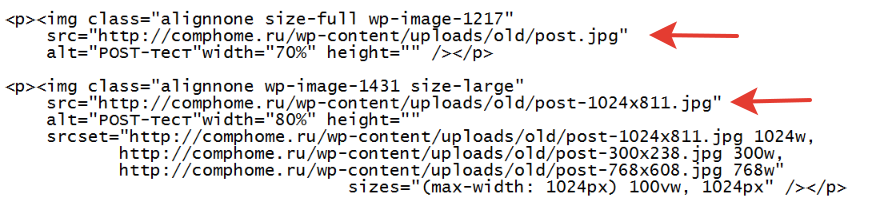
Вот такое можно увидеть в коде сайта вместо стандартной ссылки на изображение.

WordPress зачем-то добавляет к выводу картинки еще код scrset.
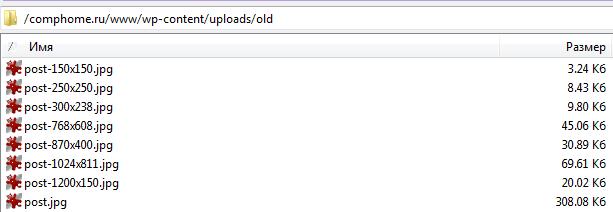
Плюс разные картинки с сервера (которые там занимают место).

Первое желание – всё это удалить, советов полно в сети.
Не нужно этого делать – это “полезные бактерии” :)
WordPress хорошо оптимизирован для показа на разных устройствах. Суть набора srcset (введен в HTML 5 и практически все современные браузеры его поддерживают) – для мобильных устройств с маленькими экранами предлагать показ маленьких изображений.
Вот так наглядно:
- для decktop браузер возьмет картинку 1024*811 (69,6 Кб)
- для мобильного устройства браузер возьмет картинку 300*238 (9,8 Кб)
- оригинальное изображение 308 Кб вообще не будет использовано на сайте – несмотря на то, что Вы его явно указали при редактировании страницы :)
В результате и сайт быстрее на смартфон загрузится и Гугль будет доволен (Как ускорить сайт на WordPress), что страница оптимизирована под мобильные устройства.
Да, за увеличение скорости загрузки мы платим дополнительными картинками за сервере и увеличением кода. Но оно того стоит.
Более подробно можно прочитать здесь
Как добавить картинки на сайт CMS WordPress
А картинки вида image-150*150.jpg – это миниатюры. Зачем нужны миниатюры и почему они должны быть маленькими – читаем здесь
Миниатюры (thumbnails) записей и страниц WordPress
Есть хороший плагин – добавляет колонку “Миниатюра” в выводе списка страниц и записей, читаем здесь
Плагин добавления колонки featured image в административной панели
Вот хорошая статья на Хабре с разбором тэга srcset