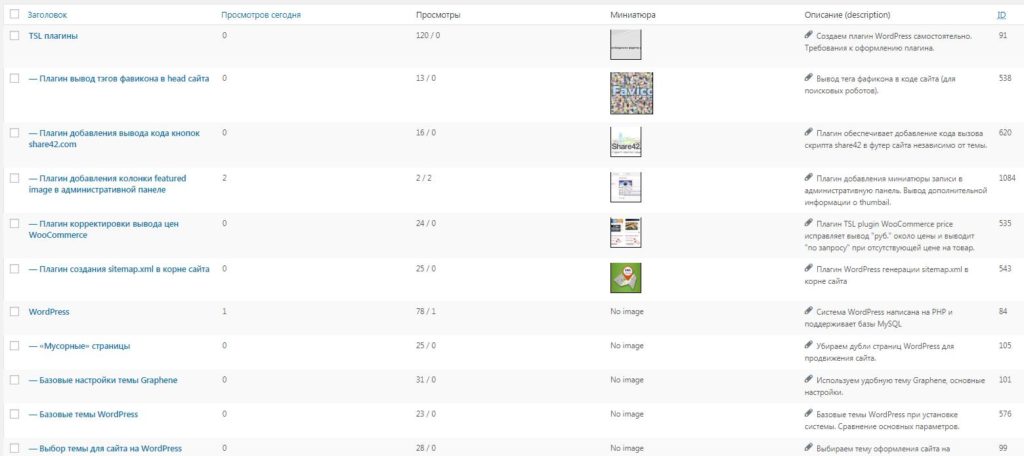
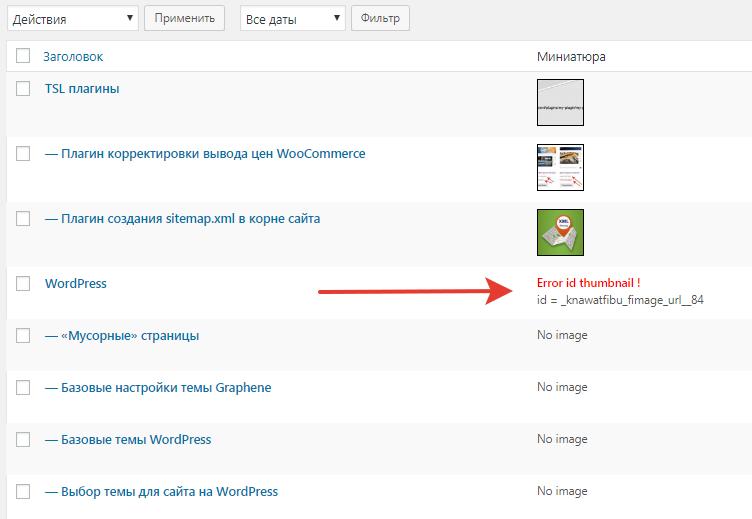
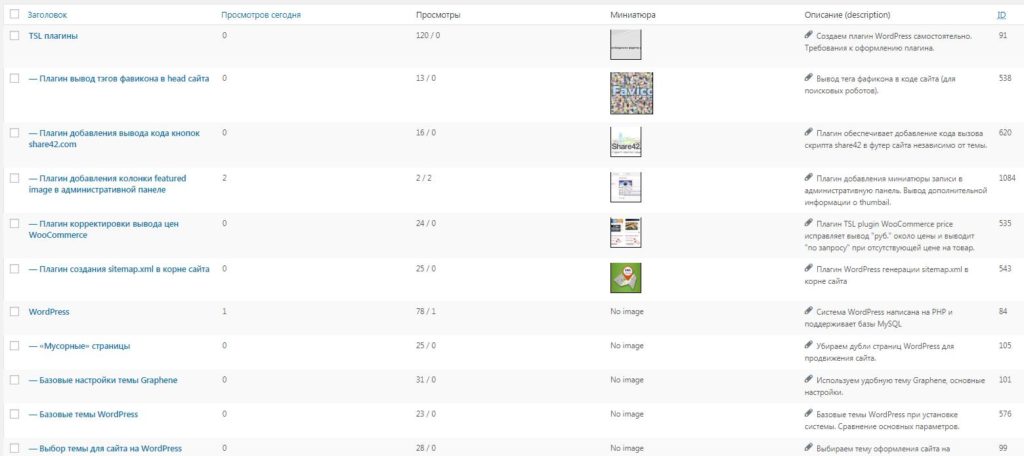
Плагин добавляет колонку “Миниатюра” в административную панель при выводе страниц и записей.

