Будем менять существующие миниатюры.

Зачем это надо:
- мы поменяли/добавили размеры миниатюры\
- автоматически сформированная миниатюра неправильно обрезана
- у части записей вообще нет миниатюры
Зачем вообще нужны thumbnails – читаем статью
Миниатюры (thumbnails) записей и страниц WordPress
Редактирование существующих миниатюр
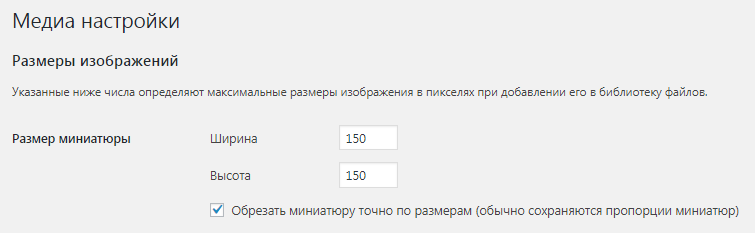
По умолчанию WordPress создает миниатюры 150*150 пикселов. Это определяется в его настройках.

Но если основная смысловая часть на картинке смещена – то полученная миниатюра будет плохой.
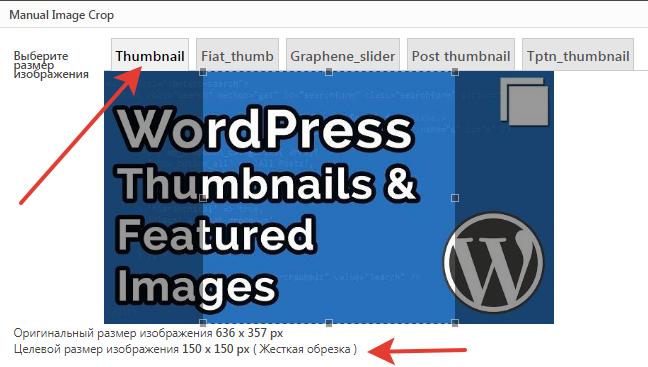
Для ручной коррекции миниатюр используем плагин Manual Image Crop – пример использования хороши виден на картинке, можно выбрать нужную часть изображения

Редактор доступен прямо из редактирования записи/страницы

В окне редактора показываются также все зарегистрированные названия миниатюр в WordPress.
В данном случае:
- Thumbnails
- Fiat_thumb
- Graphene_slider
- Post_thumbnail
- Tptn_thumbnail
Выбираем наш формат 150*150 и видим окно обрезки на изначальной фотографии.

Обрезаем, сохраняем.
ВАЖНО: Картинка на сайте обновится не сразу – браузер берет картинки из своего кэша на локальном диске. Используем клавишу F5 :)
ВАЖНО: Миниатюра в списке записей / страниц обновится СРАЗУ (будет показана уже обновленное изображение) при использовании плагина
Плагин добавления колонки featured image в административной панели
А можно ли автоматически обновить все миниатюры на сайте. Можно. Смотрим следующий плагин.
Автоматическое пересоздание всех миниатюр на сайте.
Используем плагин Regenerate Thumbnails

Устанавливаем, запускаем.

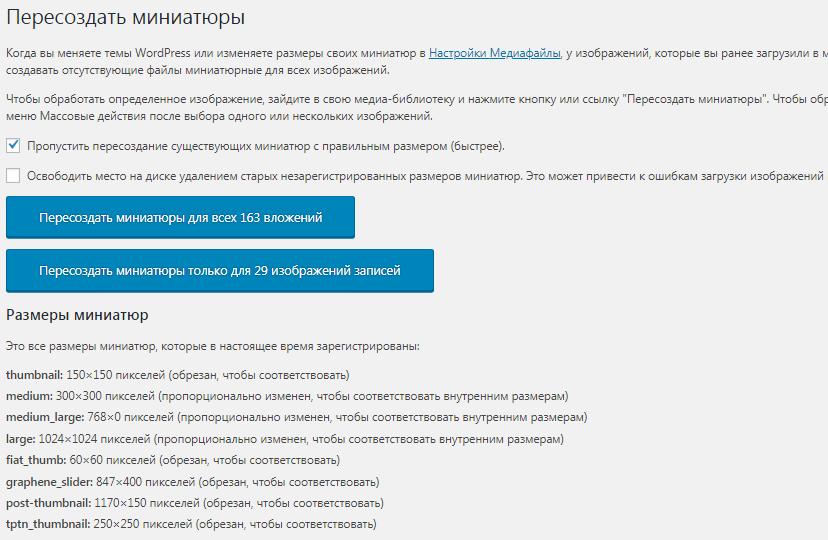
Плагин предлагает пересоздать миниатюры и также показывает все зарегистрированные картинки (на это раз – весь список зарегистрированных размеров картинок в WordPress).
Зачем это нужно:
- Вы поменяли тему со своими размерами на другую тему
- Вы перевели все картинки из PNG в JPG (у некоторых файлов PNG в качестве миниатюры может оказаться полноразмерная картинка)
- Вы поменяли размер миниатюры в WordPress, например с 150*150 на 300*150
WordPress создает физически миниатюру один раз при загрузке файла на сайт. Данные плагин позволяет запустить процесс регенерации для новых установленных размеров.
Вот еще мощный плагин Force Regenerate Thumbnails

