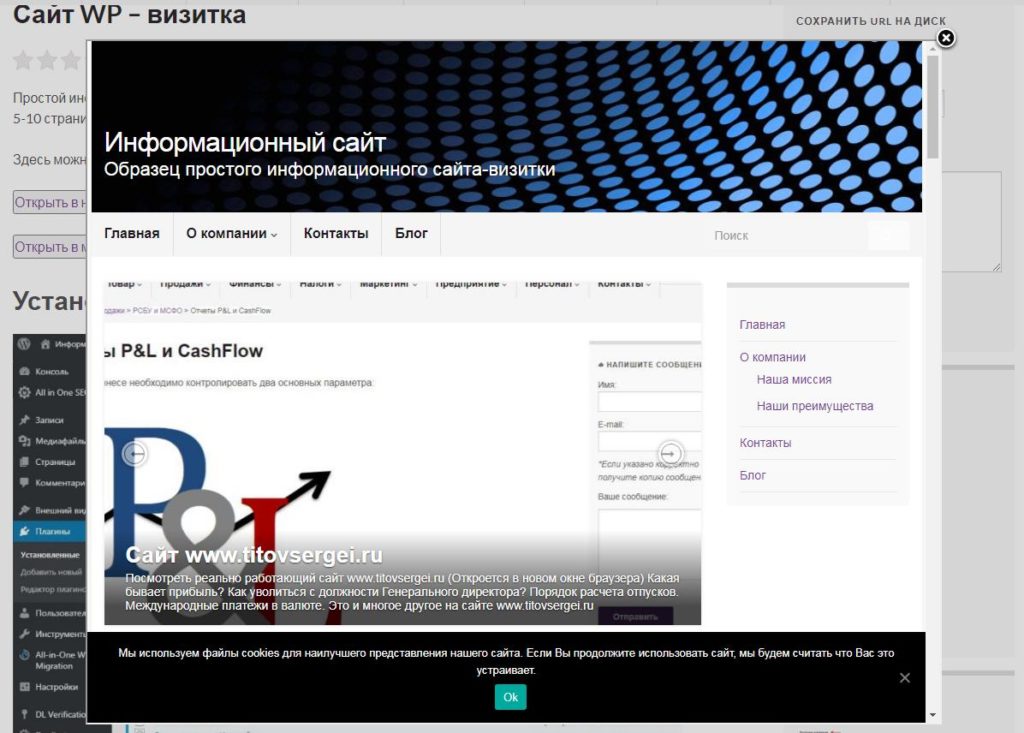
Красивое модальное окно вот такого плана для открытия в нем ссылки

Посмотреть в живую можно вот тут
Несмотря на то, что это достаточно популярный запрос “как сделать открыть ссылку в модальном окне” – на первых пяти страницах выдачи (как Яндекс, так и Гугль) сплошной мусор… С вариантами ответов “использовать target=_blank”.
Базовый код не мой – но он немного модифицирован, что бы всё работало правильно.
Какие тут проблемы:
- можно использовать совсем готовую библиотеку типа fancybox3 – только там кода (в приложенных библиотеках ) объемом почти на 100Кб
- можно использовать чистый JS – но тут другие проблемы
- для открытия ссылки нам нужен iFrame
- при написании только на JS этот фрейм нужно заранее где-то создать – а именно в коде html (те просто у ссылки указать класс для обработки будет не достаточно)
- jQuery умеет создавать код для вывода для браузера (совсем как php, только на локальной машине)
- код на jQuery не всегда работает в WordPress (есть такая загадка)
Итого готовый код модального окна IFrame (jQuery) для WordPress
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<!----------------------------->
<style>
* {margin: 0; padding: 0}
.shadow {width: 100%; height: 100%; position: fixed; background-color: #444; top: 0; left:0; z-index: 400}
#modal {z-index: 500; position: fixed; background: #fff; top: 50px;}
#modal iframe {width: 100%; height: 100%}
#closeModal {position: absolute; top: -15px; right: -20px; font-size: 0.8em; }
#closeModal img {width: 30px; height: 30px;}
</style>
<!-- вот здесь должен быть вызов библиотеки jQuery при использовании в файле html вне WP-->
<!----------------------------->
<script type="text/javascript">
var shadow, modalX, modalY, modalWidth, modalHeight;
function modal(url) {
return '<div id="modal"><a id="closeModal" title="close" href="javascript:;"><img width="30" height="30" alt="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAANjr9RwUqgAAACBjSFJNAABtmAAAc44AAPJxAACDbAAAg7sAANTIAAAx7AAAGbyeiMU/AAAG7ElEQVR42mJkwA8YoZjBwcGB6fPnz4w/fvxg/PnzJ2N6ejoLFxcX47Rp036B5Dk4OP7z8vL+P3DgwD+o3v9QjBUABBALHguZoJhZXV2dVUNDgxNIcwEtZnn27Nl/ZmZmQRYWFmag5c90dHQY5OXl/z98+PDn1atXv79+/foPUN9fIP4HxRgOAAggRhyWMoOwqKgoq6GhIZe3t7eYrq6uHBDb8/Pz27Gysloga/jz588FYGicPn/+/OapU6deOnXq1GdgqPwCOuA31AF/0S0HCCB0xAQNBU4FBQWB0NBQublz59oADV37Hw28ePHi74MHD/6ii3/8+HEFMGQUgQ6WEhQU5AeZBTWTCdkigABC9ylIAZeMjIxQTEyMysaNG/3+/v37AGTgr1+//s2cOfOXm5vbN6Caz8jY1NT0a29v76/v37//g6q9sHfv3khjY2M5YAgJgsyEmg0PYYAAQreUk4+PT8jd3V1l1apVgUAzfoIM2rlz5x9gHH5BtxAdA9PB1zNnzvyB+R6oLxoopgC1nBPZcoAAgiFQnLIDMb+enp5iV1eXBzDeHoI0z58//xcwIX0mZCkMg9S2trb+hFk+ffr0QCkpKVmQ2VA7QHYxAgQQzLesQMwjIiIilZWVZfPu3bstMJ+SYikyBmUzkBnA9HEMyNcCYgmQHVC7mAACCJagOEBBbGdnp7lgwYJEkIavX7/+BcY1SvAaGRl9tba2xohjMTGxL8nJyT+AWQsuxsbG9vnp06e/QWYdPHiwHmiWKlBcCGQXyNcAAQSzmBuoSQqYim3u37+/EKR48uTJv5ANB+bVr7Dga2xs/AkTV1JS+gq0AJyoQIkPWU9aWtoPkPibN2/2A/l6QCwJ9TULQADB4hcY//xKXl5eHt++fbsAUmxhYYHiM1DiAsr9R7ZcVVUVbikIdHd3/0TWIyws/AWYVsByAgICdkAxRSAWAGI2gACClV7C4uLiOv7+/lEgRZ8+ffqLLd6ABck3ZMuB6uCWrlu37je29HDx4kVwQisvL88FFqkaQDERUHADBBAomBl5eHiYgQmLE1hSgQQZgIUD1lJm69atf4HR8R1YKoH5QIPAWWP9+vV/gOI/gHkeQw+wGAXTwAJJ5t+/f/BUDRBA4NIEKMDMyMjICtQIiniG379/4yza7t69+//Lly8oDrty5co/bJaCAEwcZCkwwTJDLWYCCCCwxcDgY3z16hXDnTt3voP4EhISWA0BFgZMwNqHExh3jMiG1tbWsgHjnA2bHmAeBtdWwOL1MycnJ7wAAQggBmi+kgIW/OaKiorJwOLuFShO0LMSMPF9AUYBSpz6+vqixHlOTs4P9MIEWHaDsxSwYMoE2mEGFJcG5SKAAGJCqjv/AbPUn8ePH98ACQQHB6NUmZqamkzABIgSp5s3bwbHORCA1QDLAWZkPc7OzszA8oHl5cuXVy5duvQBGIXwWgoggGA+FgO6xkBNTS28r69vDrT2+Y1cIMDyJchX6KkXVEmAshd6KB06dAic94EO3AzkBwGxPhCLg8ptgACCZyeQp9jZ2b2AmsuAefM8tnxJCk5ISPgOLTKfAdNEOVDMA2QHLDsBBBC8AAFlbmCLwlZISCg5JSVlJizeQAaQaimoWAUFK0g/sGGwHiiWCMS2yAUIQAAxI7c4gEmeFZi4OJ48ecLMzc39CRiEmgEBASxA/QzA8vYvAxEgNjaWZc2aNezAsprp2LFjp4FpZRdQ+AkQvwLij0AMSoC/AQIIXklAC3AVUBoBxmE8sPXQAiyvN8J8fuPGjR/h4eHf0eMdhkENhOPHj8OT+NGjR88BxZuBOA5kJtRseCUBEECMSI0AdmgBDooDaaDl8sASTSkyMlKzpqZGU1paGlS7MABLrX83b978A6zwwakTmE0YgIkSnHpBfGCV+gxYh98qKSk5CeTeAxVeQPwUiN8AMSjxgdLNX4AAYkRqCLBAXcMHtVwSaLkMMMHJAvOq9IQJE9R8fHxElJWV1bEF8aNHj+7t27fvLTDlXwXGLyhoH0OD+DnU0k/QYAa1QP8BBBAjWsuSFWo5LzRYxKFYAljqiAHzqxCwIBEwMTERBdZeoOYMA7Bl+RFYEbwB5oS3IA9D4/IFEL+E4nfQ6IDFLTgvAwQQI5ZmLRtSsINSuyA0uwlBUyQPMPWD20/AKo8ByP4DTJTfgRgUjB+gFoEc8R6amGDB+wu5mQsQQIxYmrdMUJ+zQTM6NzQEeKGO4UJqOzFADQMZ/A1qCSzBfQXi71ALfyM17sEAIIAY8fQiWKAYFgIwzIbWTv4HjbdfUAf8RPLhH1icojfoAQKIEU8bG9kRyF0aRiz6YP0k5C4LsmUY9TtAADEyEA+IVfufGEUAAQYABejinPr4dLEAAAAASUVORK5CYII="></a><iframe src="' + url + '"></iframe></div>';
}
shadow = "<div class='shadow'></div>";
jQuery(document).ready(function($) {
$(".myModal").on("click", function(e) {
e.preventDefault();
// get size and position
modalWidth = $(this).data("width");