Плагин tsl-plugin-admin-thumb
Обеспечивает наглядное представление списка featured image
Проблема: В стандартном списке страниц / записей нет никакой информации по прикрепленным миниатюрам (есть они, нет их, какой размер у них размер).
Для чего нужны миниатюры – читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Решение: Плагин обеспечивает наглядное представление списка featured image (большие по размерам миниатюры показываются крупнее) позволяет разработчику сайта легко и визуально контролировать размеры миниатюр. Очевидно, если размер миниатюры более 30 Кб – то это не совсем миниатюра…


ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: пока нет
Обновления: автоматического обновления пока нет – для ручного обновления необходимо зайти из административной панели на страницу плагина и скачать последнюю актуальную версию плагина.
Свойства плагина
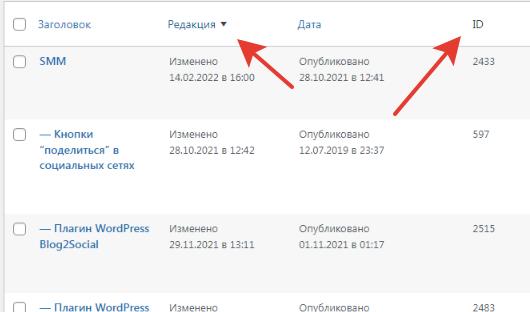
- UPD – добавлен вывод колонки с датой последнего редактирования (сортировка) и ID поста
- ВАЖНО: плагин пока не поддерживает вывод миниатюр товаров WooCommerce – т.е. миниатюры в выводе товаров конечно будут, но это миниатюры темы, а не интернет-магазина (доработка запланирована)
- блокировка запуска плагина лихими хакерами вне пространства WordPress через url браузера по прямому пути (выводится информационная заглушка)
- умеет создавать миниатюру из первой картинки поста / страницы – поддерживаются форматы GIF, JPG/JPEG, PNG
- при наличии в сборке сервера PHP функций работы с изображениями – миниатюра из файла PNG будет создана в формате JPG
- показывается реальная зарегистрированная миниатюра (в отличии от некоторых вариантов, которые выводят свою “перерезанную” картинку, случайное изображение из набора картинок записи, картинку по умолчанию – в сети полно совершенно диких вариантов с точки зрения кода PHP и запросов к WordPress)
- изображение показывается именно текущее (а не из кэша браузера), т.е. после, например, редактирования миниатюры в ручном режиме – Вы именно её и увидите в списке (F5 нажимать не нужно)
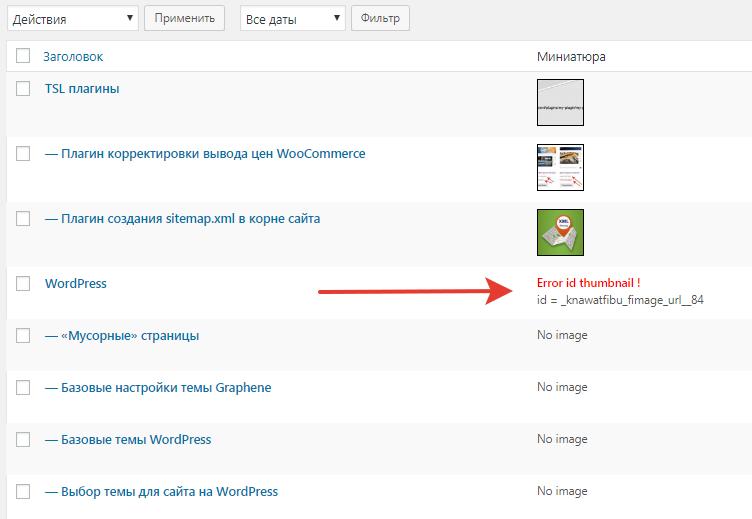
- при неправильной обработке чужими дополнительными плагинами поля _thumbnail_id выводится сообщение – Error id thumbnail ! (с информацией о существующем id)
- при отсутствии миниатюры (именно прикрепленной к записи) выводится сообщение “No image” (на сервере и в наборе картинок сам файл вида image-150×150.jpg может вполне существовать)
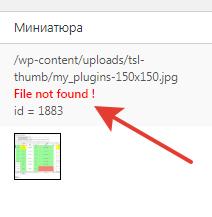
- при ручном удалении файла миниатюры на сервере выводится предупреждение – File not found ! (с информацией об имени файла и ID изображения)
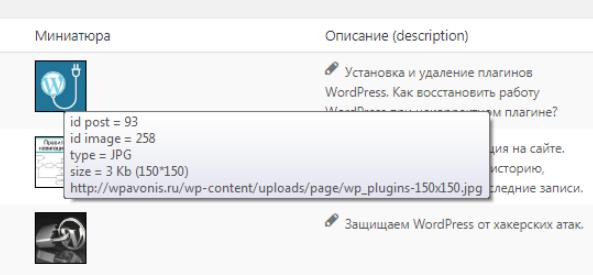
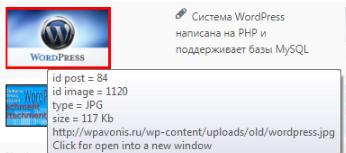
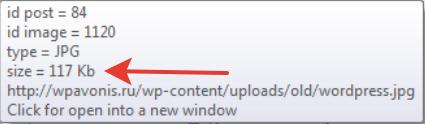
- при наведении курсора на миниатюру появляется информационное поле (да, это title в несколько строк):
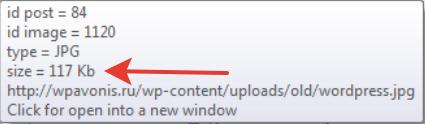
- id поста
- id картинки в медиатеке WordPress (относится ко всему набору размеров данного изображения)
- тип изображения (GIF, JPG, PNG)
- размер в Кб