Плагин Force Regenerate Thumbnails
- удаляет все миниатюры
- заново генерирует новые
Например, после работы плагина остались миниатюры fiat_thumb 60*60 – их видно на предыдущем скане. Плагин удалит все миниатюры и пересоздаст только нужные в текущий момент (согласно текущему списку зарегистрированных миниатюр).
В результате почистится место на сервере.
Автоматическое добавление миниатюр к записям
Если записей много и у них нет миниатюры – используем плагин Auto Post Thumbnail

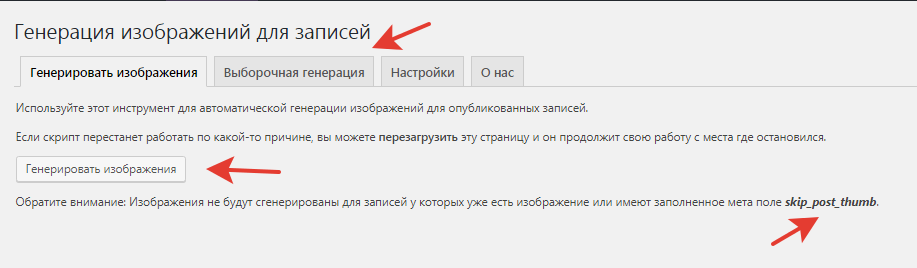
После установки Вы можете автоматически сгенерировать миниатюры. Плагин создаем миниатюры для постов/записей из первого изображения.

