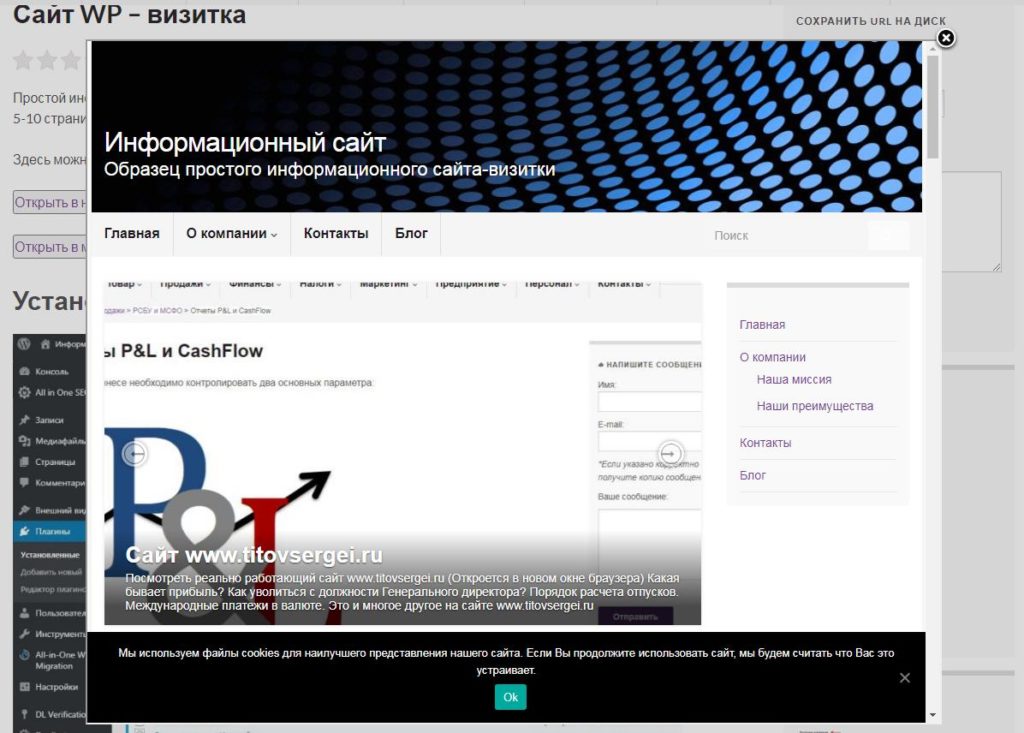
Красивое модальное окно вот такого плана для открытия в нем ссылки

Посмотреть в живую можно вот тут
Несмотря на то, что это достаточно популярный запрос “как сделать открыть ссылку в модальном окне” – на первых пяти страницах выдачи (как Яндекс, так и Гугль) сплошной мусор… С вариантами ответов “использовать target=_blank”.
Базовый код не мой – но он немного модифицирован, что бы всё работало правильно.