modalHeight = $(this).data("height");
modalX = (($(window).innerWidth()) - modalWidth) / 2;
modalY = (($(window).innerHeight()) - modalHeight) / 2;
// append shadow layer
$(shadow).prependTo("body").css({
"opacity": 0.2
});
// append modal
$(modal(this.href)).appendTo("body").css({
"top": modalY,
"left": modalX,
"width": modalWidth,
"height": modalHeight
});
// close and remove
$("#closeModal").on("click", function() {
$("#modal, .shadow").remove();
});
$(document).keyup(function(event) {
if (event.keyCode === 27) {
$("#modal, .shadow").remove();
}
}); //keyup
}); // on
}); // ready
</script>
</head>
<!----------------------------->
<body>
<a href="https://wpavonis.ru/" class="myModal" data-width="800" data-height="600">open url</a>
</body>
<!----------------------------->
</html>линия горизонтальной прокрутки появляется из-за вот этой длинной строки
<img width="30" height="30" alt="close" src="data:image/png;base64,iVBORw0KGgoAAAANSU...
пугаться не надо – это просто крестик в base64 для закрытия окна iFrame (что бы не грузить картинку с другого ресурса).
Что бы код заработал в виде отдельного файла html – надо в начало <head> добавить вызов библиотеки jQuery
<script type="text/javascript" src="https://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
например, вот так – с Яндекса.
Переходим к сути:
- в тэгах <style>…</style> находятся стили, которые отвечают за затемнение (паранджа) и внешний вид окна
- в тэгах <script>…</script> находится наш код jQuery, который отвечает за вывод окна
- и в html наша ссылка, в которой указан класс и размеры модального окна -> class=”myModal” data-width=”800″ data-height=”600″
Оригинальный код здесь https://jsfiddle.net/8b3Zj/
ВАЖНО – оригинальный код не будет работать в WP!
Основные различия
| Оригинальный код | Код для WordPress | |
| крестик закрытия окна | ссылка на картинку PNG, квадратный крестик | ссылка на картинку в base64, круглый крестик |
| окно на экране | двигается при прокрутке | зафиксировано на экране |
| работа в WP | не работает | работает |
Почему код jQuery не работает в WordPress?
Что именно модифицированно в коде?
В базовом коде в начале блока идет
$(document).ready(function()
в WordPress стандартный способ обращения к элементам через $ отключен, так как другие библиотеки также могут использовать данный механизм обращения к элементам.