- плагин пропускает записи, у которых уже есть изображение или имеют заполненное мета поле skip_post_thumb
- на вкладке “Выборочная генерация” можно посмотреть на список записей, у которых нет миниатюры
Минус только один – плагин работает только с записями и не работает со страницами
Изменяем миниатюры вручную без плагина
Можно ли так делать? Можно, но не всегда.
1-й вариант. У Вас уже есть набор миниатюр вида image-150×150.jpg
Это означает, что данная миниатюра прошла через движок WordPress, зарегистрирована в медиабиблиотеке, есть в массиве картинок для конкретной записи и возможно даже прикреплена к данной записи. Без проблем:
- берете оригинальную картинку
- делаете из нее нужную Вам миниатюру в любом графическом редакторе
- делаете ресайз до 150*150
- сохраняете под тем же именем image-150×150.jpg
- и закидываете обратно на сервер
Т.к. у WordPress вся информация о картинках хранится в таблицах базы MySql в виде ссылок – то ему все равно что показывать по этому адресу.
2-й вариант. Вы сами насоздавали миниатюр своего размера вида image-300×150.jpg и хотите, что бы WordPress использовал их как миниатюры
Сложнее, но тем не менее:
- меняете в настройках WordPress размеры миниатюр с 150*150 на 300*150
- с помощью плагина Regenerate Thumbnails пересоздаете все миниатюры (фактически кроме создания происходит нужная нам регистрация картинок в таблицах WordPress)
- потом на сервер закидываете свои миниатюры с совпадающими названиями
3-й вариант. Вы хотите оставить базовые миниатюры 150*150 и например для своего интернет-магазина использовать отдельно созданные миниатюры 300*150
Нужен админский бубен. Вот конечно нужно писать код в function.php (или свой плагин делать)
- надо зарегистрировать свой размер
add_image_size( 'my-thumb', 300, 150 ); // это только для новых загружаемых картинок
- зарегистрировать свои картинки в наборе картинок для товара
- добавить вывод этих миниатюр в нужных местах
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Почитать в разделе
Медиа WP
 Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...
Посмотрим на медиабиблиотеку WordPress Вот она красивая. WordPress позволяет использовать следующие типы: изображения
аудио
видео
Есть нажать на любую картинку - получим информацию об этом файле имя и тип файла
когда загружен
размер файла
линейные размеры
каким пользователем загружен
в какой записе / странице использован
url файла на сервере
Основные настройки для медиафайлов здесь При загрузке файла (или файлом) WordPress создает на сервере целый набор файлов под указанные размеры (а также под размеры, указанные темой и разными плагинами - но это тсссс..... = это секрет). Типичный набор файлов на сервере после загрузки через...(Читать полностью...)
- Всего статей в разделе: 7
- Показано статей в списке: 6
- Сортировка: название по алфавиту
Аватар автора блога WP
(Читать полностью...)
Запрет и разрешение загрузки файлов WP определенного типа
 В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...
В WordPress запрещено настройками загружать файлы определенного типа. "Извините, тип файла недопустим по соображением безопасности".
Запрет кстати, глобальный. Он действует вообще для всех загрузок, а не только для медиатеки. Например, Вам надо для установленной темы загрузить файл с её настройками в виде txt, а он по умолчанию запрещен.
Круто конечно, но два вопроса: как узнать, что именно разрешено и что запрещено
и как это разрешить или запретить Используем простой плагин Mime Types Plus После установки получаем возможность увидеть весь список и мышкой разрешить/запретить отдельные типы файлов. Также возможно разрешение/запрещение по ролям пользователя (и по...(Читать полностью...)
Как добавить картинки на сайт CMS WordPress
 WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...
WordPress и картинки / фото на сайте. Что тут сложного? Выбираем "Добавить медиафайл", добавляем его в галерею и на страницу. Всё давно придумано и работает.
Какие тонкости тут есть?
По умолчанию WordPress собирает все картинки в одну большую кучу, разделенную по папкам, которые по месяцам загрузки. Это просто неудобно.
Если у нас несколько пользователей блога - желательно каждому пользователю сделать свою папку и свою медиабиблиотеку.
У каждой картинки есть дополнительные атрибуты - Alt и Title, все их помнят из HTML, Title выводится при наведении на картинку, Alt - при отсутствии картинки. Так вот - атрибут Alt для картинки используют поисковые системы и Ваш сайт можно...(Читать полностью...)
Максимальный размер картинки для загрузки WordPress
 Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...
Какой размер изображения мы можем загрузить на наш блог WordPress? При загрузке в медиатеку мы видим ограничение в 64 Мб.
Эту же цифру нам покажет плагин tsl-plugin-console-list-size Нужно ли нам это?
В реальности исходное изображения практически не используется на блоке, из него WordPress нарезает более мелкие картинки. Но место на сервере расходуется - особенно, если учесть, что современные фотоаппараты легко делают фотографии по 10-15 Мб.
Как с этим бороться?
Ограничим размеры изображения, которое будет загружено.
Мы не будем менять максимальный размер для загрузки - мы ограничим размер исходного изображения на хостинге (full - в терминологии WordPress).
Используем плагин...(Читать полностью...)
Миниатюра WordPress по URL
 Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...
Посмотрим, как можно использовать внешнюю картинку (по URL) для своей миниатюры. Спойлер - практически никак. Найденные два основных плагина работают - но делают это странно. Кто найдет правильное решение - просьба отписаться :)
Или придется писать плагин самому.
ТЗ на правильное решение: картинка может быть как внешняя, так и с самого сайта внешняя картинка переливается в базовую директорию WordPress
картинка, расположенная на хостинге текущего сайта - там и остается, работаем с ней если картинка в png -> то конвертируем ее в jpg (иначе из нее не получится маленькой миниатюры)
средствами WordPress из нее создается миниатюра вида image-150*150.jpg
данная...(Читать полностью...)
Миниатюры (thumbnails) записей и страниц WordPress
 Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...
Почему важно контролировать наличие миниатюр для записей и страниц. Миниатюра в WordPress (она же thumbnail, она же feature image, она же превью) - это маленькая картинка размером 150*150 pic (зависит от настроек WordPress). И размер тоже маленький. Если миниатюры нет (не установлено) - большинство плагинов будет использовать первую картинку поста/страницы.
Миниатюры должны миниатюрными - т.е. быть маленькими :)
Их на реальной странице много - анонсы других статей, перелинковка для SEO, плагины дополнительной навигации = везде выводятся миниатюры как превью к записи.
А если вместо миниатюры используется первая картинка из поста - то она вообще-то полноразмерная.
Грубая оценка -...(Читать полностью...)