- адрес url thumbnail (при клике на миниатюру она откроется в новом окне и адрес можно будет скопировать)
- подсказка “Click for open into a new window”
- показ картинки в разных размерах (исходная реальная картинка 150*150)
- при размере менее 10 Кб – показ высотой 50 pix
- при размере 10 Кб и больше – показ высотой 70 pix
- если миниатюра не стандартная 150*150 pix- то вместо квадрата будет выведен прямоугольник с реальными пропорциями – и это сразу визуально будет видно
- показ картинки с разной рамкой (окантовкой)
- при размерах более 10 Кб и менее 30 Кб и формате jpg – зеленая рамка 3 pix – т.е. изображение можно “пережать” качеством jpg, при изменении размера уже существующей зарегистрированной картинки ничего перерегистрировать в WordPress не нужно – можно сделать любым графическим редактором (внешний фоторедактор “сжимает” лучше, чем встроенные средства PHP) и обратно “залить” на сервер под тем же названием
- при размере 30 Кб и больше – красная рамка 3 pix – надо разбираться в причинах (или PNG или полный размер файла)
- в остальных случаях – черная рамка 1 pix
- при клике на картинку миниатюра открывается в отдельном окне – ее можно рассмотреть более внимательно
Сводно:
| Изображения в колонке | |
| Картинки высотой 50 pix с черной рамкой 1 pix | С миниатюрой всё отлично, менее 10 Кб |
| Картинки высотой 70 pix с черной рамкой 1 pix | Миниатюра размером от 10 Кб до 30 Кб – хорошо |
| Картинки высотой 70 pix с зеленой рамкой 3 pix | JPEG размером от 10 Кб до 30 Кб – можно пережать в более мелкий объем с понижением качества |
| Картинки высотой 70 pix с красной рамкой 3 pix | Всё плохо – размер миниатюры более 30 Кб |
| Нарушено соотношение сторон и черная рамка 1 pix | Исходное изображение было менее 150 pix по одному размеру – WP как смог сделал из нее миниатюру :) |
| Нарушено соотношение сторон и красная рамка 3 pix | Похоже, вместо миниатюры установлена полноразмерная картинка |
| Сообщения в колонке (миниатюра) | |
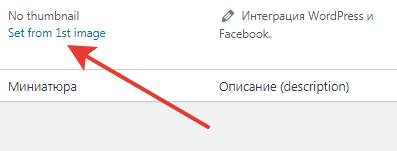
| No thumbnail | У записи нет прикрепленной миниатюры (наличие самого файла не проверяется) |
| Error id thumbnail ! | Ошибка в ID миниатюры (в базе MySql в результате работы какого-либо плагина) |
| File not found ! | Файл прикрепленной миниатюры физически отсутствует на сервере |
| Сообщения в колонке (создать миниатюру из 1-й картинки) | |
| No images | В посте вообще нет изображений |
| 1st img error 301 1st img error 403 1st img error 404 | домен 1-го изображения принадлежит чужому серверу и картинка по URL не отдает код 200 |
| 1st img error disk | картинка принадлежит нашему серверу – но её нет физически на диске (фактически есть только тэг <img> и название) |
| 1st img wrong BMP ! | Формат первого изображения для создания миниатюры не поддерживается |
| Set from 1st img | Создать миниатюру из первого изображения |
ВАЖНО: Можно использовать первое изображение с чужого сервера (фактически featured image по URL) для миниатюры – но только в случае отдачи кода “200”. При коде сервера “301” Вы картинку в статье видеть будете – но плагин миниатюру сделать не предложит.