Какие тут проблемы:
- можно использовать совсем готовую библиотеку типа fancybox3 – только там кода (в приложенных библиотеках ) объемом почти на 100Кб
- можно использовать чистый JS – но тут другие проблемы
- для открытия ссылки нам нужен iFrame
- при написании только на JS этот фрейм нужно заранее где-то создать – а именно в коде html (те просто у ссылки указать класс для обработки будет не достаточно)
- jQuery умеет создавать код для вывода для браузера (совсем как php, только на локальной машине)
- код на jQuery не всегда работает в WordPress (есть такая загадка)
Итого готовый код модального окна IFrame (jQuery) для WordPress
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<!----------------------------->
<style>
* {margin: 0; padding: 0}
.shadow {width: 100%; height: 100%; position: fixed; background-color: #444; top: 0; left:0; z-index: 400}
#modal {z-index: 500; position: fixed; background: #fff; top: 50px;}
#modal iframe {width: 100%; height: 100%}
#closeModal {position: absolute; top: -15px; right: -20px; font-size: 0.8em; }
#closeModal img {width: 30px; height: 30px;}
</style>
<!-- вот здесь должен быть вызов библиотеки jQuery при использовании в файле html вне WP-->
<!----------------------------->
<script type="text/javascript">
var shadow, modalX, modalY, modalWidth, modalHeight;
function modal(url) {
return '<div id="modal"><a id="closeModal" title="close" href="javascript:;"><img width="30" height="30" alt="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAANjr9RwUqgAAACBjSFJNAABtmAAAc44AAPJxAACDbAAAg7sAANTIAAAx7AAAGbyeiMU/AAAG7ElEQVR42mJkwA8YoZjBwcGB6fPnz4w/fvxg/PnzJ2N6ejoLFxcX47Rp036B5Dk4OP7z8vL+P3DgwD+o3v9QjBUABBALHguZoJhZXV2dVUNDgxNIcwEtZnn27Nl/ZmZmQRYWFmag5c90dHQY5OXl/z98+PDn1atXv79+/foPUN9fIP4HxRgOAAggRhyWMoOwqKgoq6GhIZe3t7eYrq6uHBDb8/Pz27Gysloga/jz588FYGicPn/+/OapU6deOnXq1GdgqPwCOuA31AF/0S0HCCB0xAQNBU4FBQWB0NBQublz59oADV37Hw28ePHi74MHD/6ii3/8+HEFMGQUgQ6WEhQU5AeZBTWTCdkigABC9ylIAZeMjIxQTEyMysaNG/3+/v37AGTgr1+//s2cOfOXm5vbN6Caz8jY1NT0a29v76/v37//g6q9sHfv3khjY2M5YAgJgsyEmg0PYYAAQreUk4+PT8jd3V1l1apVgUAzfoIM2rlz5x9gHH5BtxAdA9PB1zNnzvyB+R6oLxoopgC1nBPZcoAAgiFQnLIDMb+enp5iV1eXBzDeHoI0z58//xcwIX0mZCkMg9S2trb+hFk+ffr0QCkpKVmQ2VA7QHYxAgQQzLesQMwjIiIilZWVZfPu3bstMJ+SYikyBmUzkBnA9HEMyNcCYgmQHVC7mAACCJagOEBBbGdnp7lgwYJEkIavX7/+BcY1SvAaGRl9tba2xohjMTGxL8nJyT+AWQsuxsbG9vnp06e/QWYdPHiwHmiWKlBcCGQXyNcAAQSzmBuoSQqYim3u37+/EKR48uTJv5ANB+bVr7Dga2xs/AkTV1JS+gq0AJyoQIkPWU9aWtoPkPibN2/2A/l6QCwJ9TULQADB4hcY//xKXl5eHt++fbsAUmxhYYHiM1DiAsr9R7ZcVVUVbikIdHd3/0TWIyws/AWYVsByAgICdkAxRSAWAGI2gACClV7C4uLiOv7+/lEgRZ8+ffqLLd6ABck3ZMuB6uCWrlu37je29HDx4kVwQisvL88FFqkaQDERUHADBBAomBl5eHiYgQmLE1hSgQQZgIUD1lJm69atf4HR8R1YKoH5QIPAWWP9+vV/gOI/gHkeQw+wGAXTwAJJ5t+/f/BUDRBA4NIEKMDMyMjICtQIiniG379/4yza7t69+//Lly8oDrty5co/bJaCAEwcZCkwwTJDLWYCCCCwxcDgY3z16hXDnTt3voP4EhISWA0BFgZMwNqHExh3jMiG1tbWsgHjnA2bHmAeBtdWwOL1MycnJ7wAAQggBmi+kgIW/OaKiorJwOLuFShO0LMSMPF9AUYBSpz6+vqixHlOTs4P9MIEWHaDsxSwYMoE2mEGFJcG5SKAAGJCqjv/AbPUn8ePH98ACQQHB6NUmZqamkzABIgSp5s3bwbHORCA1QDLAWZkPc7OzszA8oHl5cuXVy5duvQBGIXwWgoggGA+FgO6xkBNTS28r69vDrT2+Y1cIMDyJchX6KkXVEmAshd6KB06dAic94EO3AzkBwGxPhCLg8ptgACCZyeQp9jZ2b2AmsuAefM8tnxJCk5ISPgOLTKfAdNEOVDMA2QHLDsBBBC8AAFlbmCLwlZISCg5JSVlJizeQAaQaimoWAUFK0g/sGGwHiiWCMS2yAUIQAAxI7c4gEmeFZi4OJ48ecLMzc39CRiEmgEBASxA/QzA8vYvAxEgNjaWZc2aNezAsprp2LFjp4FpZRdQ+AkQvwLij0AMSoC/AQIIXklAC3AVUBoBxmE8sPXQAiyvN8J8fuPGjR/h4eHf0eMdhkENhOPHj8OT+NGjR88BxZuBOA5kJtRseCUBEECMSI0AdmgBDooDaaDl8sASTSkyMlKzpqZGU1paGlS7MABLrX83b978A6zwwakTmE0YgIkSnHpBfGCV+gxYh98qKSk5CeTeAxVeQPwUiN8AMSjxgdLNX4AAYkRqCLBAXcMHtVwSaLkMMMHJAvOq9IQJE9R8fHxElJWV1bEF8aNHj+7t27fvLTDlXwXGLyhoH0OD+DnU0k/QYAa1QP8BBBAjWsuSFWo5LzRYxKFYAljqiAHzqxCwIBEwMTERBdZeoOYMA7Bl+RFYEbwB5oS3IA9D4/IFEL+E4nfQ6IDFLTgvAwQQI5ZmLRtSsINSuyA0uwlBUyQPMPWD20/AKo8ByP4DTJTfgRgUjB+gFoEc8R6amGDB+wu5mQsQQIxYmrdMUJ+zQTM6NzQEeKGO4UJqOzFADQMZ/A1qCSzBfQXi71ALfyM17sEAIIAY8fQiWKAYFgIwzIbWTv4HjbdfUAf8RPLhH1icojfoAQKIEU8bG9kRyF0aRiz6YP0k5C4LsmUY9TtAADEyEA+IVfufGEUAAQYABejinPr4dLEAAAAASUVORK5CYII="></a><iframe src="' + url + '"></iframe></div>';
}
shadow = "<div class='shadow'></div>";
jQuery(document).ready(function($) {
$(".myModal").on("click", function(e) {
e.preventDefault();
// get size and position
modalWidth = $(this).data("width");
modalHeight = $(this).data("height");
modalX = (($(window).innerWidth()) - modalWidth) / 2;
modalY = (($(window).innerHeight()) - modalHeight) / 2;
// append shadow layer
$(shadow).prependTo("body").css({
"opacity": 0.2
});
// append modal
$(modal(this.href)).appendTo("body").css({
"top": modalY,
"left": modalX,
"width": modalWidth,
"height": modalHeight
});
// close and remove
$("#closeModal").on("click", function() {
$("#modal, .shadow").remove();
});
$(document).keyup(function(event) {
if (event.keyCode === 27) {
$("#modal, .shadow").remove();
}
}); //keyup
}); // on
}); // ready
</script>
</head>
<!----------------------------->
<body>
<a href="https://wpavonis.ru/" class="myModal" data-width="800" data-height="600">open url</a>
</body>
<!----------------------------->
</html>линия горизонтальной прокрутки появляется из-за вот этой длинной строки
<img width="30" height="30" alt="close" src="data:image/png;base64,iVBORw0KGgoAAAANSU...
пугаться не надо – это просто крестик в base64 для закрытия окна iFrame (что бы не грузить картинку с другого ресурса).
Что бы код заработал в виде отдельного файла html – надо в начало <head> добавить вызов библиотеки jQuery
<script type="text/javascript" src="https://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
например, вот так – с Яндекса.