Поэтому в WordPress файл jquery.js, который располагается по адресу /wp-includes/js/jquery/jquery.js, отличается от стандартных версий библиотеки jQuery тем, что в конце файла прописана строчка:
jQuery.noConflict();
Эта строчка и отключает работу с элементами страницы через $.
Существует несколько вариантов решения:
- использовать конструкцию вида jQuery(document).ready(function($) – как и сделано в измененном коде
- заменить везде вызовы функций $ на jQuery – неудобно, когда код большой
- использовать в начале скрипта var $ = jQuery;
Добавляем модальное окно iFrame (jQuery) в WordPress
Посмотрим, как всю эту красоту добавить в WordPress. По умолчанию – в WordPress библиотека jQuery подключена изначально. Да, есть отдельные темы, которые её отключают при старте – что бы получить красивые показатели скорости загрузки. Но таких тем меньшинство.
Вариант 1 – работать будет, но не всегда.
Добавляем два блока
<style>...</style> <script>...</script>
в head, например с помощью плагина Head & Footer Code

Работать будет в 99%.
Для 100% гарантии работы используем
Вариант 2 – добавляем скрипты средствами WordPress
Суть проблемы.
Что бы Ваш скрипт jQuery сработал – до его вызова гарантирована должна загрузиться сама библиотека jQuery.
Нужно сделать два отдельных файла:
- CSS (для стилей из содержимого <style>…</style> )
- и JS (для кода jQuery из содержимого <script>…</script>)
и подключить их с помощью функции wp_enqueue_style
Тогда WordPress корректно и правильно подключит стили CSS и код jQuery.
| Подпишитесь в VKontakte - нажмите кнопку | ||
| Подпишитесь в Telegram - нажмите кнопку | ||
| Наша группа ODNOKLASSNIKI |
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Пишите на электронную почту (тема и email будут добавлены автоматически в письмо)
В Вашем браузере должна быть настроена обработка ссылок mailto
site_post@bk.ru
или просто скопируйте адрес e-mail
Последние публикации
Как сделать перенос длинной ссылки (URL) на другую строку
 16.08.2022
16.08.2022Публикация 3 года назад
Длинная ссылка URL выходит за пределы блока Вот, например, ссылка на сайт MS https://docs.microsoft.com/ru-ru/microsoftteams/platform/concepts/build-and-test/deep-links?tabs=teamsjs-v2 При просмотре на широком экране все в порядке. В мобильной версии сайта ссылка выходит за пределы блока и браузер рисует лишнее место справа. Вроде немного ссылка за пределы блока вышла - но получается так. И самое плохое - наша кнопка "Обратная связь" оказалась за пределами экрана мобильной версии. Особенно такая беда в бесплатных темах WordPress. Как это исправить? Нам нужен CSS для указания переноса строк Таблицы каскадных стилей управляют выводом браузера на экран. Кратко о...
(Читать полностью...)
Ограничение 100 Мб для бесплатной версии All-in-One WP Migration
 31.05.2022
31.05.2022Публикация 4 года назад
Есть такой плагин для архивирования сайта All-in-One WP Migration Читаем статью Плагины для архивирования и переноса сайта Было так: тестовый вариант до 64 Мб бесплатный вариант (расширение Basic) до 500 Мб выше 500 Мб сайт - платный вариант А стало так: бесплатный вариант до 100 МБ платный вариант - сайты более 100 Мб Ссылка на расширение к плагину https://import.wp-migration.com/en Чувствуете, что одной колонки не хватает? Остался вариант только "премиум". Причем при создании архива Вам плагин ничего не сообщает, что правила игры изменились. Плагин дает возможность создать архив для любого объема сайта. В результате архив у Вас есть - а...
(Читать полностью...)
Новые столбцы в админке WordPress
 22.02.2022
22.02.2022Публикация 4 года назад
Как добавить свои столбцы в административной панели WordPress Нужно в простом варианте сделать несколько вещей: создать саму колонку и его название (через add_filter) заполнить его данными (через add_action) при необходимости включить возможность сортировки колонки (через add_filter) Создаем колонку // создаем новую колонку для записей add_filter( 'manage_'.'post'.'_posts_columns', 'tsl_manage_pages_columns', 4 ); function tsl_manage_pages_columns( $columns ){ $columns = array( 'views' => 'Визиты' ); return $columns; } Итого в массиве $columns появится новый элемент (обычно в самом конце) Заполняем...