Установка плагина
- распаковать ZIP-архив
- папку через FTP поместить в папку “plugins”
- активировать через админ-панель
или
- через админ-панель установить плагин (выбрать скачанный zip-файл)
- активировать через админ-панель
Отображение информации
При отсутствии миниатюры плагин ищет первое изображение в посте и предлагает создать из него featured image

Условия, при которых миниатюра не создается:
- в посте совсем отсутствуют изображения, т.е. нет тэгов <img>
- файл 1-й картинки отсутствует на чужом сервере (ошибка 404)
- файл 1-й картинки отсутствует на нашем сервере
- у 1-й картинки некорректный формат (поддерживается только GIF, PNG, JPG)
При наведении курсора на существующую миниатюру появляется окно с информацией (многострочный title). В двух словах – вот всё с этой конкретной миниатюрой плохо:

- она не квадратная и это сразу видно
- картинка не преобразована в миниатюру 150*150
- её размер более 117 кб
Вот так крупнее

Плагин также отрабатывает ситуацию (показывает в колонке), когда некоторые “альтернативно” одаренные разработчики умудряются вместо id thumbnail вписать в служебное поле _thumbnail_id текстовую строку (используя прямую запись в базу MySql вместо функций WordPress).

Там должна быть цифра (номер миниатюры в медиабиблиотеке), а не текстовая строка :(
Плагин также “видит”, если файл миниатюры удалили на сервере руками (через FTP доступ), т.е. файла нет, а запись в медиабиблиотеке WordPress осталась (и id изображения тоже есть).

Конечно, плагин немного замедляет вывод списка записей / страниц (много анализа по каждой прикрепленной миниатюре) – но это не критично, т.к. это не просмотры сайта посетителями (которых много), а работа в админке одного-двух авторов.
Краткая библиотека знаний по изображениям WordPress
1-й уровень знания:
- url у каждой картинки уникальный, что логично
- id картинки – общий и одинаковый на весь набор размеров данной картинки в медиатеке WordPress
- для получения конкретной картинки из медиабиблиотеки WordPress нужно в функцию передать два параметра
- id изображения
- зарегистрированный тип картинки вида ‘thumbnail’, ‘medium’ и пр.
- WordPress позволяет регистрировать web-дизайнерам свои типы и размеры картинок
Смотрим плагин – показывает в консоли в метабоксе все зарегистрированные изображения (WordPress, темы и плагинов)
Плагин метабокса консоли – список зарегистрированных размеров изображений блога
2-й уровень знания:
- существуют совершенно разные ситуации
- у записи вообще нет набора зарегистрированных изображений
- могут еще быть картинки, просто вставленные в текст (через обычные тэги html) – их не будет в медиабиблиотеке и у них не будет id – но они будут прекрасно показываться в постах
- в таких постах не будут работать тэги srcset – читаем статью Не надо “оптимизировать” scrset
- для получения сводной информации по всем картинкам конкретного записи/страницы можно использовать Плагин анализа изображений в записи/странице
- картинок thumbnail нет в наборе изображений этой записи (т.е. картинок с типом ‘thumbnail’ нет в зарегистрированном наборе изображений записи )
- картинки вообще не зарегистрированы в медиабиблиотеке WordPress (т.е. нет вообще id изображения)
- картинка не прикреплена к записи как миниатюра (не указан id в поле _thumbnail_id ) – эту ситуацию показывает плагин
- у картинки “кривой” id и она также не может быть прикреплена к записи – эту ситуацию показывает плагин
- картинка вида image-150×150.jpg (во всех базах она зарегистрирована и прикреплена) физически нет на сервере как файла – эту ситуацию показывает плагин
- у записи вообще нет набора зарегистрированных изображений
3-й уровень знания:
- файл картинки реально хранится как файл на сервере
- url у него может начинаться как с http, так и с https
- если сайт раньше работал без SSL – в базе WP он будет храниться с http
- если потом сайт перевели на SSL – то только новые загруженные картинки будут храниться с https
- а старые картинки так и будут храниться с http
