользователя появляется возможность загрузить свой аватар.
Организуем дополнительную защиту блога
Читаем основную статью про защиту сайта на CMS WordPress
Защита WP
Авторов будет несколько, они будут создавать контент - его тоже надо защитить.
Читаем статью
Защита текста и картинок от...
Несмотря на то, что у блога WP может быть много пользователей (и авторы в том числе) - необходимо дополнительно подготовить блог к многопользовательской работе. Добавляем аватар пользователя (автора)
По умолчанию для аватаров в WordPress используется сервис Gravatar. Но с применением плагина Simple Local Avatars можно использовать картинку из медиатеки WordPress. В настойках пользователя появляется возможность загрузить свой аватар.
Организуем дополнительную защиту блога
Читаем основную статью про защиту сайта на CMS WordPress
Защита WP
Авторов будет несколько, они будут создавать контент - его тоже надо защитить.
Читаем статью
Защита текста и картинок от...(Читать полностью...)
Чистим базу данных WP
 Откуда в базе данных появляется мусор? Собственно - чем больше база данных (число таблиц, размер в байтах) - тем медленнее работает сайт. Основная самая "дорогая" процедура по времени - запрос к базе данных.
Что такое вообще база данных - читаем статью
База данных MySql
Итак, мусор: редакции записей и страниц (WP заботливо сохраняет всю историю изменений после нажатия кнопки "Обновить")
некоторые лпагины по умолчанию не чистят свои таблицы (например TOP10 ведет ежедневную статистику с записью в базу - а галочку "очищать более 180 дней" надо ставить самостоятельно)
забытые таблицы от удаленных плагинов (таблица не используется, но занимает место на...
Откуда в базе данных появляется мусор? Собственно - чем больше база данных (число таблиц, размер в байтах) - тем медленнее работает сайт. Основная самая "дорогая" процедура по времени - запрос к базе данных.
Что такое вообще база данных - читаем статью
База данных MySql
Итак, мусор: редакции записей и страниц (WP заботливо сохраняет всю историю изменений после нажатия кнопки "Обновить")
некоторые лпагины по умолчанию не чистят свои таблицы (например TOP10 ведет ежедневную статистику с записью в базу - а галочку "очищать более 180 дней" надо ставить самостоятельно)
забытые таблицы от удаленных плагинов (таблица не используется, но занимает место на...(Читать полностью...)
Что хранится в файле wp-config.php
 Файл wp-config.php нужен для хранения основных настроек CMS WorfPress Вашего сайта. Сам файл wp-config.php представляет из себя обычный PHP скрипт, в котором определены разные классические переменные вида: $var (как и положено в PHP со знаком доллара)
определенные константы через функцию PHP define()
При старте WP этот файл подключается стандартным образом через функцию include PHP = и указанные переменные становятся доступны движку WP. Файл wp-config.php загружается до файлов ядра Вордпресс, то есть если вы измените значение какой-то константы, то изменения коснутся всего сайта.
Файл wp-config.php создается при установки WP на хостинг на основе шаблона...
Файл wp-config.php нужен для хранения основных настроек CMS WorfPress Вашего сайта. Сам файл wp-config.php представляет из себя обычный PHP скрипт, в котором определены разные классические переменные вида: $var (как и положено в PHP со знаком доллара)
определенные константы через функцию PHP define()
При старте WP этот файл подключается стандартным образом через функцию include PHP = и указанные переменные становятся доступны движку WP. Файл wp-config.php загружается до файлов ядра Вордпресс, то есть если вы измените значение какой-то константы, то изменения коснутся всего сайта.
Файл wp-config.php создается при установки WP на хостинг на основе шаблона...(Читать полностью...)