(Читать полностью...)
Функция PHP date() и ядро WordPress
 20.11.2021
20.11.2021Публикация 4 года назад
Это же просто. Возвращается текущая дата и текущее локальное время сервера (с правильно установленной таймзоной). Вот каждый может проверить https://wpavonis.ru/server.php Но если запустить этот же код из среды WordPress - мы получим другие результаты UTC 2021-11-20 07:42:01 Что это за фокус? Почему время по Гринвичу и таймзона другая? WordPress живет в прошлом? ДА! Как говорится - "это не баг, а фича". При запуске ядро WP устанавливает таймзону на UTC. Сделано это специально. Вот тут подробнее. https://wp-kama.ru/function/current_time ВАЖНО: Функция учитывает время сервера установленное в date.timezone setting и переписывает его в момент инициализации системы,...
(Читать полностью...)
Обновление плагина вывода списка страниц в конце поста
 20.04.2021
20.04.2021Публикация 5 лет назад
Вышла версия 1.9 плагина tsl-plugin-out-list-posts Страница плагина находится здесь Плагин вывода анонсов постов в конце контента Плагин добавляет в конце текста анонсы дочерних или одноуровневых страниц для текущего контента. Логика вывода: список дочерних страниц при отсутствии дочерних страниц - выводятся страницы одного уровня при наличии и дочерних страниц и страниц одного уровня - выводятся дочерние страницы на верхнем уровне при отсутствии дочерних страниц ничего не выводится По умолчанию выводятся первые 700 знаков текста и миниатюра. Для примера дерево страниц. Верхняя страница Средняя страница 1 Средняя страница 2 Средняя страница...
(Читать полностью...)
Прячем информационные файлы WordPress
 13.02.2021
13.02.2021Публикация 5 лет назад
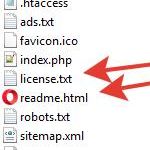
После установки WordPress в папке сайта создаются несколько информационных файлов Это собственно файлы: license.txt readme.html Их можно просмотреть через прямой доступ в строке URL. Ранее в файлах добрый WP указывал установленную версию, чем облегчал работу хакеров. Теперь убрали, но нельзя гарантировать, что в будущих обновлениях снова не добавят. Поэтому лучше закрыть. Совет "Удалить после установки!" не подходит - т.к. при обновлении эти файлы будут восстановлены. Файл license.txt Описание лицензии GPL и указание на CMS WP Файл readme.html Общее описание WordPress Файл wp-config-sample.php Это, собственно, не информационный файл. Это образец для создания...
(Читать полностью...)
WordPress 5.6 – результаты поиска на сайте стали попадать в индекс
 05.02.2021
05.02.2021Публикация 5 лет назад
В версии WP 5.6 страница с результатами поиска изменилась и стала попадать в индекс поисковых машин Что это такое? А это теперь WordPress оптимизировал URL выдачи результатов внутреннего поиска в виде domen.ru/search/term Ранее было domen.ru/? s = term И побежали радостные китайские боты заводить в поиск всякую чепуху. Если в этот момент на страницу заходит поисковый робот: он её проверяет получает ответ от сервера 200 ОК (даже при отрицательных результатах поиска!) ой и радостно сохраняет в индексе Вот так это выглядит в строке URL Для запрета поисковым роботам индексации необходимо добавить в файл robots.txt инструкцию Disallow: /search Это запрет на индекс...
(Читать полностью...)
В WP 5.6 добавлена базовая авторизация HTTP
 26.01.2021
26.01.2021Публикация 5 лет назад
Можно увидеть в файле .htaccess новую строку Это добавлена возможность создавать пароли приложений: на сайте должно быть включено шифрование SSL (протокол HTTPS) для API WP для защиты мобильного входа в админку xml-rpc.php (через сервер WordPress) Подробнее можно прочитать в статье Пароли приложений (авторизация) Сделано на основе плагина Application Passwords Пароли можно установить в управлении учетной записью пользователя Смысл в том, что Вы указываете мобильное приложение на своем смартфоне (которое, например, WordPress), создаете для него пароль = и Вы можете входить в мобильную версию админки (только с данного устройства) без основного пароля...
(Читать полностью...)