- соответственно, при работе сайта с SSL сервер будет отвечать 301 при запросе такого старого файла
- в результате проверять наличие файла на сервере нужно только по его реальному пути, а не по url (вместо 200 будем получать 301 или 404)
- а выводить куда-либо через html (тэг img) – по его url
- если переадресация 301 (http->https) настроена – то файл отобразится
- если переадресация 301 (http->https) не настроена – то файл не отобразится
История версий
| Version | Date | Description |
| v 2.3 | 22 Feb 2022 | Добавлены колонки с датой последнего редактирования поста/страницы (сортировка), колонка с ID поста |
| v 2.2 | 27 May 2020 | добавлен анализ (сервер, тип) первого найденного изображения для принятия решения о создании из него миниатюры |
| v 2.1 | 26 May 2020 | исправлена ошибка проверки существования файла на сервере – проверка по полному пути, при отсутствии – вывод названия файла с путем до корня |
| v 2.0 | 24 May 2020 | добавлена функция создания миниатюры из первой картинки поста / страницы |
| v 1.5 | 20 May 2020 | исправлены мелкие ошибки, связанные с изображением рамки вокруг миниатюры в админ панели |
| v 1.4 | 30 Aug 2019 | добавлена обработка ситуации с удалением миниатюры “руками” с сервера через FTP |
| v 1.3 | 23 Aug 2019 | миниатюры в списке отображаются реальные с сервера, а не из кэша браузера (т.е. после редактирования Вы сразу увидите обновленный вариант без F5) |
| v 1.2 | 20 Aug 2019 | добавлена обработка ситуации с некорректным ID миниатюры в медиабиблиотеке WordPress |
| v 1.1 | 10 Aug 2018 | добавлено изменение размеров вывода и цвета рамки в зависимости от размера миниатюры в Кб для легкого визуального контроля |
| v 1.0 | 05 Aug 2018 | отображение миниатюр в колонке списка вывода страниц и записей |
Screenshots




| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
TSL плагины
 WordPress: плагин или изменение кода? На многих ресурсах предлагаю внести изменения в код в файле function.php, тем более, что WordPress позволяет сделать это через встроенный редактор.
Здесь добавили, тут поменяли - все отлично работает.
Насколько это хорошо?
Решив быстро текущую проблему, Вы можете получить проблемы в будущем. Да, файл function.php задуман так, что бы при обновлении темы Ваши дополнения не терялись.
Но - Вы можете поменять тему - и все Ваши доработки пропадут. Ведь при смене темы, мы получим совершенно другой functions.php и все внесенные изменения будут потеряны, а вот плагин в системе останется, сколько тему не меняй. С этих соображений и нужно относится к...
WordPress: плагин или изменение кода? На многих ресурсах предлагаю внести изменения в код в файле function.php, тем более, что WordPress позволяет сделать это через встроенный редактор.
Здесь добавили, тут поменяли - все отлично работает.
Насколько это хорошо?
Решив быстро текущую проблему, Вы можете получить проблемы в будущем. Да, файл function.php задуман так, что бы при обновлении темы Ваши дополнения не терялись.
Но - Вы можете поменять тему - и все Ваши доработки пропадут. Ведь при смене темы, мы получим совершенно другой functions.php и все внесенные изменения будут потеряны, а вот плагин в системе останется, сколько тему не меняй. С этих соображений и нужно относится к...(Читать полностью...)
- Всего статей в разделе: 12
- Показано статей в списке: 11
- Сортировка: название по алфавиту
Плагин анализа seo ключевых фраз в посте (backend)
 Плагин позволяет проверить включение списка seo ключевых фраз в тексте поста/страницы. WopdPress плагин tsl-plugin-seo-text
добавляет в просмотренную запись список последних семь публикаций в этой же рубрике.
Назначение: Backend (для администратора сайта)
Проблема: Администратор не имел статистику включения ключевых фраз в тексте поста/страницы.
Решение: Плагин tsl-plugin-seo-text добавляет информацию по ключевым фразам в тексте статистика использования
анализ использования заголовков H2-H6 [sdm_download id="2762" fancy="1"]
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: пока нет
Обновления:...