Переходим к сути:
- в тэгах <style>…</style> находятся стили, которые отвечают за затемнение (паранджа) и внешний вид окна
- в тэгах <script>…</script> находится наш код jQuery, который отвечает за вывод окна
- и в html наша ссылка, в которой указан класс и размеры модального окна -> class=”myModal” data-width=”800″ data-height=”600″
Оригинальный код здесь https://jsfiddle.net/8b3Zj/
ВАЖНО – оригинальный код не будет работать в WP!
Основные различия
| Оригинальный код | Код для WordPress | |
| крестик закрытия окна | ссылка на картинку PNG, квадратный крестик | ссылка на картинку в base64, круглый крестик |
| окно на экране | двигается при прокрутке | зафиксировано на экране |
| работа в WP | не работает | работает |
Почему код jQuery не работает в WordPress?
Что именно модифицированно в коде?
В базовом коде в начале блока идет
$(document).ready(function()
в WordPress стандартный способ обращения к элементам через $ отключен, так как другие библиотеки также могут использовать данный механизм обращения к элементам.
Поэтому в WordPress файл jquery.js, который располагается по адресу /wp-includes/js/jquery/jquery.js, отличается от стандартных версий библиотеки jQuery тем, что в конце файла прописана строчка:
jQuery.noConflict();
Эта строчка и отключает работу с элементами страницы через $.
Существует несколько вариантов решения:
- использовать конструкцию вида jQuery(document).ready(function($) – как и сделано в измененном коде
- заменить везде вызовы функций $ на jQuery – неудобно, когда код большой
- использовать в начале скрипта var $ = jQuery;
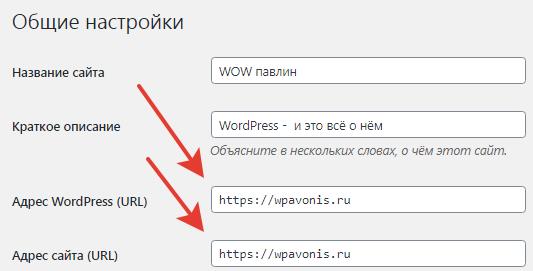
Добавляем модальное окно iFrame (jQuery) в WordPress
Посмотрим, как всю эту красоту добавить в WordPress. По умолчанию – в WordPress библиотека jQuery подключена изначально. Да, есть отдельные темы, которые её отключают при старте – что бы получить красивые показатели скорости загрузки. Но таких тем меньшинство.
Вариант 1 – работать будет, но не всегда.
Добавляем два блока
<style>...</style> <script>...</script>
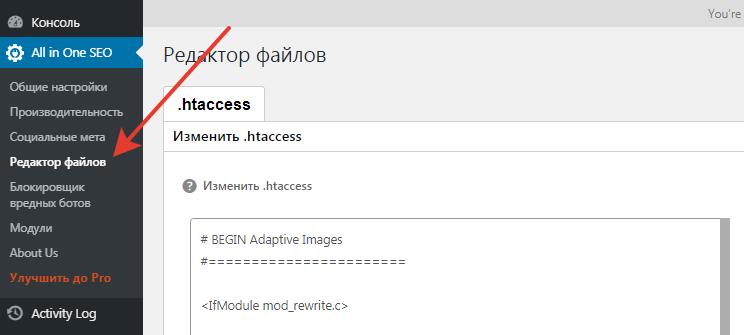
в head, например с помощью плагина Head & Footer Code

Работать будет в 99%.
Для 100% гарантии работы используем
Вариант 2 – добавляем скрипты средствами WordPress
Суть проблемы.
Что бы Ваш скрипт jQuery сработал – до его вызова гарантирована должна загрузиться сама библиотека jQuery.
Нужно сделать два отдельных файла:
- CSS (для стилей из содержимого <style>…</style> )
- и JS (для кода jQuery из содержимого <script>…</script>)
и подключить их с помощью функции wp_enqueue_style
Тогда WordPress корректно и правильно подключит стили CSS и код jQuery.