Плагин позволяет проверить включение списка seo ключевых фраз в тексте поста/страницы. WopdPress плагин tsl-plugin-seo-text
добавляет в просмотренную запись список последних семь публикаций в этой же рубрике.
Назначение: Backend (для администратора сайта)
Проблема: Администратор не имел статистику включения ключевых фраз в тексте поста/страницы.
Решение: Плагин tsl-plugin-seo-text добавляет информацию по ключевым фразам в тексте статистика использования
анализ использования заголовков H2-H6 [sdm_download id="2762" fancy="1"]
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: пока нет
Обновления:...(Читать полностью...)
Плагин анализа изображений в записи/странице (backend)
 Для оптимизации картинок на странице нам необходимо иметь полную информацию по каждому изображению. WopdPress плагин tsl-plugin-ampel-seo-picture
собирает информацию по изображениям на странице и выводит её в отдельном метабоксе внизу страницы. Дополнительно в правой панели добавляется метабокс для ускоренной навигации.
ВАЖНО: Плагин в разработке. Часть функций не доделана. Все пожелания будут рассмотрены.
Проблема: Для увеличения скорости загрузки страницы необходимо оптимизировать изображения на странице. Встроенных средств WP явно не достаточно.
Более того - в WordPress можно выбрать "неиспользуемые" (они же не прикрепленные) медиаизображения и удалить их. Этого...
Для оптимизации картинок на странице нам необходимо иметь полную информацию по каждому изображению. WopdPress плагин tsl-plugin-ampel-seo-picture
собирает информацию по изображениям на странице и выводит её в отдельном метабоксе внизу страницы. Дополнительно в правой панели добавляется метабокс для ускоренной навигации.
ВАЖНО: Плагин в разработке. Часть функций не доделана. Все пожелания будут рассмотрены.
Проблема: Для увеличения скорости загрузки страницы необходимо оптимизировать изображения на странице. Встроенных средств WP явно не достаточно.
Более того - в WordPress можно выбрать "неиспользуемые" (они же не прикрепленные) медиаизображения и удалить их. Этого...(Читать полностью...)
Плагин вывод тэгов фавикона в head сайта
(Читать полностью...)
Плагин вывода анонсов постов в конце контента (frontend)
 Как увеличить глубину просмотра сайта? Рецепт простой - надо предложить пользователю анонс похожих постов (т.е. в той же рубрике и того же автора) после прочтения текущей статьи. Будем в конце контента показывать пользователю список последних записей по такой же рубрике.
WopdPress плагин tsl-plugin-out-list-posts
добавляет в просмотренную запись список последних семь публикаций в этой же рубрике.
Назначение: Frontend (для посетителей сайта)
Проблема: пользователь сразу не видит других постов автора, текущую статью которого он прочитал.
Решение: Плагин tsl-plugin-out-list-posts добавляет список последних публикаций по данной рубрике (фильтр)
по данному автору...
Как увеличить глубину просмотра сайта? Рецепт простой - надо предложить пользователю анонс похожих постов (т.е. в той же рубрике и того же автора) после прочтения текущей статьи. Будем в конце контента показывать пользователю список последних записей по такой же рубрике.
WopdPress плагин tsl-plugin-out-list-posts
добавляет в просмотренную запись список последних семь публикаций в этой же рубрике.
Назначение: Frontend (для посетителей сайта)
Проблема: пользователь сразу не видит других постов автора, текущую статью которого он прочитал.
Решение: Плагин tsl-plugin-out-list-posts добавляет список последних публикаций по данной рубрике (фильтр)
по данному автору...(Читать полностью...)
Плагин вывода списка авторов блога (виджет)
 Плагин создает виджет для вывода списка авторов блога. WopdPress плагин tsl-plugin-list-author
создает виджет со списком авторов блога. Авторы - это пользователи, у которых есть записи. Пользователь без записей не выводится.
Назначение: Frontend (для посетителей сайта)
Проблема: плагинов вывода списка авторов много, это еще один :).
Решение: Плагин tsl-plugin-list-author добавляет виджет для вывода в сайтбаре.
[sdm_download id="2068" fancy="1"]
Можно посмотреть на сайтах (открытие в новом окне):
https://antontitov.ru/
https://imory.ru/
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: в настройках...
Плагин создает виджет для вывода списка авторов блога. WopdPress плагин tsl-plugin-list-author
создает виджет со списком авторов блога. Авторы - это пользователи, у которых есть записи. Пользователь без записей не выводится.
Назначение: Frontend (для посетителей сайта)
Проблема: плагинов вывода списка авторов много, это еще один :).
Решение: Плагин tsl-plugin-list-author добавляет виджет для вывода в сайтбаре.
[sdm_download id="2068" fancy="1"]
Можно посмотреть на сайтах (открытие в новом окне):
https://antontitov.ru/
https://imory.ru/
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: в настройках...(Читать полностью...)
Плагин добавления вывода кода кнопок share42.com
 Есть популярный сервис кнопок "поделиться" share42.com WopdPress плагин tsl-plugin-share42 добавляет код вызова скрипта в футер сайта
блокировка запуска плагина лихими хакерами вне пространства WordPress через url браузера по прямому пути (выводится информационная заглушка)
Проблема: кнопки генерируется хорошие, но код запуска скрипта нужно добавлять вручную. И это добавление пропадет при обновлении темы. Неудобно.
[sdm_download id="1230" fancy="1"]
Решение: Плагин обеспечивает добавление кода вызова скрипта в футер сайта независимо от темы.
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной...
Есть популярный сервис кнопок "поделиться" share42.com WopdPress плагин tsl-plugin-share42 добавляет код вызова скрипта в футер сайта
блокировка запуска плагина лихими хакерами вне пространства WordPress через url браузера по прямому пути (выводится информационная заглушка)
Проблема: кнопки генерируется хорошие, но код запуска скрипта нужно добавлять вручную. И это добавление пропадет при обновлении темы. Неудобно.
[sdm_download id="1230" fancy="1"]
Решение: Плагин обеспечивает добавление кода вызова скрипта в футер сайта независимо от темы.
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной...(Читать полностью...)
Плагин закрытия путей JSON (список пользователей)
 WordPress REST API (или коротко WP API) позволяет пользователям (HTTP Клиентам) удаленно взаимодействовать с сайтом: отправлять запросы и получать ответы.
Ответы приходят в JSON формате.
Так, например, можно получить посты, рубрики, комменты сайта и т.д. Без входа в админпанель. Кроме того, такие данные можно создавать/изменять/удалять. Делается все это через URL запросы, так называемые «маршруты».
Можно создавать свое приложение для редактирования постов/страниц без использования админпанели. отправляете определенный URL вида mysite.ru/wp-json/.......
получаете ответ в виде JSON (длинная текстовая строка в определенном формате)
редактируете и при наличии логина/пароля...
WordPress REST API (или коротко WP API) позволяет пользователям (HTTP Клиентам) удаленно взаимодействовать с сайтом: отправлять запросы и получать ответы.
Ответы приходят в JSON формате.
Так, например, можно получить посты, рубрики, комменты сайта и т.д. Без входа в админпанель. Кроме того, такие данные можно создавать/изменять/удалять. Делается все это через URL запросы, так называемые «маршруты».
Можно создавать свое приложение для редактирования постов/страниц без использования админпанели. отправляете определенный URL вида mysite.ru/wp-json/.......
получаете ответ в виде JSON (длинная текстовая строка в определенном формате)
редактируете и при наличии логина/пароля...(Читать полностью...)
Плагин корректировки вывода цен WooCommerce
 Плагин TSL plugin WooCommerce price
делает три полезные вещи: вывод "руб." рядом с ценой (исправляет ошибки вывода, которые "квадратик" на разных браузерах)
вывод "по запросу", если цена на товар не указана
на панели магазина добавляет статус товара "Есть/нет в наличии" [sdm_download id="1231" fancy="1"]
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: пока нет
Обновления: автоматического обновления пока нет - для ручного обновления необходимо зайти из административной панели на страницу плагина и скачать последнюю актуальную версию плагина.
Установка...
Плагин TSL plugin WooCommerce price
делает три полезные вещи: вывод "руб." рядом с ценой (исправляет ошибки вывода, которые "квадратик" на разных браузерах)
вывод "по запросу", если цена на товар не указана
на панели магазина добавляет статус товара "Есть/нет в наличии" [sdm_download id="1231" fancy="1"]
ВАЖНО: просьба обо всех найденных ошибках, предложениях, багах сообщать через форму обратной связи.
Настройки: пока нет
Обновления: автоматического обновления пока нет - для ручного обновления необходимо зайти из административной панели на страницу плагина и скачать последнюю актуальную версию плагина.
Установка...(Читать полностью...)
Плагин метабокса консоли – вывод файла robots.txt
 Вывод листинга файла robots.txt в консоли
Данный информационный метабокс выводит содержимое файла robots.txt в консоли для оперативного контроля.
WopdPress плагин tsl-plugin-console-robots
добавляет метабокс с информацией о содержимом robots.txt (и ответами сервера) в консоль административной панели сайта.
Проблема: Не всегда удобно проверять содержимое robots.txt через адресную строку браузера. А регулярно проверять надо. Зачем? Вроде один раз настроили - и пусть работает. Да - но некоторые кривые плагины могут туда дописать свою информацию. Так почему-то решили разработчики. И дописывают, причем: криво
ничего об этом не сообщая владельцу блога Роботы поисковых...
Вывод листинга файла robots.txt в консоли
Данный информационный метабокс выводит содержимое файла robots.txt в консоли для оперативного контроля.
WopdPress плагин tsl-plugin-console-robots
добавляет метабокс с информацией о содержимом robots.txt (и ответами сервера) в консоль административной панели сайта.
Проблема: Не всегда удобно проверять содержимое robots.txt через адресную строку браузера. А регулярно проверять надо. Зачем? Вроде один раз настроили - и пусть работает. Да - но некоторые кривые плагины могут туда дописать свою информацию. Так почему-то решили разработчики. И дописывают, причем: криво
ничего об этом не сообщая владельцу блога Роботы поисковых...(Читать полностью...)
Плагин метабокса консоли – список зарегистрированных размеров изображений блога
 Да, это тот самый список, на основании которого WoprdPress при загрузке файла в медиатеку создает целых набор файлов разного размера из исходного файла. Данный информационный метабокс позволяет пресекать излишнюю фантазию разработчиков темы и плагинов (и в конечном счете экономит место на хостинге).
WopdPress плагин tsl-plugin-console-list-size
добавляет метабокс с информацией о зарегистрированных размерах изображений в консоль административной панели сайта.
Проблема: В административной панели сайта на CMS WordPress нет информации о всех зарегистрированных размерах изображений (под которые будет производиться нарезка при загрузке медиафайлов).
Решение: Плагин добавляет метабокс с...
Да, это тот самый список, на основании которого WoprdPress при загрузке файла в медиатеку создает целых набор файлов разного размера из исходного файла. Данный информационный метабокс позволяет пресекать излишнюю фантазию разработчиков темы и плагинов (и в конечном счете экономит место на хостинге).
WopdPress плагин tsl-plugin-console-list-size
добавляет метабокс с информацией о зарегистрированных размерах изображений в консоль административной панели сайта.
Проблема: В административной панели сайта на CMS WordPress нет информации о всех зарегистрированных размерах изображений (под которые будет производиться нарезка при загрузке медиафайлов).
Решение: Плагин добавляет метабокс с...(Читать полностью...)
Плагин создания sitemap.xml в корне сайта
 Плагин создания sitemap.xml в корне сайта WopdPress плагин tsl-plugin-sitemap-xml
обеспечивает генерацию физического файла sitemap.xml (в корне сайта) для страниц и постов при их создании и удалении.
Проблема: Необходимость указывать в файле sitemap.xml только url страниц и постов без страниц архивов и пагинаций и без настроек. Необходимо выключить показ атрибута <lastmod> (который показывает роботам дату последнего изменения страницы) для лучшего продвижения.
Решение: Генерацию физического файла sitemap.xml (в корне сайта) для страниц и постов при их создании и удалении.
[sdm_download id="1233" fancy="1"]
ВАЖНО: просьба обо всех найденных ошибках,...
Плагин создания sitemap.xml в корне сайта WopdPress плагин tsl-plugin-sitemap-xml
обеспечивает генерацию физического файла sitemap.xml (в корне сайта) для страниц и постов при их создании и удалении.
Проблема: Необходимость указывать в файле sitemap.xml только url страниц и постов без страниц архивов и пагинаций и без настроек. Необходимо выключить показ атрибута <lastmod> (который показывает роботам дату последнего изменения страницы) для лучшего продвижения.
Решение: Генерацию физического файла sitemap.xml (в корне сайта) для страниц и постов при их создании и удалении.
[sdm_download id="1233" fancy="1"]
ВАЖНО: просьба обо всех найденных ошибках,...(Читать полностью...)